Xin chào các bạn, đầu năm xin chúc các bạn 1 năm mới tràn đầy sức khoẻ, hạnh phúc bên gia đình và làm việc thật hiệu quả, gặt hái được nhiều thành công trong cuộc sống
Giới thiệu
Trong các dự án Javascript thường các bạn thường thì sử dụng tới đâu import đến đấy phải không?

Hoặc nếu rõ ràng hơn thì chia những dòng import theo định nghĩa hoặc chức năng khác nhau

Với ví dụ trên thì chỉ có vài dòng nhưng nếu sử dụng nhiều functions, biến hoặc các components từ các folder khác thì chỉ với những dòng import đã lên tới hơn 50 dòng
Để khắc phục vấn đề này thì hôm nay mình chia sẻ cho các bạn 1 vài mẹo để những dòng import trông gọn gàng và sạch hơn
Có 3 mẹo import gọn gàng
1. Barrel Pattern
Là việc gôm nhóm nhiều components riêng lẻ (A, B, C, D,…) trong 1 file duy nhất One, nên chỉ cần import tới file One rồi gọi các components khác ra mà sử dụng thôi
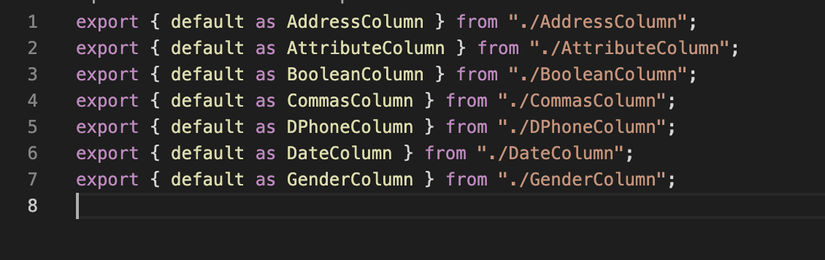
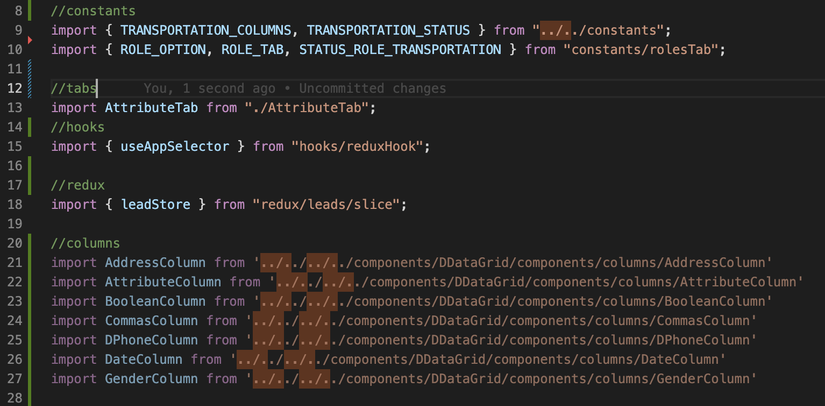
- Tạo 1 file index.js trong folder columns
![Screen Shot 2023-01-31 at 21.24.00.png]()
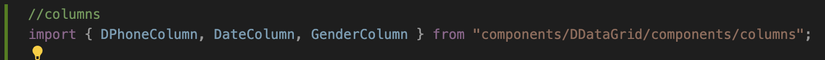
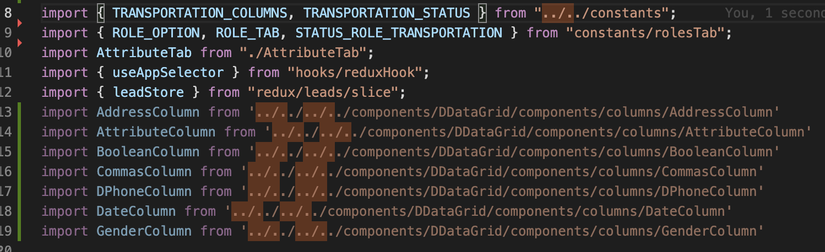
- Sử dụng componenet trong các file khác
![Screen Shot 2023-01-31 at 21.26.18.png]()
Như vậy chỉ với 1 file tổng hợp duy nhất thì các file sử dụng components có thể import ngắn gọn hơn hẳn
Sử dụng aliases
Như hình ở đầu bài thì sau mỗi from thì có rất nhiều dấu . và dấu / nhìn rất rối mắt. Như v thì cần phải setup alias, alias có những lợi ích: - rút ngắn mỗi dòng import
- khi import ở những file khác nhau nhưng string sau from là không đổi
Tải package này về npm i babel-plugin-module-resolver hoặc yarn add babel-plugin-module-resolver.
