
Đầu tiên, mình sẽ tạo một khung bao bằng thẻ svg như sau:
<svgwidth='300'height='200'style='background: #B71C1C'></svg>
Tiếp theo, mình sẽ tạo hình ngôi sao bằng thẻ polygon, tại điểm bắt đầu là x = 150, y = 30:
<svgwidth='300'height='200'style='background: #B71C1C'><polygonpoints='150,30 105,165'stroke='#FFD600'/></svg>
<svgwidth='300'height='200'style='background: #B71C1C'><polygonpoints='150,30 105,165 215,80'stroke='#FFD600'/></svg>
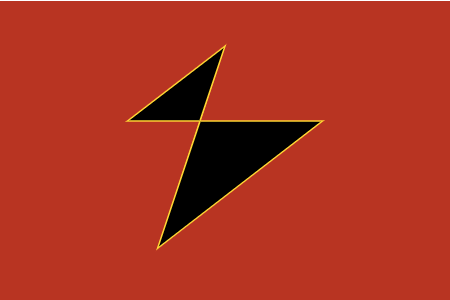
<svgwidth='300'height='200'style='background: #B71C1C'><polygonpoints='150,30 105,165 215,80 85,80'stroke='#FFD600'/></svg>
<svgwidth='300'height='200'style='background: #B71C1C'><polygonpoints='150,30 105,165 215,80 85,80 195,165'stroke='#FFD600'/></svg>
Cuối cùng, mình sẽ thay đổi màu nền của ngôi sao:
<svgwidth='300'height='200'style='background: #B71C1C'><polygonpoints='150,30 105,165 215,80 85,80 195,165'fill='#FFD600'/></svg>
Bây giờ, bạn có thể tạo một hình ngôi sao bằng SVG thật dễ dàng!
Nguồn: www.naututs.com
Nguồn: viblo.asia
