Hiện nay Chrome là trình duyệt web dẫn đầu thị trường, nên có thể giả định rằng một số lượng lớn các QA đang sử dụng Chrome cho công việc của họ. Và có một số extension của Chrome thực sự có thể giúp QA hoạt động nhanh hơn và hiệu quả hơn.

Bài viết này sẽ chỉ ra 10 extension hữu ích của Chrome, giúp QA thực hiện công việc của họ dễ dàng hơn và nhận được kết quả nhanh hơn mà không tốn nhiều công sức không cần thiết.
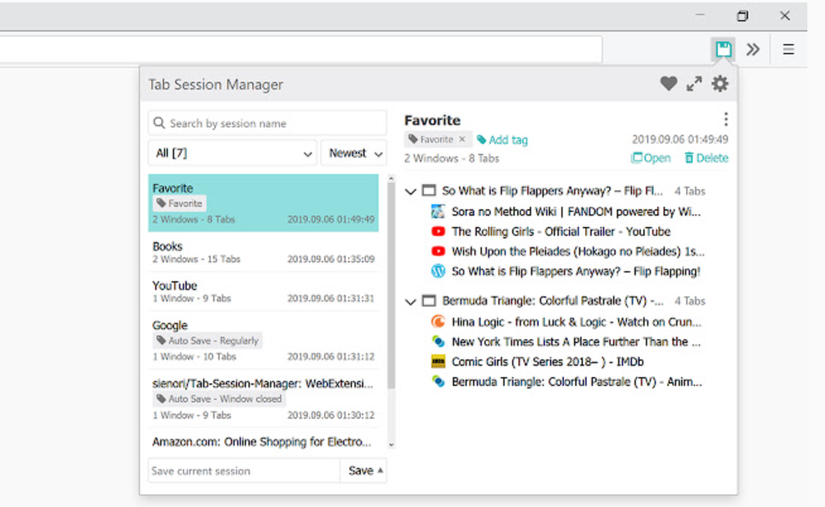
1. Session Manager

QA khi kiểm thử trang web thường mở các liên kết và URL giống nhau nhiều lần. Session Manager cho phép QA liệt kê một nhóm các trang web chỉ cần nhấp bằng một cú nhấp chuột. Họ có thể cập nhật, lưu, xóa và khôi phục nhóm URL.
Người dùng có thể quản lý các session bằng name và tags, tự động lưu khi cửa sổ đóng, lưu nhóm tab và hơn thế nữa.
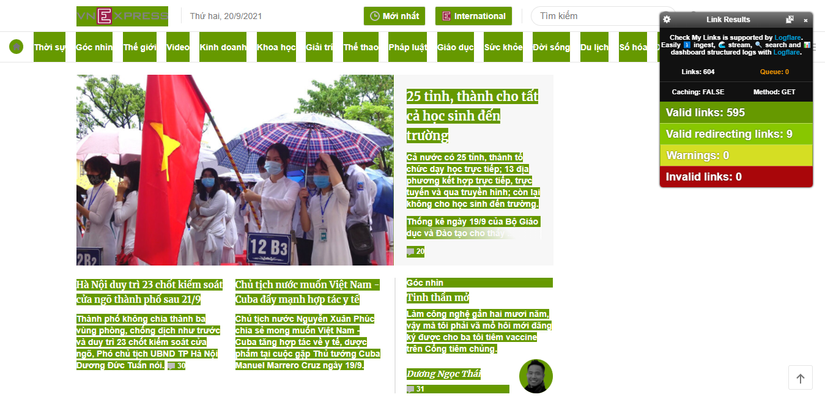
2. Check My Links

