1. Khi xử lý DOM ảo react sử dụng thuật toán nào?
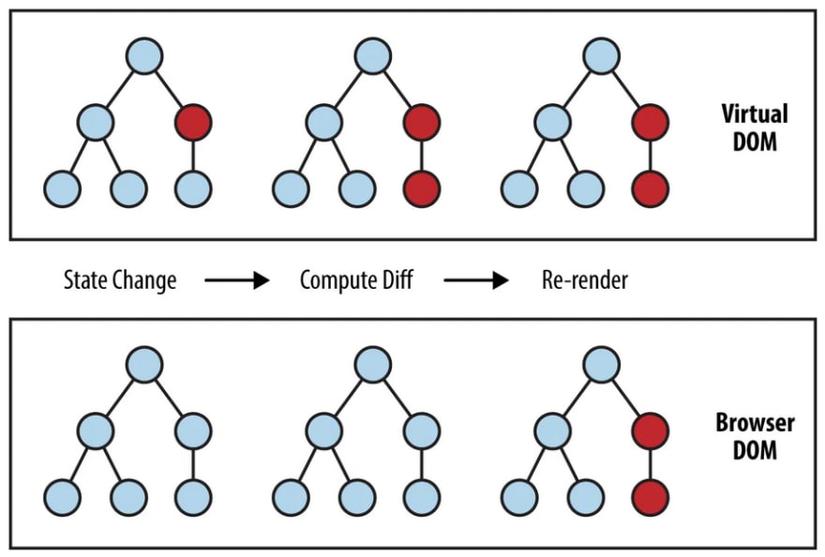
Đó là diff algorithm, react áp dụng observer pattern để xác định sự thay đổi của state và props (observer là một mẫu thiết kế mà nó có thể xác định được sự thay đổi của các thành phần phụ thuộc, mẫu thiết kế này được rất nhiều framework, thư viện khác sử dụng không chỉ riêng react). Khi state hoặc props thay đổi sẽ khiến component re-render sẽ tạo ra các phiên bản DOM khác nhau, react sử dụng diff algorithm để so sánh các phiên DOM trước và sau khi state và props thay đổi. React chỉ render lại một số node trong DOM thật mà DOM ảo tương ứng với nó bị thay đổi, những node mà không có sự thay đổ sẽ được giữ nguyên.

(React nhận ra node màu đỏ trong ảnh có sự thay đổi, nên quyết định chỉ render lại node này, những node còn lại giữ nguyên)
2. DOM ảo là gì?
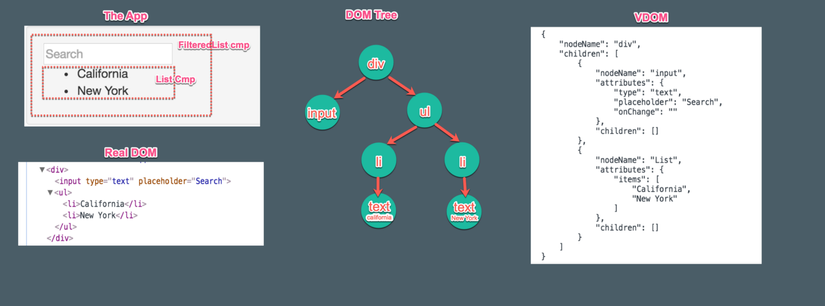
DOM ảo được thiết kế giống như DOM thật, nó là môt bản copy của DOM thật với tỉ lệ 1-1, DOM ảo cũng được tổ chức thành dạng tree với các nhánh là các node, trong DOM ảo mỗi node là một object có cùng thuộc tính với DOM thật.

(trong mắt của react, DOM ảo là một object với các thuộc tính biểu diễn: loại element, node con, … như trong ảnh)
3. DOM ảo hoạt động như thế nào?
DOM ảo đồng bộ với DOM thật trên trình duyệt nhờ vào thư viện reactDOM, quá trình này được gọi là [Reconciliation] (https://www.youtube.com/watch?v=I4yDcWWuf14&ab_channel=ReactNext) (reconciliation là sự đối chiếu với DOM trước đó, react sẽ tính toán và cân nhắc xem có cần thiết phải cập nhật DOM này hay không, nó so sánh DOM ảo mới vừa tạo ra với DOM thật hiện tại)
4. React lưu trữ DOM ảo như thế nào?
DOM ảo gồm danh sách các node, mỗi node là một đối tượng javascript, mà object thì được lưu trong bộ nhớ heap, mà cả stack và heap đều được lưu trên RAM của máy tính đang chạy trình duyệt. DOM ảo chỉ là một javascript object như những object thông thường khác.
5. DOM ảo nhanh hơn DOM thật?
Không, thậm chí DOM ảo có thể sẽ chậm hơn trong một số trường hợp khi thao tác trực tiếp với DOM thật mà không cần trải qua bất cứ quá trình trung gian nào cả, nhưng không đáng kể. Nếu một node DOM luôn biến động, bị cập nhật liên tục thì DOM ảo lại nhanh hơn, chúng ta có thể liên tục thay đổ thuộc tính của DOM ảo vì đó chỉ là thao tác với object javascript thông thường, DOM ảo không trực tiếp làm màn hình người dùng repaint/reflow liên tục. Đây là vấn đề còn gây khá nhiều tranh cải. Bên cạnh những ưu điểm của DOM ảo, Rich Harris người sáng lập SvelteJS cũng nhận ra nhiều khuyết điểm và cho rằng DOM ảo không nhanh như bạn tưởng. Một số lý do có thể dễ dàng nhận ra như:
- Quá trình parser HTML sang DOM cũng khiến trình duyệt tốn bộ nhớ mà còn phải tạo thêm DOM ảo tương ứng gây tốn bộ gấp đôi, hoặc gấp 3.
- Trong quá trình hoạt động của DOM ảo liên tục tạo ra các object, tạo và hủy tham chiếu object nhiều lần khiến Garbage collector của javascript phải hoạt động liên tục.
Nhưng sự khác biệt vẫn không quá lớn.
6. React là cha đẻ của khái niệm DOM ảo?
Không, react sử dụng DOM ảo chứ facebook không phát minh ra DOM ảo, ý tưởng DOM đã có trước khi react ra đời, Vue.js, Elm cũng sử dụng DOM ảo, mỗi framework, library có cách implement DOM ảo khác nhau.
7. Tại sao facebook chia react thành 2 thư viện react và reactDOM?
Lý do facebook chia react thành nhiều module vì có sự xuất hiện của react native (react native là framework cross flatform để lập trình app di động) react là phần lõi xử lý chung cho cả web và app di động trong khi reactDOM chỉ dành riêng cho web (app di động không có khái niệm DOM)
8. React gọi là thư viện hay framework?
React là một thư viện javascript để lập trình giao diện theo hướng single page application. Không thể tạo ra một app react hoàn chỉnh, đầy đủ chức năng nếu chỉ cài đặt những library react gốc do chính facebook phát hành. Do react là dự án mã nguồn mở nên có rất nhiều cá nhân, tổ chức phát triển tạo nên một hệ sinh thái react đa dạng bao gồm: react router DOM, SWR, react query, material react UI, ant react UI, …
Nguồn: viblo.asia
