Ở bài viết trước mình đã giới thiệu một vài service cơ bản nhất của AWS. Tiếp tục chuỗi tìm hiểu về series học AWS. Ở bài viết này mình sẽ tiếp tục giới thiệu với các bạn hệ thống Continuous Delivery (CD) mà mình thấy khá đơn giản.
Lần này chúng ta sẽ cùng deploy một Webapp in hello world ra màn hình (Hello world được vẫn là cảm giác rất tuyệt vời ).
Trước tiên chúng ta cần có 1 source code trên github, source code hello world đơn giản thôi, các bạn có thể tham khảo source code của mình tại đây. Ở bài viết này mình tập trung vào hệ thống auto deploy nên sẽ bỏ qua bước tạo mới project và đẩy lên github nhé. Mình đã có sẵn 1 source code nên sẽ sử dụng luôn.
Tuy nhiên các bạn cần lưu ý ở ngoài cùng Project các bạn thêm cho mình các file sau
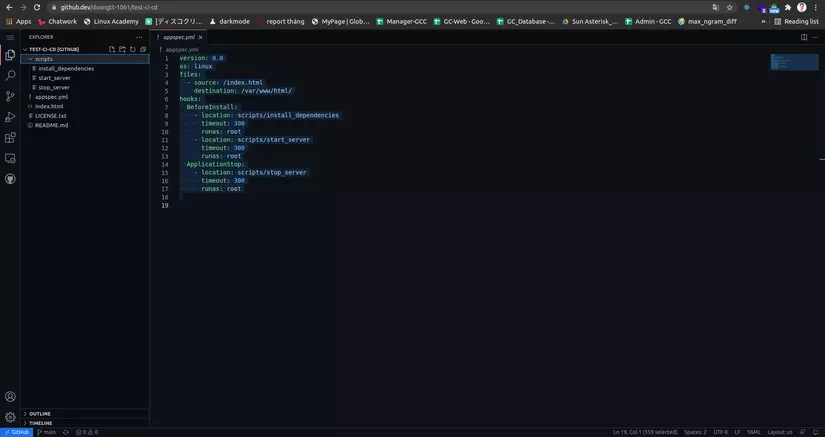
- File Appspec, dùng để mô tả script và endpoint cho service AWS CodeDeploy.

version: 0.0
os: linux
files:
- source: /index.html
destination: /var/www/html/
hooks:
BeforeInstall:
- location: scripts/install_dependencies
timeout: 300
runas: root
- location: scripts/start_server
timeout: 300
runas: root
ApplicationStop:
- location: scripts/stop_server
timeout: 300
runas: root
Như ở file này các bạn sẽ thấy source và destination.
- Source: nguồn để lấy code (như ở đây mình chỉ lấy trang index.html để demo cho các bạn xem).
- destination: Nơi lưu trữ code trên server.
Ngoài ra các bạn còn thấy 3 đường dẫn script/…, thì ở folder con này mình sẽ định nghĩa 1 vài file để sử dụng, các bạn có thể đọc code và tìm hiểu dần. Ở đây mình sẽ sử dụng Nginx làm server listening request
- scripts/install_dependencies.sh, dùng để install các dependencies nếu cần

- scripts/start_server.sh: dùng để chạy các command start server

- scripts/stop_server.sh: chạy command stop server

Bước 1: Thiết lập role
Đầu tiên chúng ta cần tạo ra role phù hợp để cho hệ thống có đủ quyền thao tác.
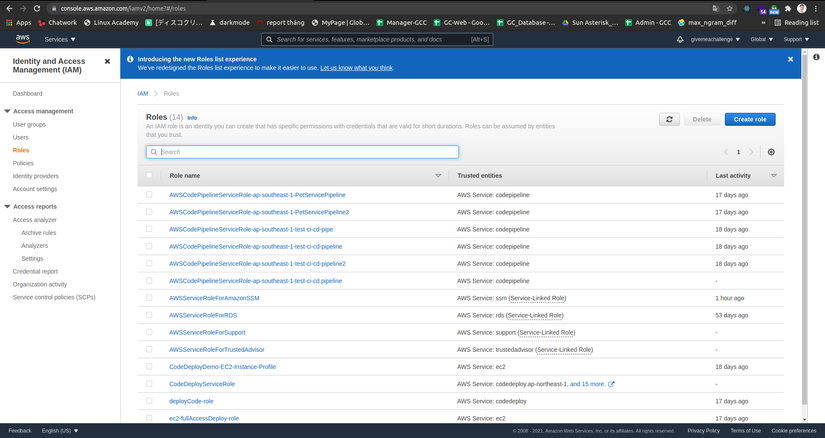
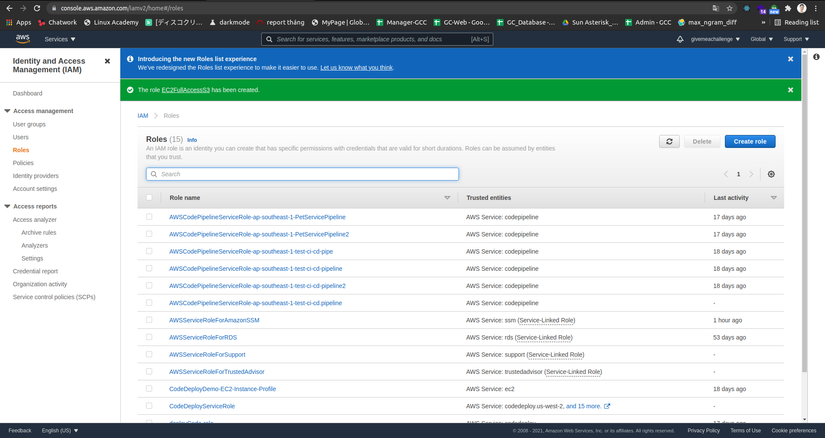
Ở màn console AWS, ta truy cập vào IAM, vào feature Roles.

