Kano Model là mô hình thể hiện mối quan hệ giữa sự hài lòng của khách hàng và chất lượng sản phẩm, được giới thiệu bởi Giáo sư Kano Noriaki – Chuyên gia Quản lý chất lượng của trường Đại học Khoa học Tokyo.
Kano Model hiện đã được biết đến rộng rãi ở nhiều quốc gia trên thế giới.
Đặc trưng của Kano Model là phân chia các yếu tố chất lượng ảnh hưởng đến mức độ hài lòng của khách hàng thành 5 loại và gắn mức độ ưu tiên cho từng loại.
Kano Model được biết đến vào những năm 1980 và hiện đang được sử dụng ở cả trong và ngoài Nhật Bản, là trợ thủ đắc lực không chỉ cho việc thiết kế sản phẩm, mà còn cả UX của service hay application.

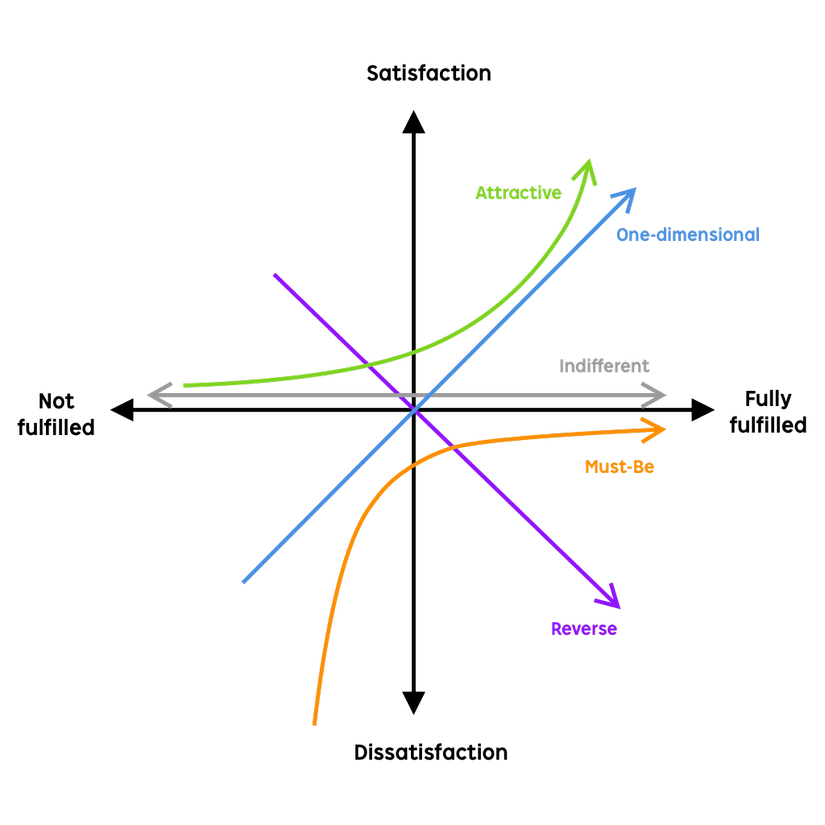
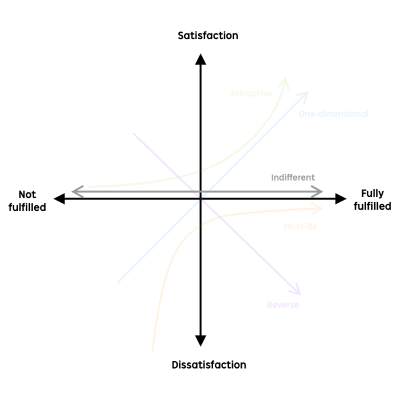
Kano Model phân loại chất lượng sản phẩm hay dịch vụ thành 5 loại.
Đối với mỗi loại chất lượng, trục hoành là “mức độ hoàn thành yếu tố”, trục tung là “mức độ hài lòng của khách hàng”, và biểu đồ này sẽ thể hiện mức độ hài lòng của khách hàng thay đổi như thế nào khi các yếu tố được thỏa mãn.
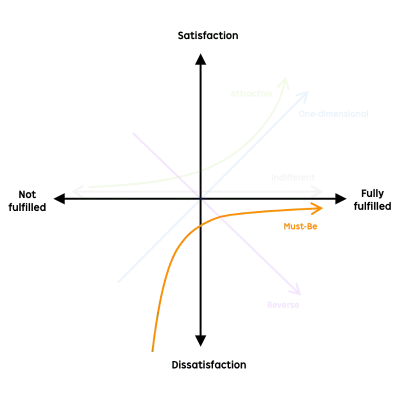
1. Cơ bản (must-be)
Đường màu cam tương ứng với chất lượng cơ bản mà một sản phẩm – dịch vụ phải có.
Nó là điều đương nhiên cần đạt được nên nếu làm tốt thì khách thấy bình thường, mà lỡ làm không tốt thì khách rất không hài lòng.