Khi kiểm thử website, QA phải đọc lướt qua nội dung để xác định các liên kết bị hỏng, nếu không họ có thể đưa ra trải nghiệm người dùng dưới mức tối ưu. Rõ ràng, việc nhấp vào từng liên kết trang web theo cách thủ công để kiểm tra xem nó có hoạt động hay không sẽ là điều mất thời gian.
Extension này kiểm tra tất cả các liên kết trên một trang web, để xác minh xem chúng đang hoạt động / hợp lệ hay bị hỏng. Tự động hóa quy trình làm cho mọi thứ diễn ra nhanh hơn nhiều.
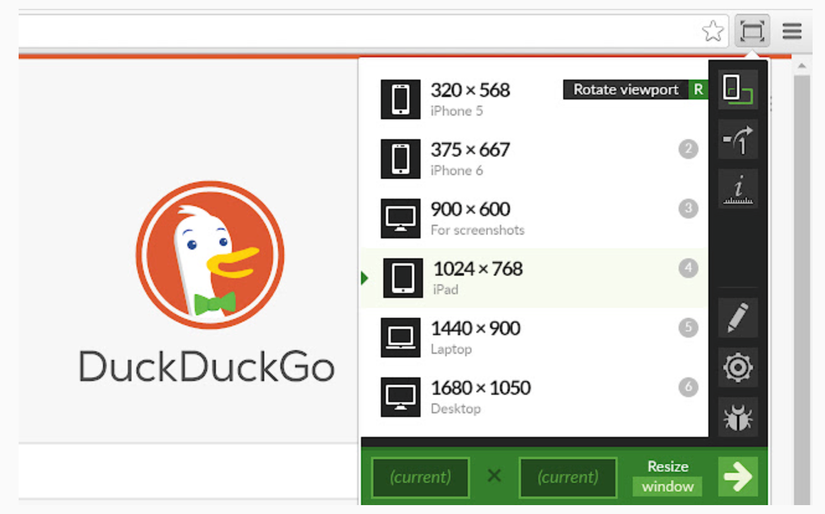
3. Window Resizer

Không cần phải phóng đại tầm quan trọng của responsive design. Người dùng truy cập internet qua rất nhiều các thiết bị với nhiều kích thước và độ phân giải màn hình khác nhau. Có thể một trang web sẽ không hiển thị chính xác trên một số màn hình.
Plugin Windows Resizer thay đổi kích thước cửa sổ trình duyệt của người dùng trên các độ phân giải màn hình khác. Đó là một cách dễ dàng để các designer và developer kiểm tra bố cục trang web trên nhiều độ phân giải của trình duyệt mà không cần phải truy cập vào các thiết bị đó.
Người dùng có thể tùy chỉnh danh sách độ phân giải, điều chỉnh vị trí của cửa sổ, chiều cao / chiều rộng, các biểu tượng đặt trước và thậm chí chọn thực thi các kích thước mới trên viewport hoặc toàn bộ cửa sổ.
Tất nhiên, thực tế không thể nào thực hiện kiểm thử trang web trên tất cả các thiết bị di động hoặc máy tính. Plugin này hữu ích cho những QA không có đủ thiết bị, nhưng họ có thể chọn sử dụng trình kiểm tra thiết kế đáp ứng miễn phí của BrowserStack để kiểm tra cách trang web hiển thị trên các thiết bị thực mới nhất.
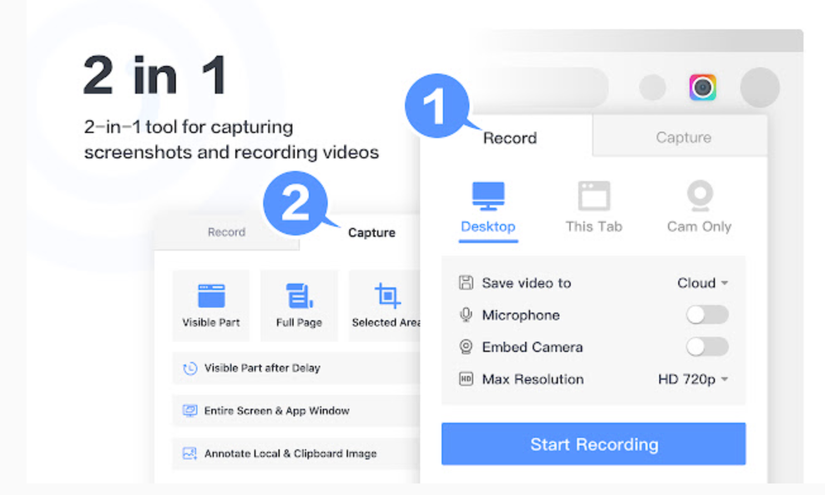
4. Awesome Screenshot & Screen Recorder