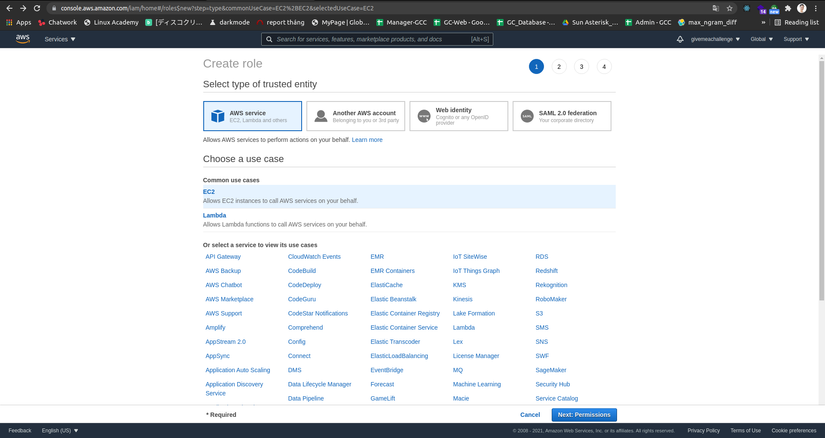
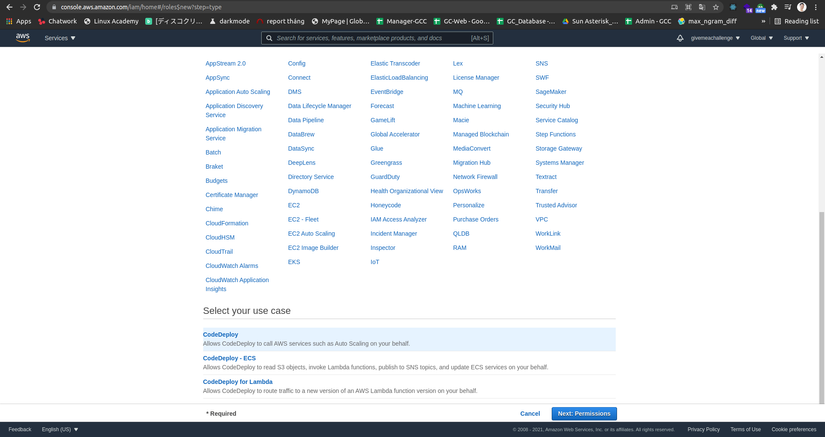
Tiếp đến ta click “Create role”, chọn “EC2”, click “Next: Permissions”.

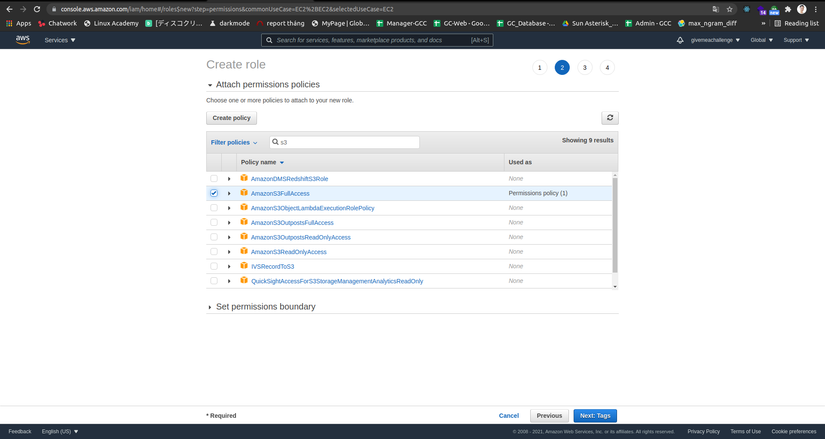
Phân quyền cho EC2 có quyền truy cập vào S3
Ở thanh tìm kiếm các permission, ta search keyword “S3”, tìm và chọn “AmazonS3FullAccess” rồi nhấn “Next”, đến mục đặt tag ta cũng sẽ next tiếp.

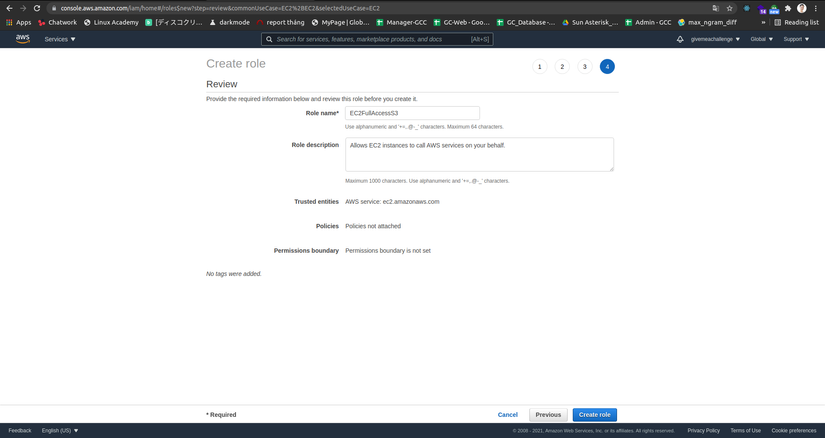
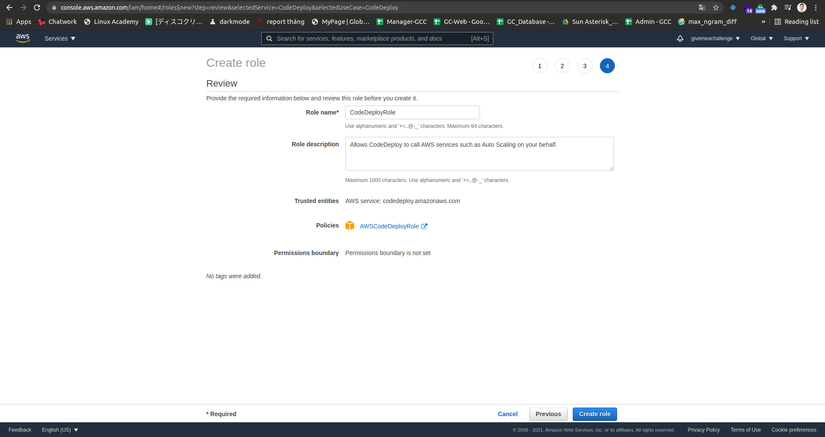
Ở đoạn review này, ta sẽ nhập tên của Role (bắt buộc). Các bạn nên đặt tên theo một quy tắc dễ nhớ, ví dụ như cách mình đặt cũng là do mình học hỏi được, mình thấy cách này rất rõ ràng, mạch lạc.

