Chuyện là hôm nay mình cần dùng VPN để đổi IP một chút. Mà mình cài luôn cái VPN extension để nhanh gọn mà không chạy phần mềm riêng trên máy tính của mình. Mà mấy extension dạng này toàn hàng triệu lượt cài & rating rất cao, đúng là ước mơ của những người làm sản phẩm mà 😂

Là một người có tính tò mò từ bé, nay mình băn khoăn tự hỏi mấy cái VPN extension này hoạt động như thế nào và liệu rằng nó có an toàn để dùng không? 🤔
VPN Chrome Extension hoạt động như thế nào?
TLDR: VPN Chrome Extension thực chất chỉ thiết lập http/https proxy cho trình duyệt.
Đó là kết luật của mình khi vọc vạch 1 hồi, hơi thất vọng . Lúc đầu mình có đoán già, đoán non Chrome chắc có API cho phép các extension làm “VPN”. Tìm nhanh không thấy ai viết cụ thể về cái này nên mình có xem source code của Extension luôn, “in code we trust” 🤷♂️
Các Extension Chrome được viết bằng JS, xem được code thì khá dễ, chỉ cần cái extension này là có thể xem được. Cũng chính vì thế các extension thường mã nguồn mở luôn cho minh bạch. Không liên quan nhưng mấy extension nào không mã nguồn mở và obfuscate code kỹ là mình hay nghi làm điều mờ ám lắm, vì duyệt của chrome store có vẻ không mạnh lắm 🤷♂️

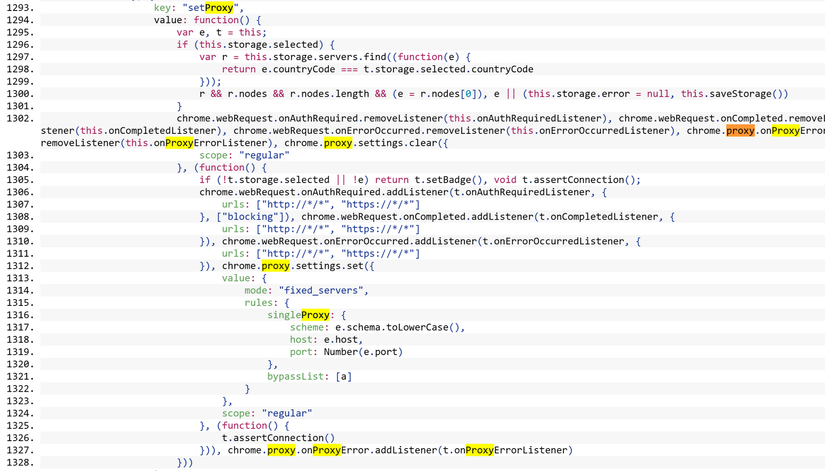
Lướt nhanh trong file code JS của một số vpn chrome extension, chúng ta có thể thấy bản chất extension chỉ đơn giản thực hiện việc gọi API chrome.proxy.set để đặt cấu hình proxy cho Chrome, cùng với truyền thông tin đăng nhập vào proxy đó.
API chrome.proxy được mô tả tại đây, có thêm mấy api bổ sung như bypass list để ignore 1 số trang không đi qua proxy, addListener để biết proxy kết nối thành công hay chưa,…

