Giới thiệu
Đây SSR & CSR là một kiến thức của fullstack developer. Trước đây khi bắt đầu học về làm web, mình được nghe về chúng. Mình đã lên google tìm hiểu rất nhiều lúc đó, nhưng lại mơ hồ vì các bài viết chỉ giới thiệu mà không nói về mặt kỹ thuật là gì? chạy như nào? Đâm ra dạo này khi mình hướng dẫn cho bạn bè, mình nhận ra họ dường như không hiểu gì về nó. Kể cả người đã đi làm 1 2 năm. Lý do cũng phần nào đơn giản. Các bạn học frontend sẽ học ngay Restful API và nó chỉ là CSR. Nếu các bạn học BE thì các khóa học luôn luôn chỉ 1 cách duy nhất (hoặc CSR hoặc SSR) để hoàn thiện project. Vì vậy kiến thức này bị hổng. Okay vậy trong bài viết này, mình sẽ giải thích chi tiết về mặt kỹ thuật cho các bạn cùng nhau tham khảo nhé.
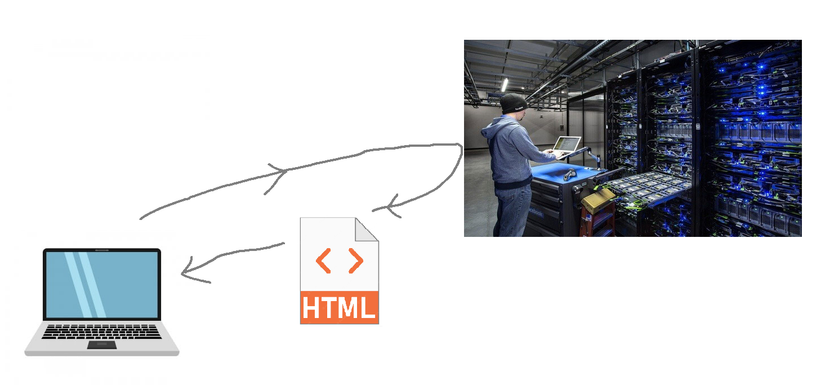
Request file HTML với trình duyệt
Khi bạn dùng trình duyệt gõ vào URL trên thanh tìm kiếm một trang web và nhấn enter, lập tức máy của bạn sẽ liên lạc đến máy chủ của trang web đó… và lấy về một file HTML. Sau khi lấy xong, file HTML sẽ được hiện ra và chạy trực tiếp ngay trên trình duyệt của bạn luôn.

Bạn đừng lầm tưởng với RestAPI trên URL. Khi bạn gõ vào URL một cái restAPI và enter, máy tính của bạn sẽ liên lạc đến máy chủ của website đó. Nhưng cái nó lấy về không phải là một file HTML mà là một file text ( được viết theo kiểu JSON ) và lập tức trình duyệt sẽ hiện file text này ra ngay trên màn hình trình duyệt luôn.
Hoặc ta có thể gõ https://abcd.xyzt/myphoto.jpg thì cái file mà máy bạn lấy về không phải là HTML mà là một bức ảnh, và lập tức hiển thị bức ảnh này trên ngay trình duyệt của bạn.
Trong mô hình này, chrome trình duyệt chính là phần mềm đọc file, còn HTML là file. Cũng giống như mô hình (phần mềm photoshop + 1 file jpg)(phần mềm note pad + 1 file txt)… Một cái dùng để đọc file, một cái là file được đọc.