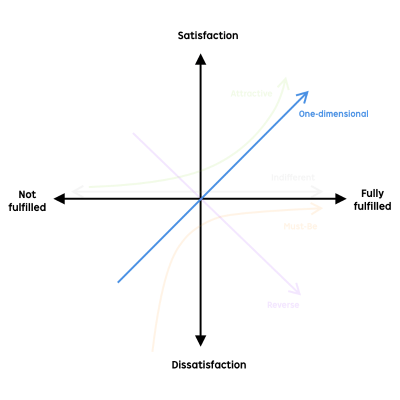
2. Hiệu suất (one-dimensional)
Với đường màu xanh – hiệu suất, nó là một yếu tố dạng như phần bổ sung – mở động cho các tính năng cơ bản, mang lại sự hài lòng cho khách hàng.
Bạn tưởng tượng, list kết quả search là tính năng cơ bản, nhưng nếu không có những phần nho nhỏ đi kèm như filter, sort,.. thì đây chưa thể là tính năng khiến khách hàng hài lòng.

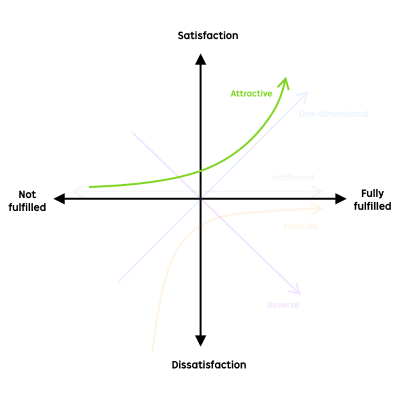
3. Hứng thú (attractive)
Nhiều trang thương mại điện tử có tính năng hiển thị hình ảnh sản phẩm tương tự. Đây là một tính năng khá thuận tiện và giúp thu hút người dùng.
Tất nhiên, nếu không có nó, khách hàng cũng không có gì phàn nàn, nhưng nếu được bổ sung thêm, mức độ hài lòng của khách hàng sẽ được cải thiện.
Đó là điều mà đường màu xanh lá đang thể hiện.

4. Không quan tâm (indifferent)
Cũng vẫn ví dụ về tính năng hiển thị hình ảnh sản phẩm tương tự, với một số người dùng không có nhu cầu sử dụng tính năng này, thì nó có hay không cũng không quan trọng, và chẳng ảnh hưởng gì đến mức độ hài lòng của họ với trang thương mại điện tử đó.
Những yếu tố như vậy sẽ được phản ảnh bởi đường màu xám.

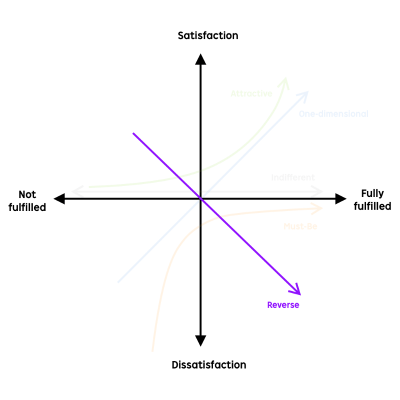
5. Đảo ngược (reverse)
Đường màu tím chỉ những yếu tố mà khi lỡ thêm vào lại làm khách hàng không thoải mái.
Lần này xin được chia sẻ một câu chuyện vui lấy làm ví dụ cho đường màu tím, để kết thúc bài viết ngày hôm nay.
“Mọi năm sinh nhật, vợ chồng tôi thường chỉ đến 1 nhà hàng nho nhỏ thưởng thức bữa tối. Nhưng năm đó, vì chồng tôi có lỡ làm vợ giận, nên tự nhiên gửi điện hoa, còn đặt bánh, mua quà tặng sinh nhật để chuộc lỗi. Tôi nhận nhiều quà mà chẳng thấy vui chút nào. Chưa kể năm sau đó, chồng tôi quên béng luôn sinh nhật của vợ, làm tôi mỗi lần nghĩ đến dịp được tổ chức sinh nhật hoành tráng lại càng thêm giận. Có khi cứ làm như mọi năm tôi lại không buồn bực thế.”

Nguồn: viblo.asia