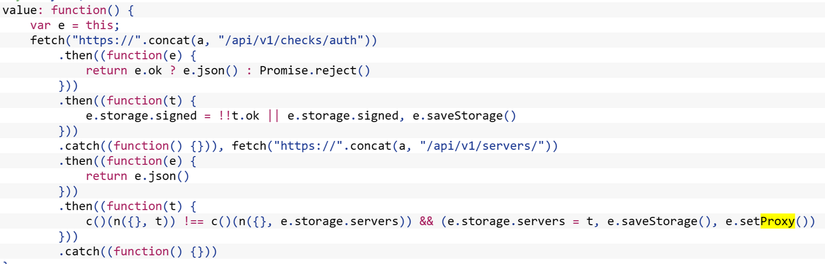
Đọc thêm 1 chút, chúng ta sẽ thấy công thức chung làm 1 VPN chrome extension này cần 1 số Rest API hỗ trợ như:
- API list các proxy server để lấy thông số scheme, host, port
- API lấy thông tin đăng nhập proxy, nếu dạng VPN trả tiền thì sẽ get thông tin sau khi đăng nhập tài khoản
Ý tưởng:
Ở 1 góc nhìn khác, chúng ta có thể thấy đây là 1 kho proxy “free” ổn định mà có thể lấy về dùng cho code, thay vì phải cài extension để dùng. Để get list này các bạn có thể dùng Fiddler Classic để xem API nó get thông tin server & tài khoản đăng nhập (có thể họ rotate tài khoản thì cần viết thêm logic xử lý) nhé. Đoạn này mình sẽ không nói chi tiết ở đây 🤐
VPN Chrome Extension có an toàn không?
Vì chúng ta đã xác định nó là proxy, nên sẽ gặp các bài toán rủi ro của proxy. Tại sao các proxy này “chạy free” thì mình không comment, nhưng có câu: “If you’re not paying for it; you are the product” 🤐
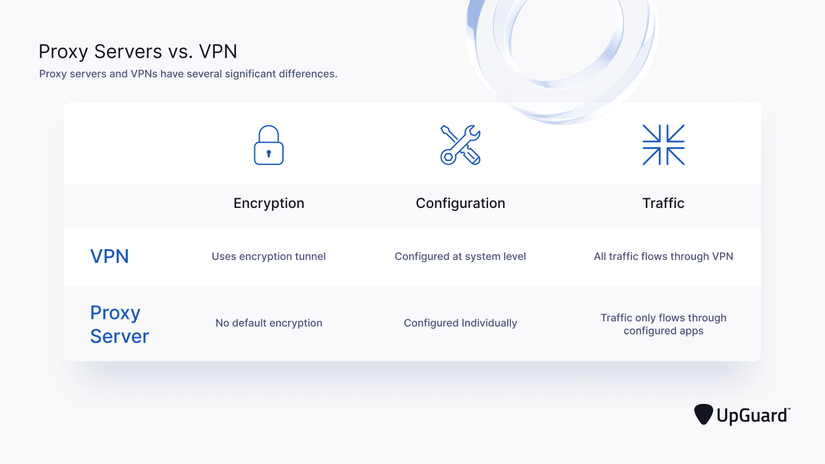
Tổng quan về proxy thì có Upguard có viết khá đầy đủ, cả so sánh giữa VPN và proxy https://www.upguard.com/blog/proxy-server
Hiểu đơn giản là bạn hãy tránh xa http proxy ra (vì nó không mã hóa gì, và proxy cũng xem được clear text traffic, chèn thêm nội dung khác), có “https proxy” mới dùng. https thì cũng chịu rủi ro khác như proxy sẽ biết được IP nào truy cập website gì, lộ ip qua webrtc (ICE Protocol) (vpn extension thường có tính năng block luôn)
Để thật sự hiểu hơn về độ an toàn thì ta cần hiểu cách proxy hoạt động. Cách proxy hoạt động và làm sao để “can thiệp traffic” thì được miêu tả rất kỹ trong bài viết của công cụ mitmproxy https://docs.mitmproxy.org/stable/concepts-howmitmproxyworks/, mình sẽ tóm tắt mấy ý chính ở đây
http proxy “thuần” hoạt động như thế nào?
Khi client sử dụng http proxy và truy cập trang example.com thì request lúc đó sẽ như thế này:
GET http://example.com/index.html HTTP/1.1
Lúc này phần mềm proxy sẽ kết nối đến trang example và forward request đi ⇒ proxy có thể đọc cleartext & can thiệp được nội dung 1 cách đơn giản, và http trên internet thì rất dễ bị sniff trên mạng.
“https proxy thuần” hoạt động như thế nào?
“https proxy” thì hoạt động hơi khác, client kết nối proxy sẽ tạo request CONNECT
CONNECT example.com:443 HTTP/1.1
CONNECT request có tác dụng hỏi proxy để mở 1 “kênh” giữa client và server example, proxy chỉ đứng giữa forward dữ liệu 2 bên và không hiểu được nội dung trao đổi, vì đây là các data stream TLS đã được mã hóa. Vì vậy với “https proxy” chúng ta có thể tạm yên tâm là không bị lộ nội dung, proxy chỉ biết IP của chúng ta và domain chúng ta kết nối, không biết được URL nào, và payload gì. Muốn “can thiệp” thì sẽ dính báo lỗi Certificate ngay
Today I Learned
💡 Chào mọi người, chào 2023!
Mình có tâm đắc 1 câu nói “Khi về già, người ta thường hối hận vì những điều mình đã không làm hơn là những gì mình đã làm”. Có 1 điều mà mình muốn làm rất lâu rồi nhưng chưa thực hiện đó là việc viết blog chia sẻ kiến thức mọi người.
2023 là năm mình hướng tới sự đổi mới, bắt đầu mới, vì vậy mình sẽ bắt đầu hành trình blogging này. Mình định hướng chia sẻ những #TodayILearned, những series về hành trình mình tìm hiểu khám phá công nghệ, hy vọng có thể duy trì đều đặn hàng tuần để duy trì thói quen tốt này, mọi người cùng theo dõi, góp ý và ủng hộ nhé!
Qua ký sự khám phá, mình có note được mấy ý chính:
- VPN chrome extension bản chất là http/https proxy qua Chrome API
chrome.proxy. Làm VPN chrome extension cũng khá dễ - Có thể “tận dụng” list proxy này được
- Chỉ nên dùng https proxy sau khi hiểu method CONNECT
Nguồn: viblo.asia
