Điều kiện tiên quyết
Để làm theo hướng dẫn này, bạn sẽ cần:
- Cơ bản với Swift.
- Xcode 12 trở lên.
- Chỉ hỗ trợ iOS 14 trở lên
Bắt đầu với VideoPlayer
Để bắt đầu, trước tiên bạn import module cần thiết.
import AVKit
Để minh họa, tôi sẽ tải xuống video Nyan Cat từ YouTube.
Nếu bạn tò mò video là gì, bạn có thể xem video.
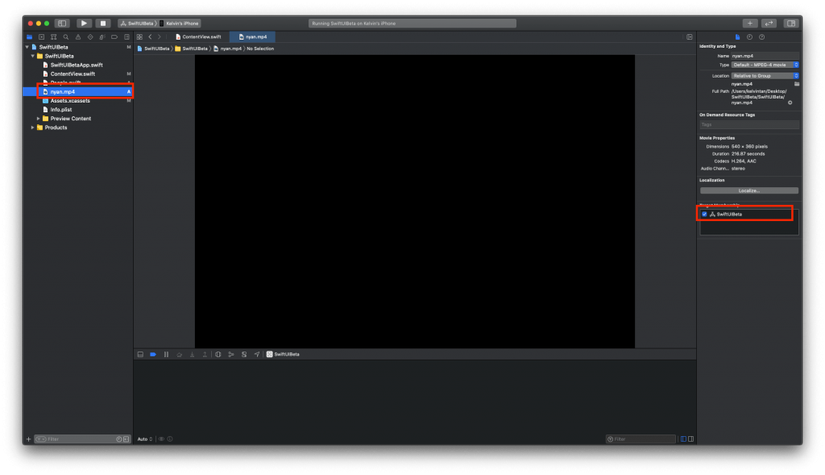
Sau đó, kéo video vào project trong xcode như ảnh.
Đảm bảo bạn phải chọn target project, nếu không ứng dụng sẽ gặp một số vấn đề.

Kiểm tra nó trên thiết bị thật. Simulator sẽ không hoạt động.
Sử dụng mã bên dưới, bây giờ bạn đã tạo một VideoPlayer trong SwiftUI.
VideoPlayer(player: AVPlayer(url: Bundle.main.url(forResource: "nyan", withExtension: "mp4")!))
Và bạn có thể kiểm tra kết quả, tua đi và tua lại 15 giây, kéo thanh và chuyển sang chế độ toàn màn hình.
Hình ảnh
(Bấm vào để xem kết quả vì viblo không chèn được ảnh gif)
Ngoài việc sử dụng các tệp cục bộ, bạn có thể chọn một URL. Lưu ý rằng liên kết YouTube sẽ không hoạt động.
Bạn có thể sử dụng tệp m3u8 với một ví dụ đã thấy trên web và cách triển khai như sau. Đảm bảo rằng tệp tồn tại khi sử dụng. Đây không phải là một phương pháp hay.
VideoPlayer(player: AVPlayer(url: URL(string: "https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8")!))
Một điều thú vị mà bạn chắc chắn có thể làm trên video của mình là thêm lớp overlay! Điều này chủ yếu được sử dụng để thêm logo của bạn.
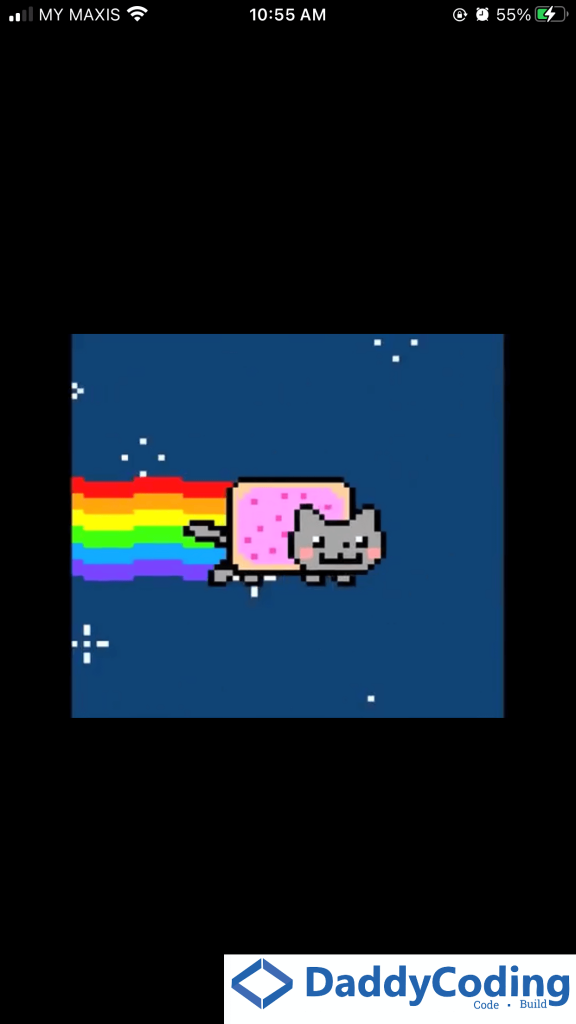
Ở đây bạn sẽ thêm logo riêng của mình và nó xuất hiện ở phía dưới bên phải.
VideoPlayer(player: AVPlayer(url: Bundle.main.url(forResource: "nyan", withExtension: "mp4")!)) {
VStack {
Image("logo")
.resizable()
.scaledToFit()
.frame(height: 50)
}.frame(maxWidth: .infinity, maxHeight: .infinity, alignment: .bottomTrailing)
}