QA có thể sử dụng extension này của Chrome để chụp ảnh màn hình evidence của họ. Họ có thể chụp ảnh màn hình của các bước kiểm tra cụ thể, chú thích, đánh dấu, cắt chúng và chia sẻ chúng với những QA khác.
Menu có hai tab cho phép người thử nghiệm chuyển đổi giữa chụp ảnh màn hình và quay màn hình (video). Video có thể được chia sẻ với Jira, Slack, Trello, Asana và GitHub, đồng thời có thể tải xuống ở định dạng WebM hoặc MP4.
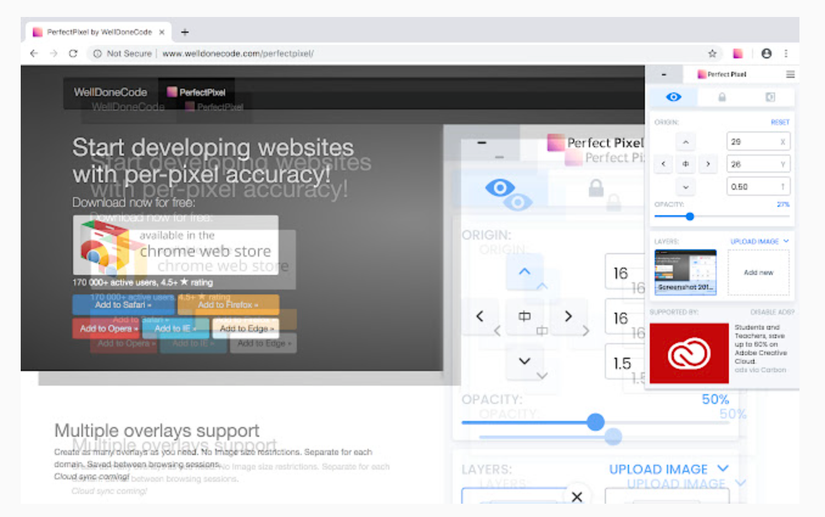
5. PerfectPixel

Với extension này, QA có thể cung cấp độ chính xác ở cấp độ pixel. Người dùng có thể tận dụng plugin này để đặt một lớp ảnh lên trang HTML đã phát triển. Điều này cho phép họ so sánh giữa các phiên bản khác nhau để xác định và giải quyết các vấn đề với vị trí pixel.
Plugin có nhiều tính năng – đảo ngược layer, chia tỷ lệ, tách biệt các layer cho các trang web cụ thể, hỗ trợ nhiều layer, kéo và thả, paste từ URL và clipboard, v.v.
6. BrowserStack

Plugin này khởi chạy các phiên thử nghiệm mới trên các trình duyệt thực với một vài cú nhấp chuột. Tester có thể khởi chạy tối đa 12 trình duyệt để dễ dàng truy cập, chuyển đổi giữa các trình duyệt và mất ít thời gian hơn cho quy trình tổng thể.
Bắt đầu sử dụng extension BrowserStack trong ba bước đơn giản:
- Cài đặt extension.
- Mở trang web cần kiểm tra và nhấp vào biểu tượng BrowserStack trên thanh công cụ mở rộng.
- Chọn kết hợp trình duyệt và thiết bị để thực hiện kiểm thử.
Trang web sẽ được khởi chạy với kết hợp thiết bị-trình duyệt đã chọn. Chạy kiểm thử theo yêu cầu và tận dụng Công cụ DevTools của BrowserStack để kiểm tra hành vi của trang web trong điều kiện người dùng thực, xác định và ghi lại lỗi.
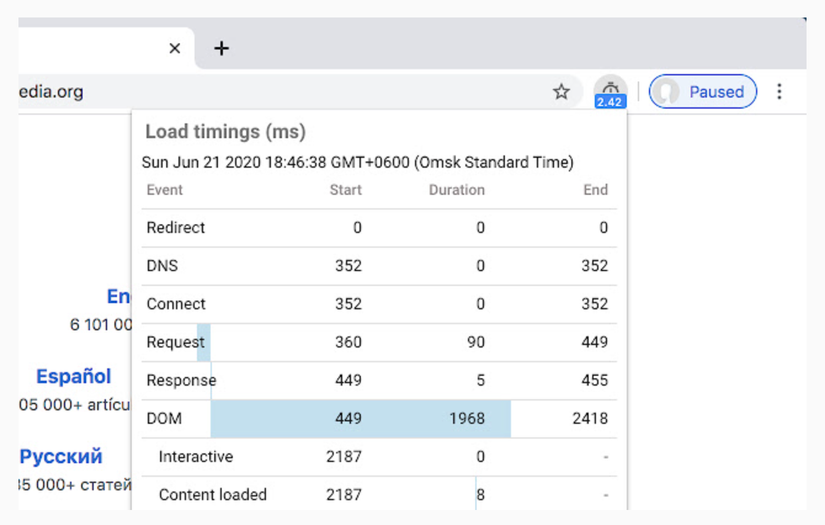
7. Page load time