Bạn biết rằng phần mềm Microsoft Word vừa đọc được file text .txt, vừa đọc được file ảnh .jpg không? File mà phần mềm này xuất ra có đuôi là .docx, trong đó có chứa cả ảnh và text…. Chrome và file HTML nó chính là cái gì đấy, mà nó còn cao cấp hơn cả MS Word và docx nữa. File HTML vừa chứa được cả ảnh, text, và video. Còn Chrome là phần mềm giúp ta đọc nội dung bên trong file HTML ra xem. Nó như là phần mềm đọc hỗn hợp vậy. Vừa đọc được cả text, cả image, cả video, cả pdf nữa. Khi mở file HTML ra xem… thì ohh, cả một cái giao diện website đầy đủ chức năng, đẹp lung linh hiện ra. Có nút bấm, có hình ảnh bla bla. Nếu bạn cảm thấy còn mơ hồ thì có thể đọc bài viết sau https://minhtuan.vercel.app/lessons/fe/htmlcsscoban/cackhainiemtinhoccoban.html
So sánh cách hoạt động của W3schools và Udemy
Khi bạn đến w3schools để học một chủ đề gì đó, ngay thanh bên trái sẽ hiện ra các thẻ <a>. Chính là các bài học. Mình gọi đây là list item vì là một tập hợp gồm các phần tử giống nhau. Okay khi lấy file HTML này về từ máy chủ, file HTML này đã có sẵn các thẻ <a>
Khác với w3schools… Khi mình gọi đến một chủ đề trên Udemy, mình nhận được một file HTML trông như này. Nó trống rỗng, không có list item nào cả
Nhưng ngay sau đó 0.01s, list item được hiện ra lập tức
Sự việc diễn ra khá nhanh. Ta tưởng 2 trang web như nhau nhưng bản chất không phải. Một cái thì đã có sẵn list item trong file HTML khi lấy về. Một cái thì chưa có sẵn nhưng sẽ lấy về ngay sau đó
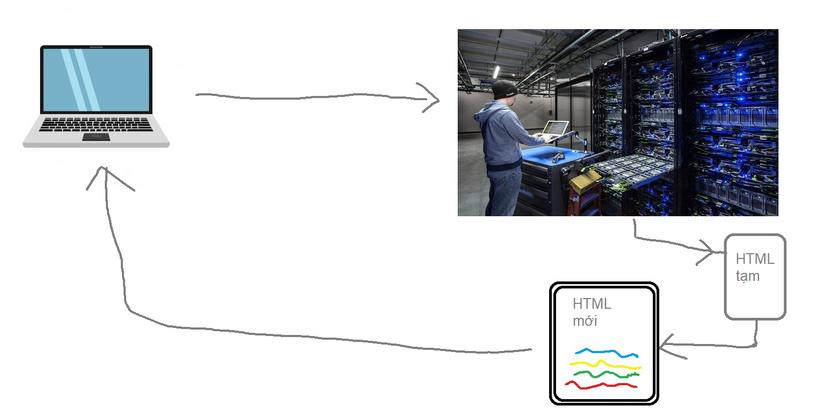
Cách hoạt động
Khi mình gọi đến w3schools, lập tức máy chủ của họ sẽ lấy một file HTML chưa có list item (tạm gọi là file tạm). Sau đó, máy chủ bắt đầu viết list item lên file tạm để cho ra một file HTML mới. Tiếp tục, lấy file HTML mới này đưa về cho máy khách (chính là máy tính của chúng ta). Và đương nhiên rồi, file HTML là file hoàn chỉnh, có list item đầy đủ

Đối với Udemy. Khi ta gọi đến máy chủ, máy chủ sẽ trả về cho máy khách một file tạm HTML. Chrome bắt đầu hiện file HTML này ra mà chưa có list item nào cả. Ngay sau đó một cách lập tức, chrome máy khách bắt đầu gọi đến máy chủ một lần nữa để lấy thông tin list item và rồi hiện ra vào chỗ trống trên file HTML đã tải về.

Ở case w3schools, ta thấy việc viết các phần tử HTML (list item) vào file HTML được thực hiện ở máy chủ và do máy chủ làm.. nên ta gọi là Server Render. Ở case Udemy, ta thấy việc viết list item được diễn ra ở máy khách, nên ta gọi là Client Render.
Để sử dụng Server Render, ở phía máy chủ của mình mình sẽ sử dụng một công nghệ gì đó giúp máy chủ làm việc này. Có thể kể đến như ASP JSP Thymeleaf ( nếu là FE Dev thì bạn không cần biết mấy cái này cũng được 😅). Đối vối Client Render, mình có 2 cách: Cách 1 là viết Javascript code chay để render (cách này cũng được nhưng mình thấy dù có phân hàm tách hàm trừu tượng cỡ nào cũng không xịn bằng framework với Biểu Thức Chính Quy). Cách 2 là dùng một cái công nghệ gì đó giúp cho việc viết chay này đỡ khổ hơn ( ví dụ JQuery, React, Angular, Vuejs). Cái hay ho mà React hơn JQuery, chính là : hỗ trợ Biểu Thức Chính Quy (theo cách hiểu fullstack của mình), chia các cấu trúc file CSS ra riêng thành component để dễ quản lý. Giúp việc Render này dễ tổ chức hơn, viết nhanh hơn so với dùng JQuery.