Tiếp theo đó nhấn “Create role”, ta đã hoàn thành tạo một role rồi.

Chắc hẳn các bạn sẽ thắc mắc quyền này dùng để phục vụ cho việc gì cho hệ thống CD của chúng ta. Sau này code của chúng ta mỗi lần deploy sẽ được lưu lên S3 trước đó, rồi từ S3 mới kéo code vào instance EC2, vì vậy chúng ta cần cấp quyền cho EC2 có quyền truy cập vào đó.
Tạo role cho service CodeDeploy
Tương tự như các bước trên, chúng ta cần tạo thêm một role nữa cho service CodeDeploy. Các bạn nhấn vào “Create role”, tìm và chọn “CodeDeploy” rồi nhấn “Next” cho đến màn Review rồi đặt tên và next tương tự như trên


Bước 2: Khởi tạo instance EC2
Run instance
Ta cần khởi tạo một server để deploy code lên và vận hành code của chúng ta.
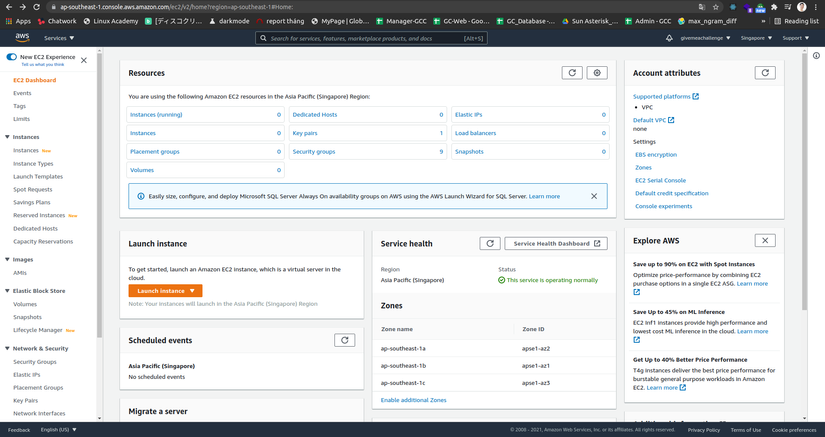
Ta vào service EC2 và làm các bước dưới đây.
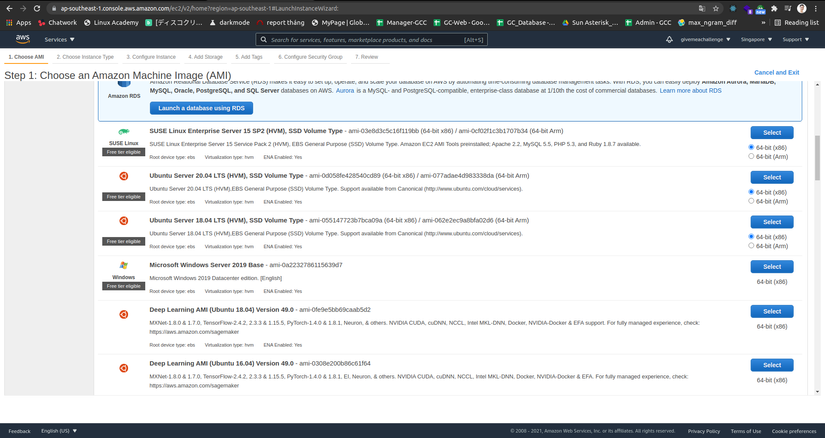
Chọn Launch Instance.

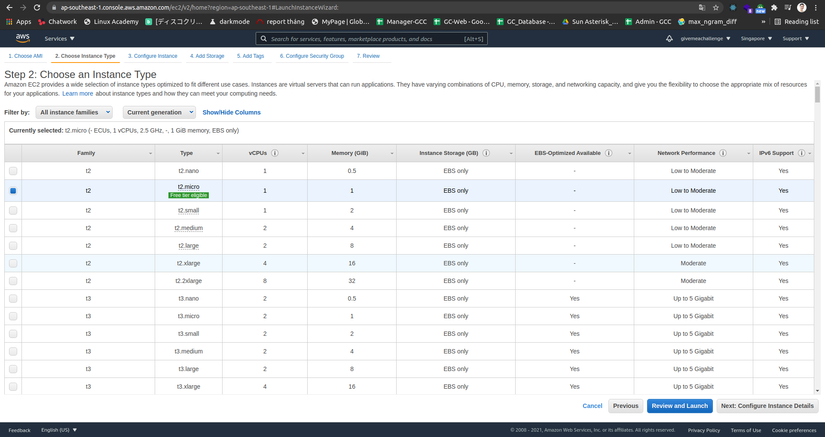
Mình sẽ sử dụng Ubuntu 20.04.

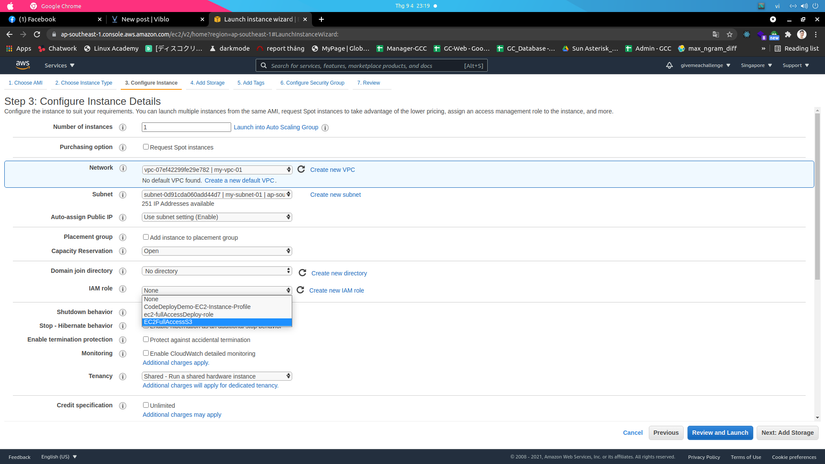
Chọn “Next: Configure Instance Details”.