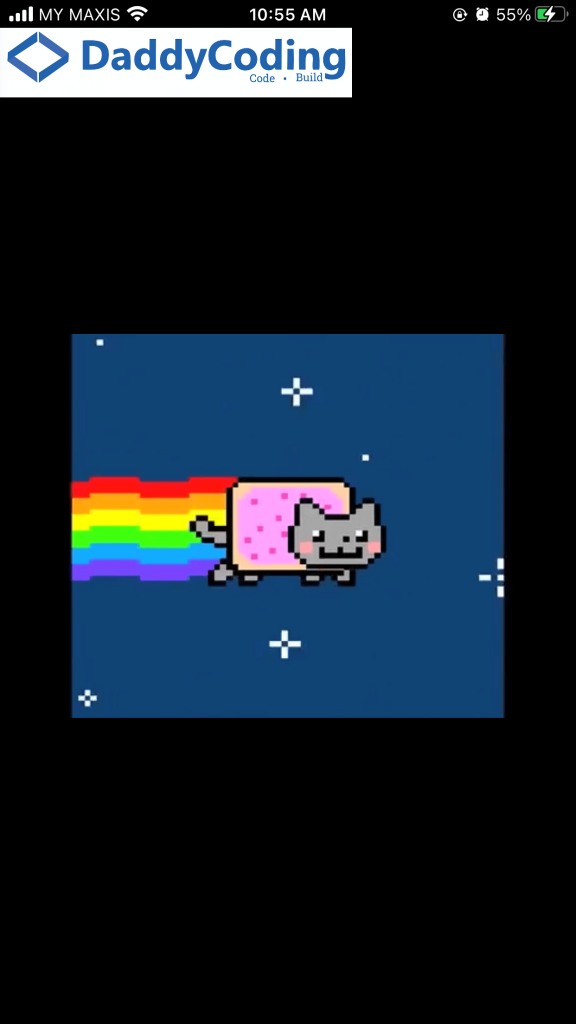
Với một chút tinh chỉnh, bạn có thể di chuyển logo của mình lên trên cùng bên trái bằng cách sử dụng topLeading.
frame(maxWidth: .infinity, maxHeight: .infinity, alignment: .topLeading)