Mong bạn có thời gian thử vọc thử render thuần bằng JS, render bằng JQuery, render bằng React thì bạn sẽ hiểu tất cả những gì mình giải thích 🤣
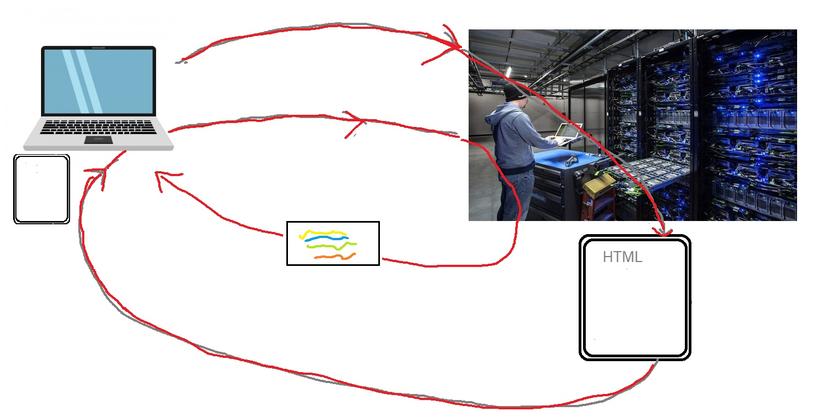
Okay, giả sử mình có một mô hình như sau:
- Ban đầu mình gọi đến server. Server lấy file tạm HTML rồi viết list item vào đó thành file HTML mới. Trả file HTML mới lại cho client
- Client nhận được file HTML, hiện ra trên chrome. Tiếp tục, lại gửi yêu cầu đến server và lấy về list item khác.Render list item này vào trang HTML hiện tại
Ta kết luận rằng nó vừa là Cient Side Render, vừa là Server Side Render. Ví dụ dự án vừa dùng Thymeleaf vừa dùng React luôn chẳng hạn. Tùy theo nhu cầu hard code mà ta mong muốn . Hiểu đơn giản, đây là render, là task. Nếu máy chủ không làm thì client làm. Để máy chủ làm thì tội máy chủ vì máy chủ phải chịu hàng ngàn users thì render sao cho kịp. Nếu để client làm thì tội client vì client mất 0.01s để hiện ra vì nó cần có thời gian render ra nữa. Vậy có những lúc ta mix cả 2 vào luôn để tùy biến cao.
Dánh cho các bạn frontned tìm hiểu về Server Side Render
Mỗi một trang web HTML là một trang web tĩnh, có
nội dung không thay đổi dữ liệuđược. Muốn thay đổi nội dung thì cần phải lấy về một file HTML mới đè view lên file HTML cũ, bản chất là không phải thay đổi nội dung mà làxóa cái cũ đi lấy cái mới đè lên. Nó khác với AJAX, một công nghệ giúp trang HTML hiện tại gọi đến server để lấy dữ liệu về, và đưa vào trang HTML hiện tại. Làm cho trang HTML có thể thay đổi nội dung được. Là cái mà hồi trước giờ các bạn FE Dev vẫn hay học CRUD với API có sẵn
SSR tốt cho việc SEO
SEO hiểu đơn giản là làm sao cho trang HTML của bạn được xuất hiện trên kết quả tìm kiếm của Google Search. Mỗi file HTML sẽ có phần mô tả trong header, để Google Search hiện ra thông tin mô tả đó. Giả sử như ta dùng CSR thì tất cả các bài viết các, các chủ đề khác nhau của chúng ta đều được viết chung lên 1 file HTML duy nhất rồi (chỉ đổi nội dung bên trong, còn file HTML vẫn không đổi). Vì w3schools chia các bài học theo chủ đề, mỗi chủ đề là có các bài học với chủ đề nhỏ. Mà các chủ đề nhỏ này là cái mà các dev chúng ta hay lên google để search. Vậy thì tốt nhất nên làm SSR rồi đúng không nào. Ở đây họ dùng công nghệ ASP, tại vì mỗi file đuôi hiện ra là file.asp (bạn để ý trên URL là thấy). File ASP là file HTML đã được xử lý render dữ liệu vào bởi server
Okay bài viết này đến đây là hết rồi. Nếu các bạn thấy hay thì hãy để lại like share and subscribe cho anh lùa gà này nhé ^ Hẹn các bạn ở các bài viết sau 🥰😘
Nguồn: viblo.asia
