Môi trường và Phiên bản sử dụng: React 17.0.2; NodeJS 14.17.6 ; Windows 10 x64; npx 6.14.15; npm 6.14.15 .
cd D:
mkdir temp2021_10_03
cd temp2021_10_03
D:temp2021_10_03>npx create-react-app foo
cd foo
npm start
Đi đến http://localhost:3000 để xem kết quả về web-app vừa tạo.
Đi đến https://firebase.google.com/ đăng ký tài khoản.
Đi đến https://firebase.google.com/docs/cli tải về Firebase cho Windows, dung lượng khoảng 130 MB. Tiến hành cài đặt Firebase CLI

Quá trình cài đặt Firebase CLI yêu cầu đăng nhập tài khoản Firebase, thông báo thành công

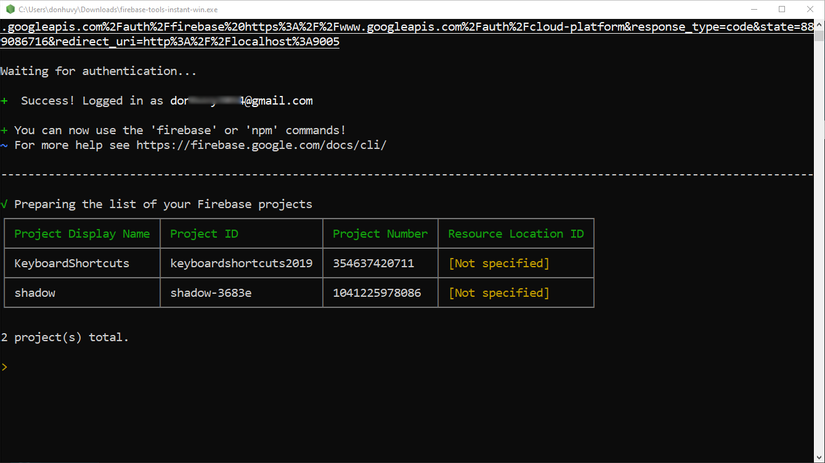
firebase projecs:list
Kết quả sẽ tương tự như sau

Có thể cài đặt Firebase tool sử dụng lệnh
npm install -g firebase-tools
Chạy lệnh
firebase --version
để xem số phiên bản của tool Firebase đã cài đặt
9.19.0
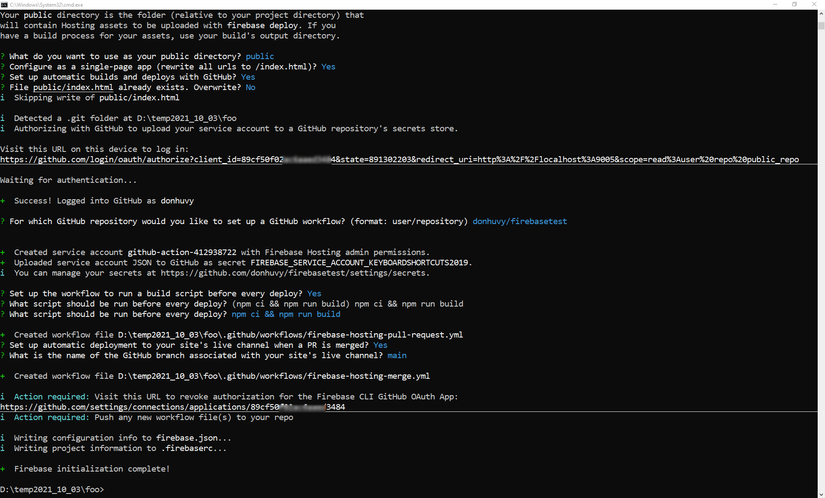
Khởi tạo firebase project tại thư mục chứa React web-app vừa rồi


Chạy lệnh
firebase deploy
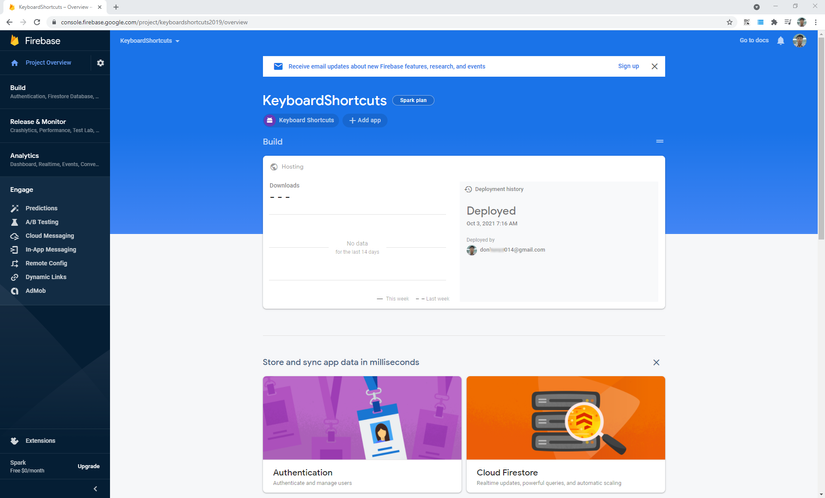
Xem kết quả: https://keyboardshortcuts2019.web.app/
Trang quản trị: https://console.firebase.google.com/project/keyboardshortcuts2019/overview