Extension này hiển thị thời gian tải của trang web trên thanh công cụ. Đây là một công cụ hữu ích, vì tốc độ tải cao là một trong những ưu tiên hàng đầu đối với khách truy cập trang web. Một số điều khiến người dùng không thể rời khỏi trang web là thời gian tải chậm.
Tuy nhiên, để có được thời gian tải thực sự chính xác trên một trang web, các QA phải kiểm tra khả năng hiển thị của chúng trên các trình duyệt và thiết bị thực. Thay vì test trên thiết bị thực (lựa chọn tốn kém và tốn nhiều công sức), thì chỉ cần chạy kiểm tra tốc độ trang web miễn phí trên BrowserStack SpeedLab.
Thử kiểm tra tải trang web của bạn ở đây .
Chỉ cần nhập URL trang web, chọn kết hợp trình duyệt-thiết bị, click vào Get a free report và nó sẽ tạo một báo cáo mở rộng mô tả tốc độ tải trang trên các kết hợp thiết bị-trình duyệt khác nhau. Nếu một trang web có vẻ chậm bất thường trên một bộ đôi thiết bị trình duyệt cụ thể, các QA sẽ biết ngay lập tức và có thể chạy các hoạt động tối ưu hóa theo yêu cầu.
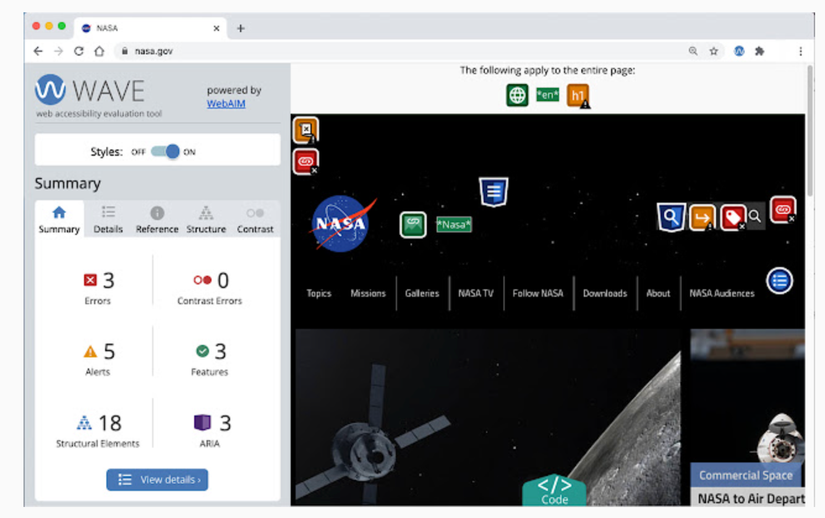
8. WAVE Evaluation Tool