SKOverlay
Để bắt đầu, bạn sẽ cần import framework cần thiết.
import StoreKit
Sau đó, tạo một State để giữ giá trị bool.
@State private var showRecommended = false
Tiếp theo, chèn một Button mà khi nhấp vào sẽ hiển thị SKOverlay.
Button("Show Recommended App") {
self.showRecommended.toggle()
}.appStoreOverlay(isPresented: $showRecommended) {
let config = SKOverlay.AppConfiguration(appIdentifier: "1504421248", position: .bottom)
return config
}
Để kiểm tra, bạn sẽ cần chạy nó trên thiết bị thực của mình chứ không phải simulator. Đảm bảo thiết bị thực iOS 14 trở lên.
Hãy tìm hiểu cách truy xuất appIdentifier.
Tiếp theo, bạn chỉ trích xuất số mà trong trường hợp này là 1504421248 và thêm vào tham số như được hiển thị trong đoạn mã trên.
Ví dụ: https://apps.apple.com/my/app/malaysia-law-101/id1504421248
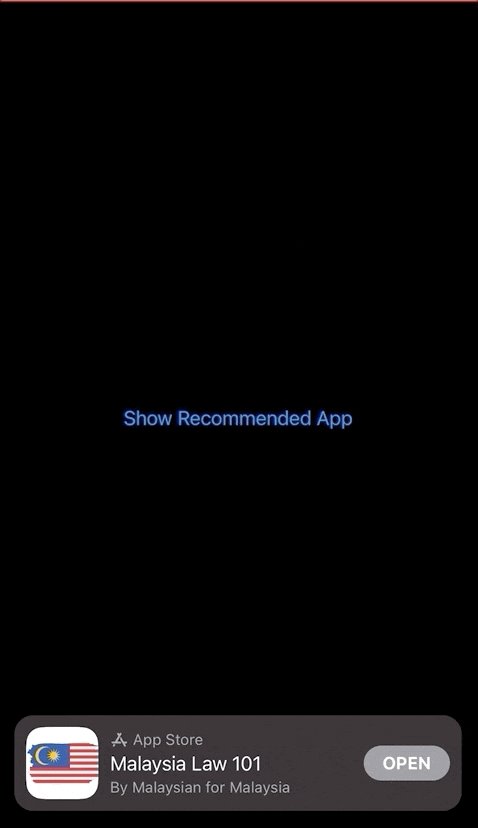
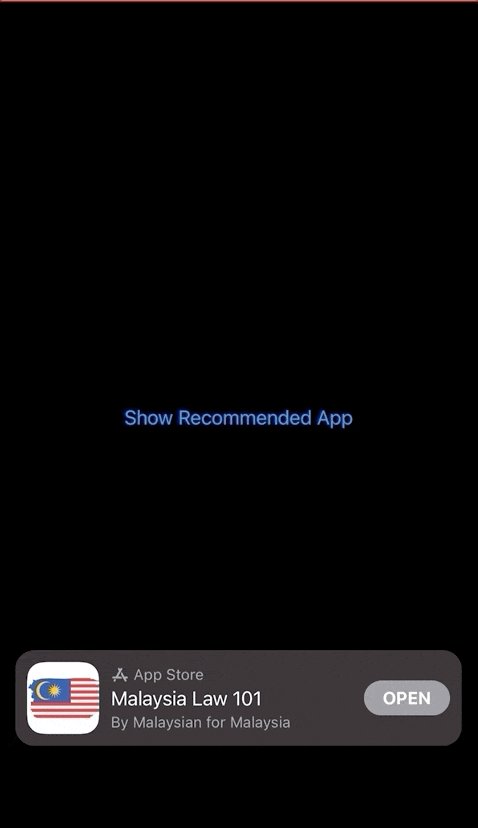
Hiện tại, vị trí khả dụng chỉ có .bottom và .bottomRaised. Hãy xem sự khác biệt là gì.
Đối với .bottom:

Đối với .bottomRaised:

Cảm ơn bạn đã theo dõi hết bài viết!
Nguồn: viblo.asia