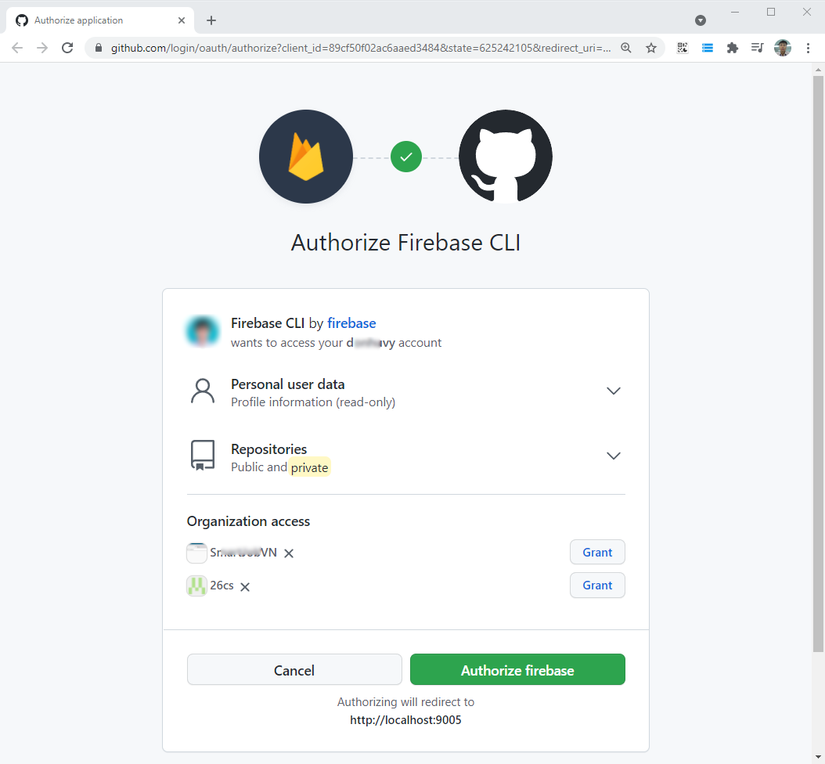
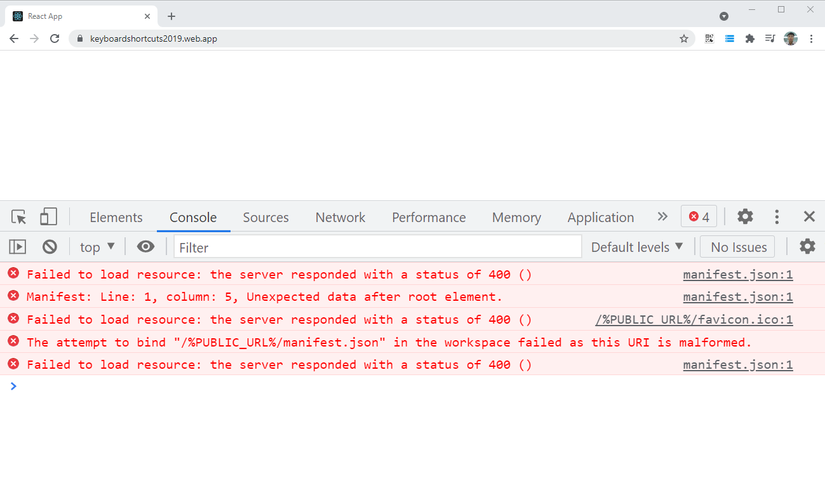
Một web-app trống trơn (blank) hiện ra, do chưa commit code lên repostiory. Do đó, việc cần làm là commit code lên github repository
Trong package.json thêm command
"deploy:firebase": "npm run build && firebase deploy"
git remote add origin https://github.com/donhuvy/firebasetest.git
git branch -M main
git push -u origin main
Sau đó tiếp tục deploy bằng lệnh
firebase deploy
hoặc
npm run deploy:firebase
Nếu gặp lỗi

Cách xử lý https://stackoverflow.com/a/69421211/3728901
Source code: https://github.com/donhuvy/firebasetest
Nguồn: viblo.asia