Ở bước này ta sẽ chọn Role “EC2FullAccessS3” ban nãy ta đã tạo và chọn “Next: Add Storage”, rồi nhấn “Next: Add tags”.

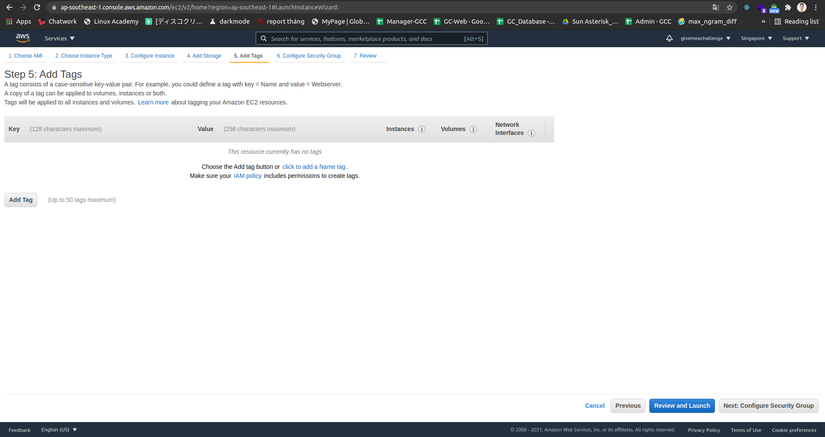
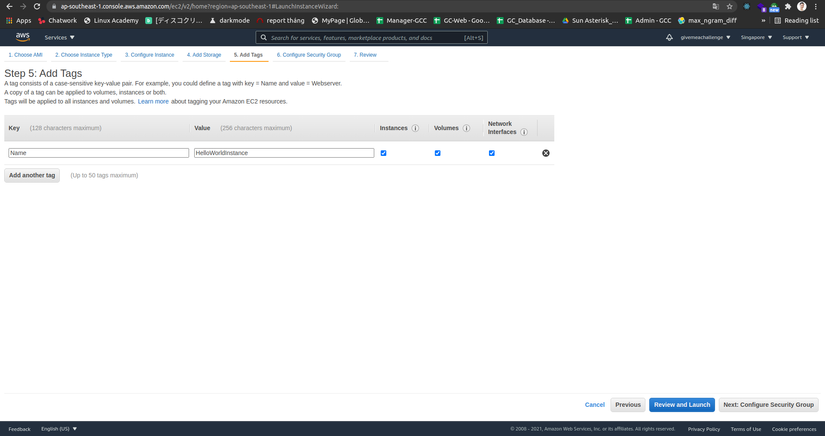
Ở màn Add tag này ta sẽ gắn tag name cho instance EC2 này. Ta chọn “Add tag”.

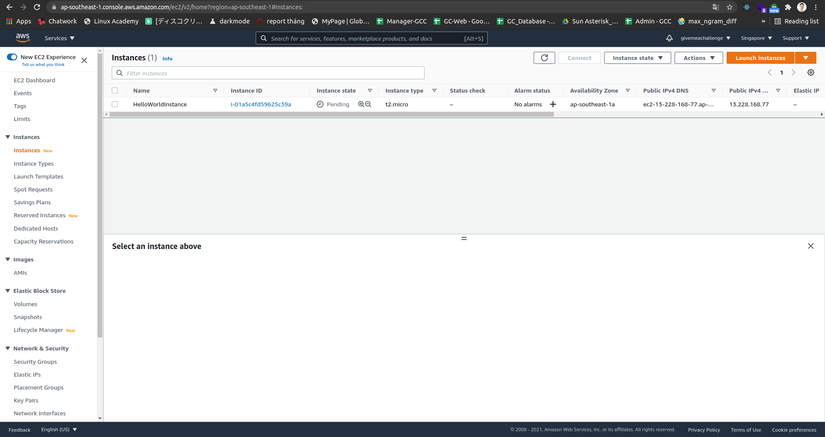
Ở input “key” ta sẽ gõ “Name”, “value” thì ta sẽ nhập tên tùy ý, mình sẽ đặt là “HelloWorldInstace”. Sau đó nhấn “Review and Launch” rồi nhấn tiếp “Launch” để khởi chạy instance.


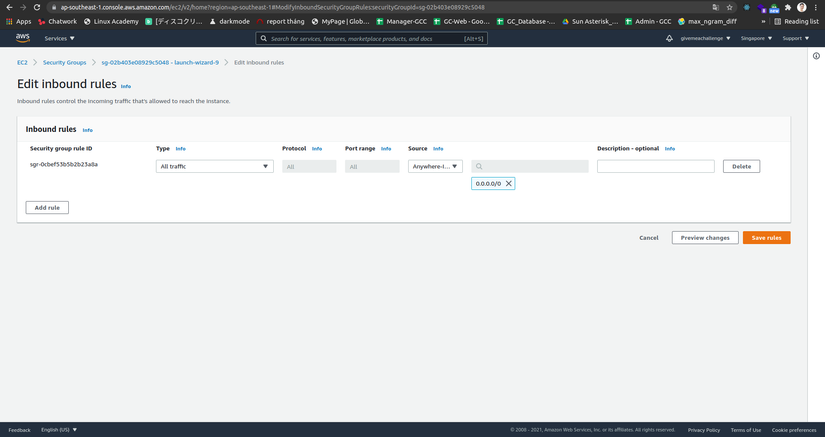
Edit rule inbound security group
Ta cần cho phép server sử dụng các cổng http, https, ssh, … Ở bài demo này nên để tránh mất thời gian mình sẽ sử dụng all traffic (tất cả cổng) cho security group được gắn vào EC2 trên.