Có 2 kiểu không sử dụng Typscript và sử dụng Typescript
Không sử dụng Typescript
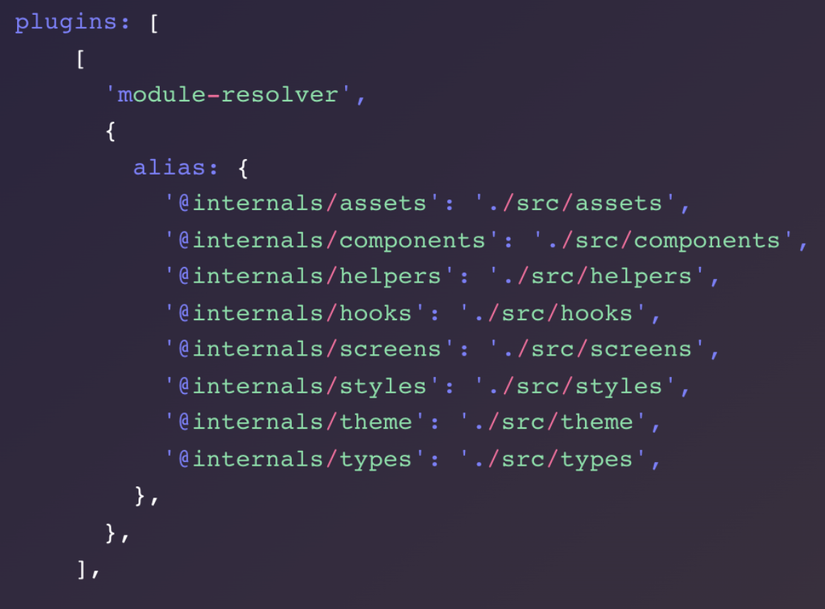
Tạo file babel.config.js và thêm những dòng này vào
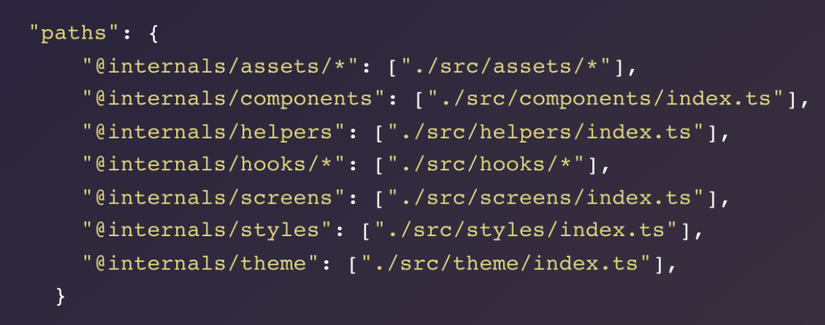
![Screen Shot 2023-01-31 at 21.41.10.png]() Sử dụng Typescript
Sử dụng Typescript![]() Sử dụng thư viện
Sử dụng thư viện
Prettier plugin sort imports: https://github.com/trivago/prettier-plugin-sort-imports
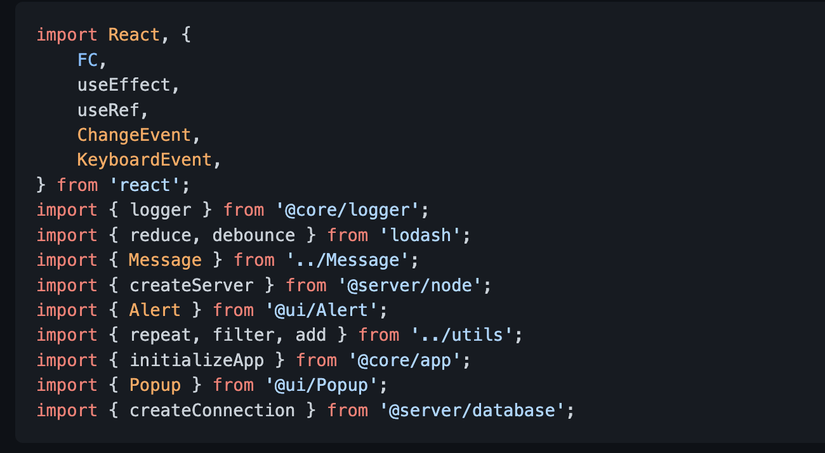
Nó sẽ chuyển:
![Screen Shot 2023-01-31 at 21.54.16.png]()
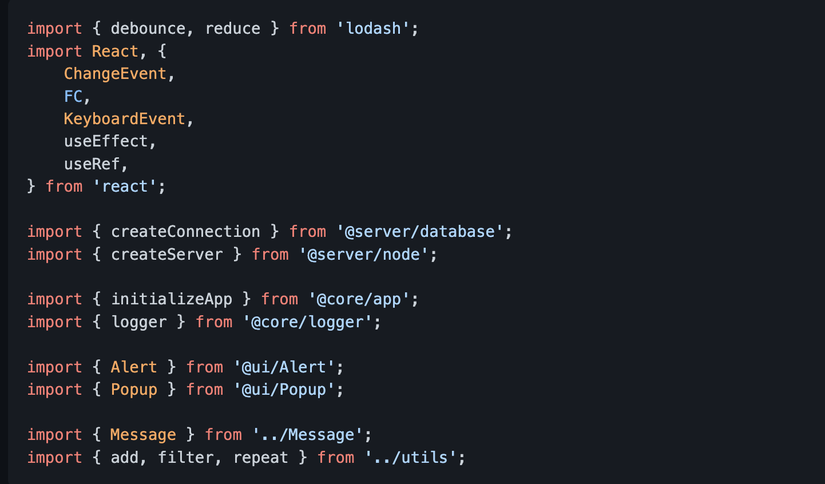
Thành
![Screen Shot 2023-01-31 at 21.54.46.png]()
Với 3 mẹo trên thì những dòng import của ae sẽ trở nên đẹp và gọn hơn rất nhiều. Và cuối cùng là chúc ae năm mới thật nhiều thành công nhá.
Nguồn: viblo.asia