Hello mọi người
Trước khi đi vào tìm hiểu và học các kiến thức về typescript thì mình sẽ cài một Editor để soạn thảo code.
Trong bài viết này mình sẽ chia sẻ cách cài đặt trình soạn thảo code Sublime Text 3, các bạn có thể cài Editor khác theo thói quen sử dụng của mình nhé.
Step1: Download và cài đặt
Các bạn hãy download và cài đặt sublime text 3 với link bên dưới nhé
link download: Download sublime text 3
Step2: Cài đặt Package Control
1.Mở sublime text 3
2.Mở command palette(nhấn các phím tắt bên dưới tùy hệ điều hành máy tính)
Win/Linux: ctrl+shift+p, Mac: cmd+shift+p
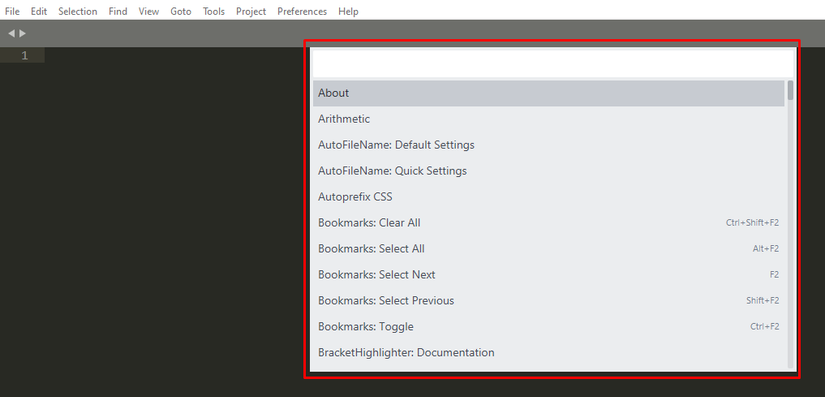
Sau khi mở command palette thì sẽ được màn hình như bên dưới.
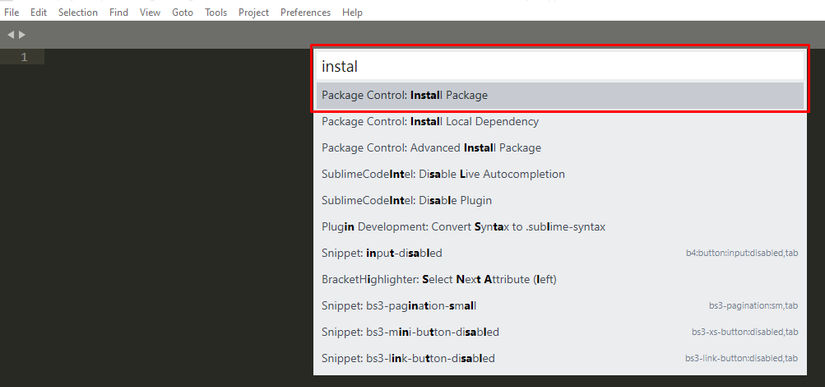
3.Type Install Package Control, press enter
Step 3: Install packages in Sublime Text 3
Cài đặt 4 packages sidebar, bootstrap 3, emmet, typescript mình sẽ demo cách cài package sidebar và 3 plugins còn lại các bạn cài tương tự nhé.
Các bước cài đặt một package các bạn hãy theo dõi các bước bên dưới.
- Mở sublime text 3
- Mở Command Palette: Press Ctrl+Shift+P (Windows) or Cmd+Shift+P (OS X).
- Type Install Package Control, press enter
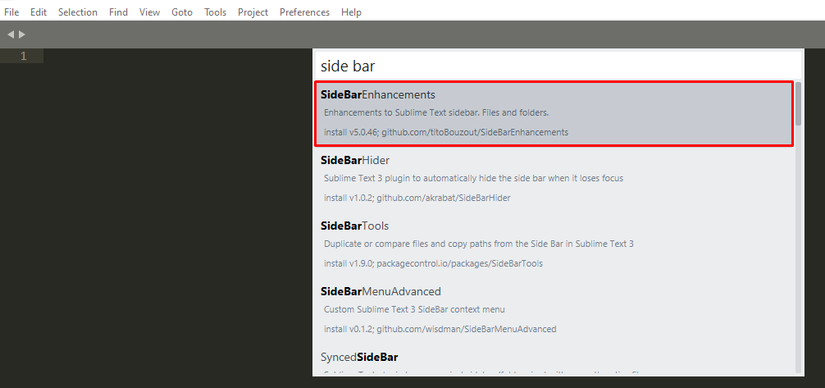
- Một list các packages được hiển thị trong bảng dropdown và gõ ký tự ‘side bar’ để chọn package muốn cài đặt.
![]()
5.Double-click on ‘SideBarEnhancements” để cài đặt.
6.Nếu cài đặt thành công package sẽ hiển thị như ảnh bên dưới.
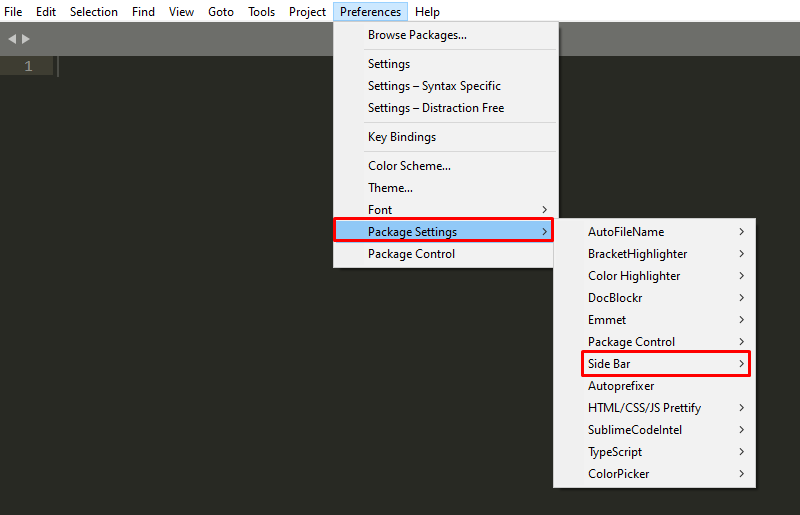
Các packages bootstrap 3, emmet, typescript các bạn cũng cài đặt tương tự như plugin SideBarEnhancements .
Cách sử dụng các plugin mình sẽ mô tả qua ở bên dưới nhé
SideBarEnhancements
Khi click chuột phải vào files,hoặc các folders trong dự án trên Editor bạn sẽ được hỗ trợ các chức năng như,thay đổi tên, copy, duplicate files,folders….
Bootstrap 3
Tham khảo cách sử dụng ở link này nhé: https://github.com/JasonMortonNZ/bs3-sublime-plugin
emmet
Tham khảo cách sử dụng ở link này nhé: https://docs.emmet.io/
typescript
Hỗ trợ code typescript
Nguồn: viblo.asia