Install Nginx
Bài này mình sẽ sử dụng Nginx làm server, để cài đặt ta sẽ ssh vào instance đã khởi chạy bên trên (Có những cách khác để không phải làm thủ công như này, nhma thôi cứ vào cho quen tay nhé các bạn).
sudo apt-get update
sudo apt-get install nginx -y
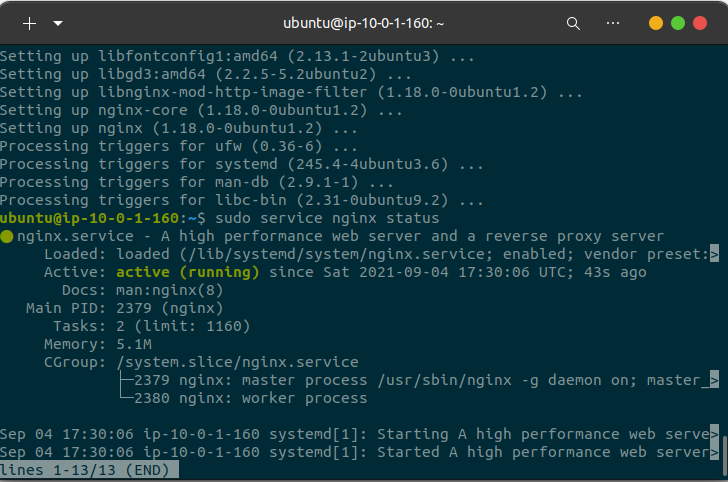
sudo service nginx status
Khi chạy xong câu lệnh cuối ta đc màn hình như này là được nhé các bạn

Còn nếu nó chưa hiện status active thì ta gõ lệnh
sudo service nginx start
Install CodeDeploy Agent
Các bạn có thể vào link này để tham khảo nhé
sudo apt-get update
sudo apt install ruby-full
sudo apt install wget
cd /home/ubuntu
Ở command tiếp theo này các bạn chú ý giúp mình 2 cái là “bucket-name” và “region-identifier”, 2 cái này bạn vào link này và tìm vào region của mình và thay thế
wget https://bucket-name.s3.region-identifier.amazonaws.com/latest/install
Như của mình đang sử dụng region Asia Pacific (Singapore) nên sẽ là
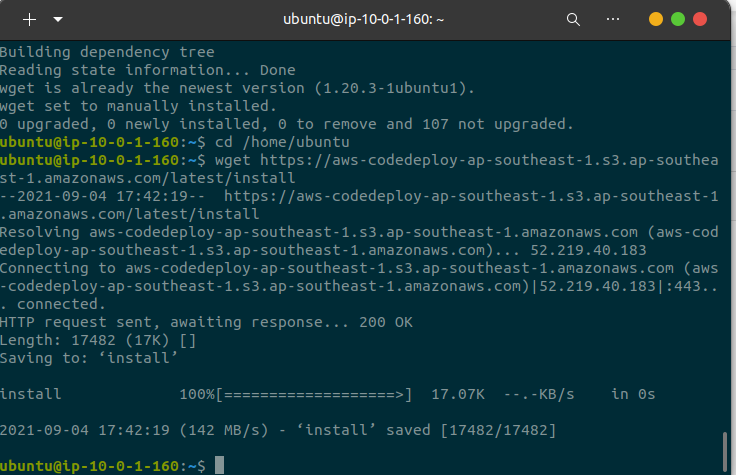
wget https://aws-codedeploy-ap-southeast-1.s3.ap-southeast-1.amazonaws.com/latest/install
Ta cần kết quả trông như này.

Tiếp theo
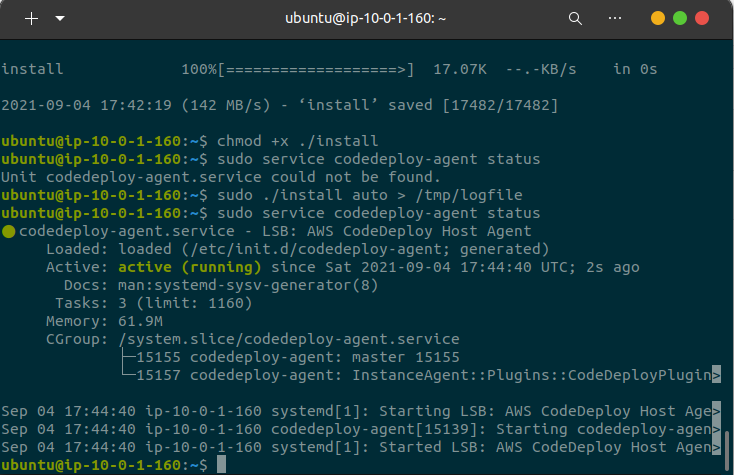
chmod +x ./install
sudo ./install auto > /tmp/logfile
sudo service codedeploy-agent status
Kết quả như này là thành công rồi.

Bước 3: Tạo application và pipeline
Ta sẽ tìm và vào console service AWS CodeDeploy.

Tạo Application
Đầu tiên ta chọn vào feature “Application”.