Được phát triển bởi WebAIM.org, extension này cung cấp phản hồi về khả năng truy cập của nội dung web. Nó làm như vậy bằng cách chèn indicator vào nội dung để highlight các vấn đề về khả năng tiếp cận.
WAVE kiểm tra nội dung trang web theo các nguyên tắc của WCAG và thêm các khả năng của WAVE trong trình duyệt (Chrome). Trong chừng mực có thể tự động hóa, plugin sẽ phân tích nội dung để tìm ra các vấn đề về khả năng tiếp cận. Vì quá trình phân tích diễn ra hoàn toàn trong Chrome, các trang web được lưu trữ trên mạng nội bộ, cục bộ, được bảo vệ bằng mật khẩu hoặc các trang web nhạy cảm khác cũng có thể được đánh giá bằng extension này.
9. iMacros
Hầu hết tester phải thực hiện các nhiệm vụ lặp đi lặp lại mỗi ngày, hoặc thậm chí các nhiệm vụ giống nhau nhiều lần trong ngày. Với extension này, họ có thể chỉ cần ghi lại những hành động này và phát lại chúng trên một trang web cụ thể.
Chỉ cần thực hiện các tác vụ lặp đi lặp lại như điền biểu mẫu web, điền tên người dùng / mật khẩu, tạo notification, v.v. một lần – và ghi lại chúng bằng iMacros. Lần tới khi chúng cần được thực thi, chỉ cần click vào một nút và xem chúng tự chạy.
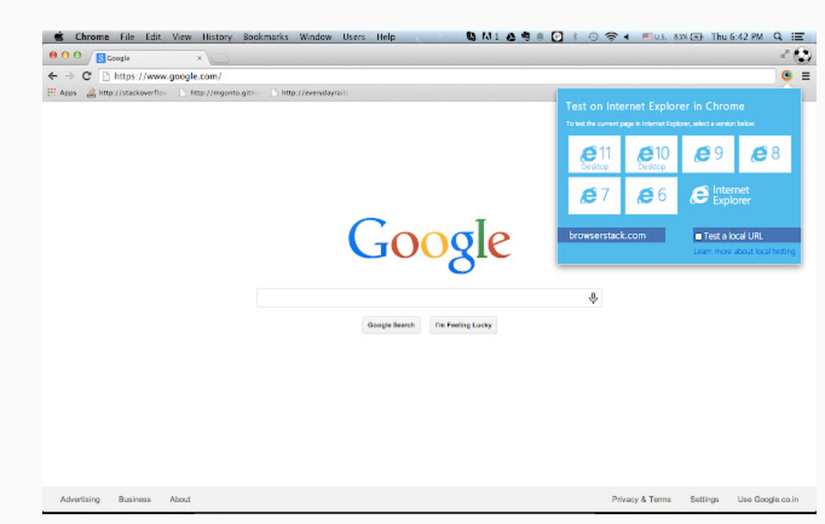
10. Test IE

Mặc dù điều này có thể khó hiểu đối với testere (những người có xu hướng sử dụng các trình duyệt mới nhất, được cập nhật), nhưng sẽ có một tỷ lệ phần trăm nhỏ người dùng phần mềm tiếp tục sử dụng Internet Explorer (thường là những người dùng lớn tuổi không am hiểu về công nghệ). Tuy nhiên, những người dùng này cần phải được tính đến, bởi vì xa lánh người dùng không bao giờ là một chiến lược tốt cho bất kỳ phần mềm nào, cho dù họ có ít đến đâu.
Được phát triển bởi BrowserStack, extension này cho phép các QAs chạy thử nghiệm trên các trình duyệt IE thực (IE6 – IE11) và tất cả các phiên bản Edge trong Chrome. Với plugin này được kích hoạt, người kiểm tra có thể kiểm tra xem một trang web sẽ hoạt động như thế nào trên các phiên bản IE và Edge khác nhau.
Người dùng chỉ cần click vào extension từ thanh công cụ Chrome, chọn phiên bản IE hoặc Edge được yêu cầu và bắt đầu phiên thử nghiệm trong BrowserStack Live.
Vì extension cung cấp quyền truy cập vào trình duyệt IE và Edge thực, nên tất cả các thử nghiệm đang được chạy trong điều kiện người dùng thực với kết quả chính xác 100%.
Kết luận:
Các extension hữu ích này của Chrome nên có trong bất kỳ bộ công cụ nào của tester. Có chúng trong tay sẽ cho phép các hoạt động kiểm thử diễn ra nhanh hơn, mượt mà hơn và mang lại kết quả đáng tin cậy hơn.
Bài viết được tham khảo và dịch từ nguồn: https://www.browserstack.com/guide/10-must-have-chrome-extensions
Nguồn: viblo.asia
