
Đầu tiên, mình sẽ tạo một khung bao bằng thẻ svg như sau:
<svgwidth='200'height='200'style='background: cyan'></svg>
Tiếp theo, mình sẽ tạo hình đa giác bằng thẻ polygon, với điểm bắt đầu tại điểm x = 65, y = 50 và đi đến các điểm còn lại:
<svgwidth='200'height='200'style='background: cyan'><polygonpoints='65,50 135,70 150,150 50,150'/></svg>
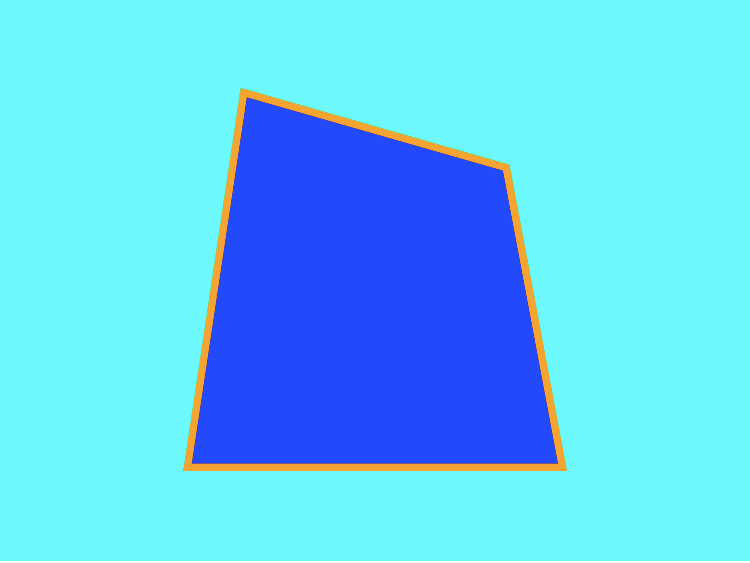
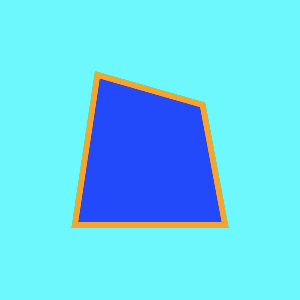
Cuối cùng, mình sẽ thêm một số thuộc tính màu nền, viền như bên dưới:
<svgwidth='200'height='200'style='background: cyan'>
<polygonpoints='65,50 135,70 150,150 50,150'fill='blue'stroke='orange'stroke-width='4'/></svg>
Bây giờ, bạn có thể tạo một hình đa giác bằng SVG thật dễ dàng!
Nguồn: www.naututs.com
Nguồn: viblo.asia