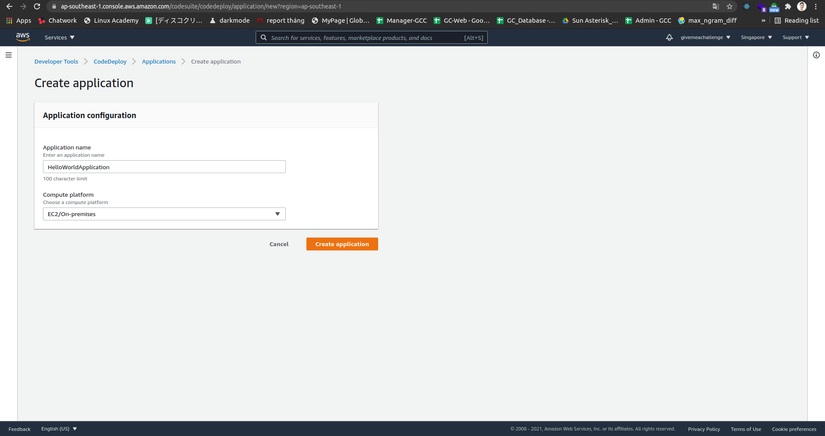
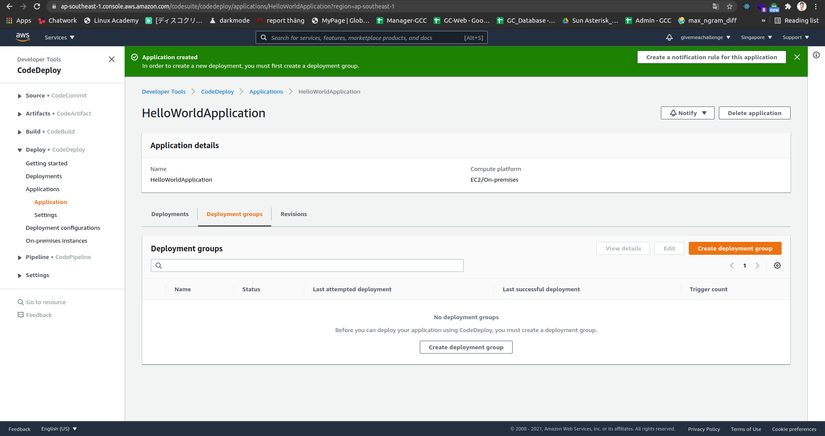
Nhấn “Create Application”, nhập tên cho application và compute platform là EC2/On-promises rồi nhấn create.


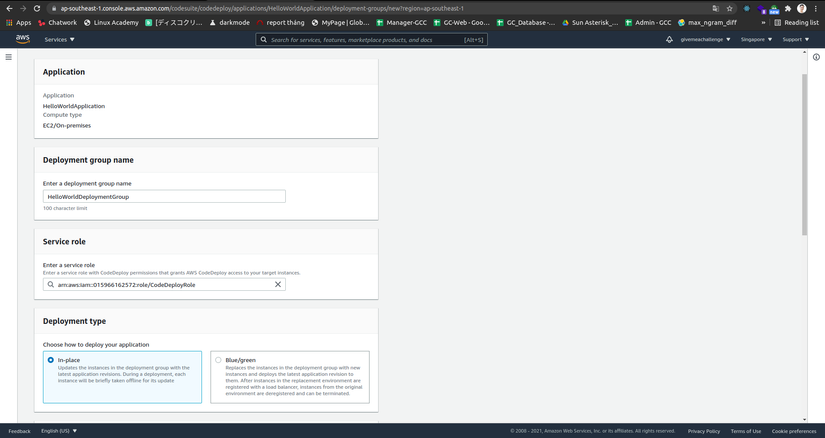
Tiếp tục ở màn này ta chọn “Create deployment group”. Ta nhập tên cho group và chọn role “CodeDeployRole” mà ban nãy ta đã tạo.

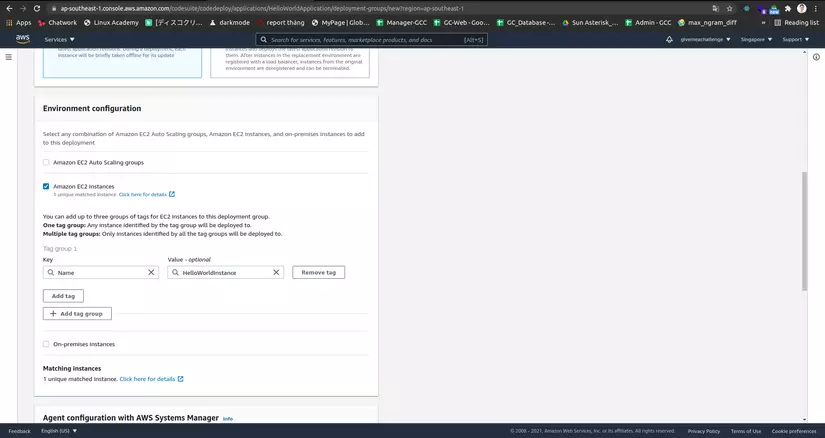
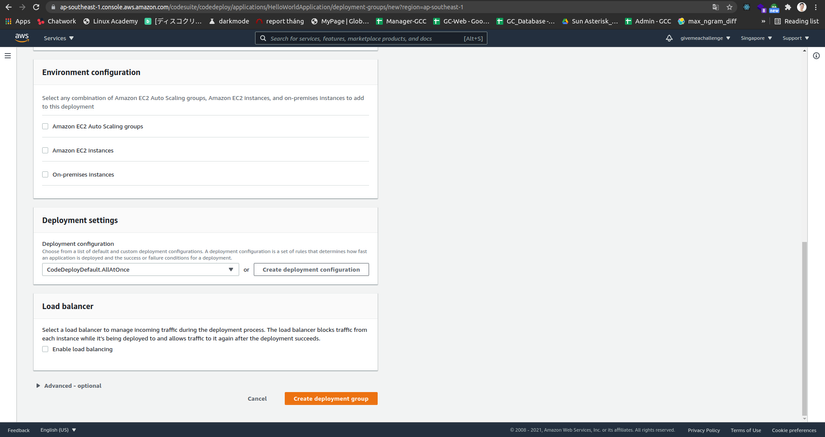
Ở mục “Environment configuration” ta sẽ chọn Amazon EC2 instances và nhập key “Name” như ban nãy ta tạo ở EC2

Chúng ta sẽ không sử dụng đến Load Balancer nên sẽ bỏ chọn service này ở bên dưới và nhấn “create deployment group”.

Tạo Pipeline
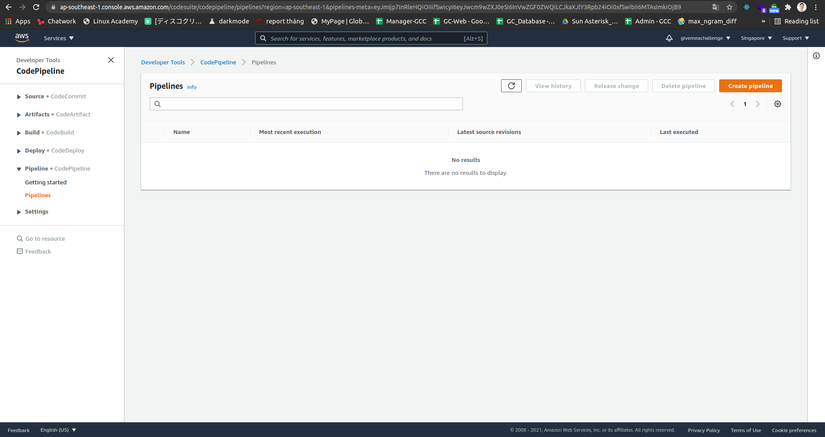
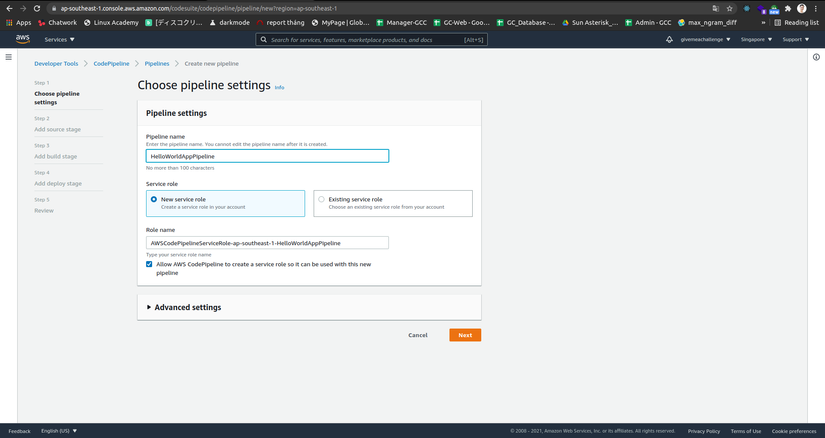
Tiếp đến ở menu bên tay trái, ta tìm chọn feature “Pipelines” rồi nhấn Create, đặt tên cho piple line và nhấn “Next”.


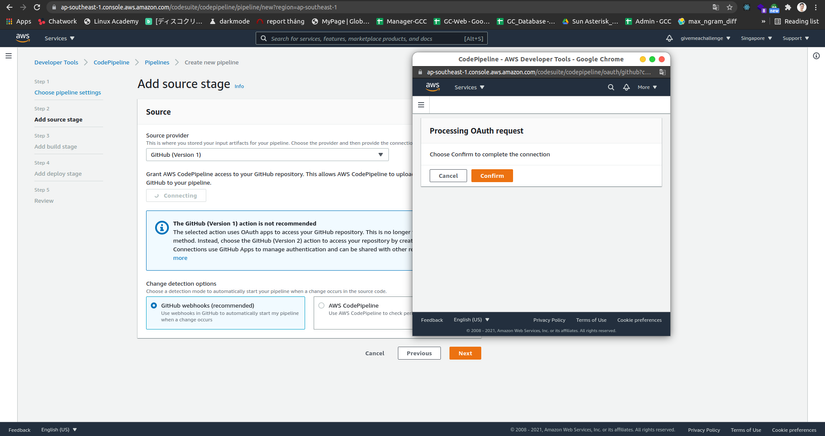
Ở Source Provider, ta chọn “GitHub ( Version 1 )”, rồi nhấn connect to github, tiếp đó nhấn “confirm”.

Chọn Repository và branch các bạn muốn deploy rồi nhấn “Next”. Ở phần “Add build stage” ta sẽ bỏ qua, ta chọn “Skip build stage”.
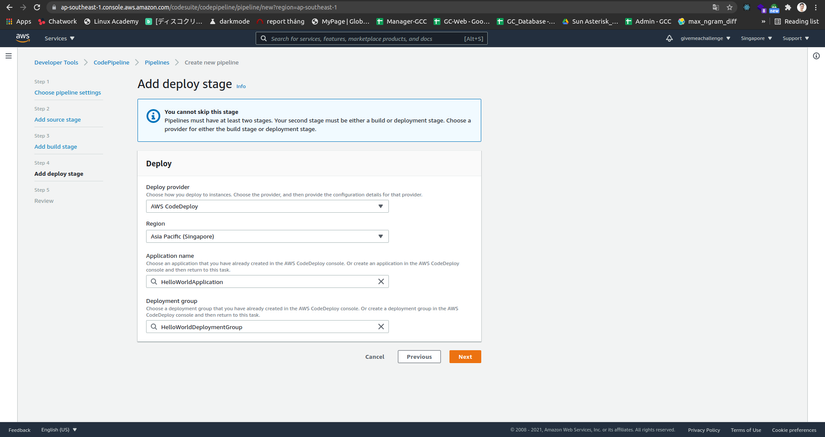
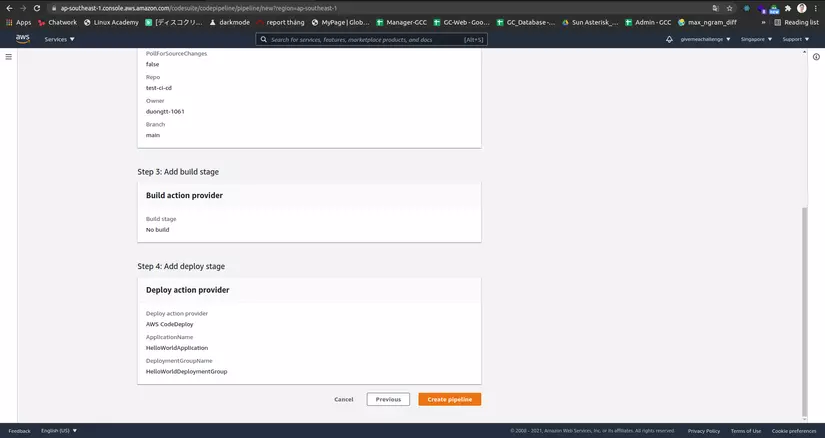
Ở “Add deploy stage” ta cần chọn Deployment Provider là “AWS CodeDeploy”, chọn region (hoặc để mặc định), chọn “application name” và “deployment group” là 2 cái ban nãy ta tạo bên trên rồi nhấn “Next”, rồi nhấn “Create pipeline” ở màn tiếp theo


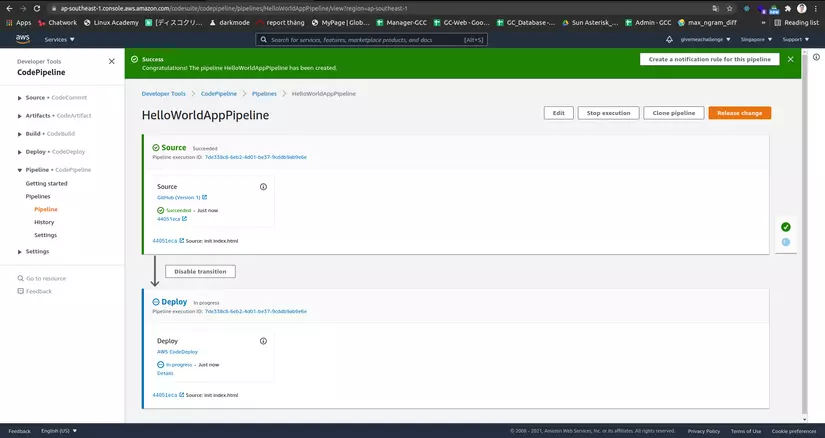
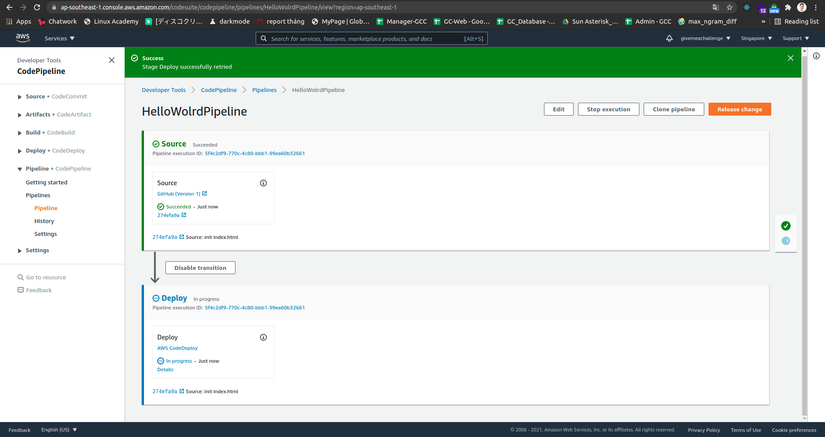
Ở bước này ta sẽ được chuyển đến màn monitor quá trình deploy code rồi.

Quá trình này có 2 bước, bước 1 là kéo code về S3, bước 2 là lấy code từ S3 về server.
Đợi 1 hồi thấy xanh cả 2 bước như này là vào việc r đó các bạn.

Để kiểm tra ta vào http://public_ip_v4_of_instance nhé.

Vậy thì CD ở đâu nhỉ ? Giờ ta cùng thử thay đổi source code => đẩy lên git => xem kết quả nhé.
Ở file index.html của source code mình sẽ thay text “Finally i can do it” thành “Hello World”.

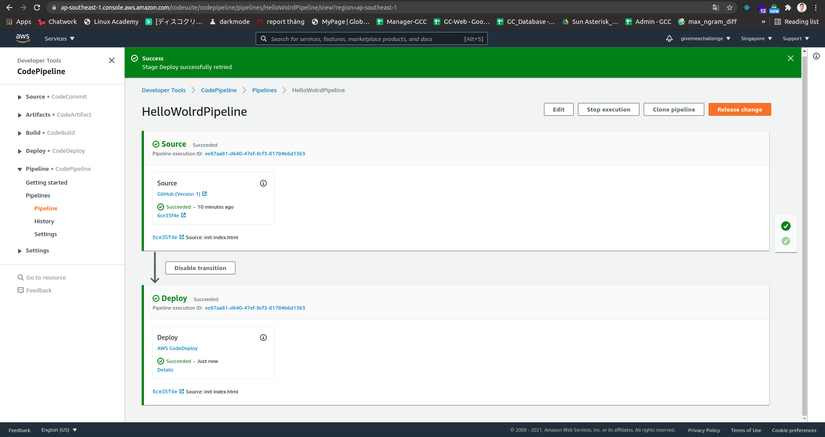
Ta sẽ lại thấy quá trình deploy đang chạy, nó đang deploy lại đó các bạn.

Quá trình deploy xong thì ta quay lại check webapp của ta nhé.

Webapp của chúng ta giờ đã in ra màn hình “Hello World” như code mới rồi, việc chúng ta cần làm chỉ là merged code mới vào nhánh chúng ta đã chọn trước đó, github sẽ tự trigger deploy code lên server cho chúng ta, đó chính là “Continuous Delivery” (CD) đó các bạn.
Cảm ơn các bạn đã đọc bài viết của mình, bài viết sau có lẽ mình sẽ demo việc sử dụng Passenger + Nginx + viết script auto run mỗi lần deploy để có 1 con server hòm hòm nhé.
Chúc các bạn thực hành thành công !
Bài viết này mình học hỏi từ https://www.youtube.com/watch?v=KoNWlnx6E1I&t=1109s
Nguồn: viblo.asia
