Bài viết này mình sẽ chia sẻ một số config cơ bản dùng trong file tsconfig.json, các bạn hãy xem các ví dụ bên dưới để hiểu hơn nhé.
- Đầu tiên mình mở VS Code nên và tạo file app.ts trong thư mục helloworld
- Thêm code bên dưới vào file app.ts
let message:string='Hello, World!';console.log(message);-
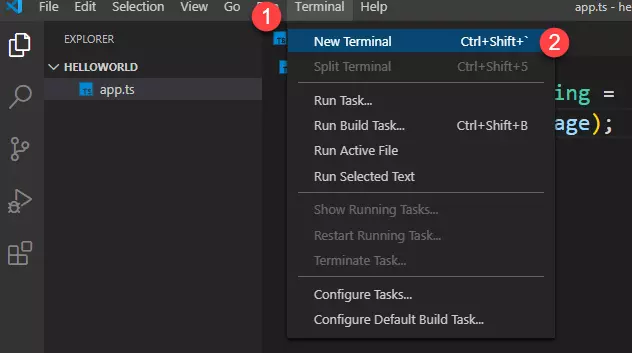
Mở Terminal trong VS Code bằng keyboard shortcut Ctrl+` hoặc theo menu Terminal > New Terminal
![]()
-
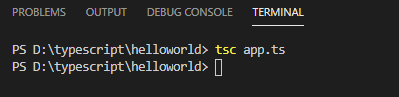
Gõ command bên dưới để compile(biên dịch) file app.ts:
tsc app.ts

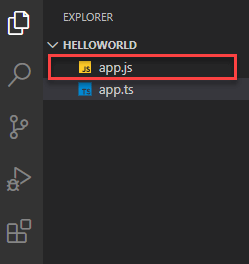
Nếu mọi thứ ok, bạn sẽ thấy một file gọi là app.js được sinh ra bởi TypeScript compiler:
Khi biên dịch, file app.js được hiển thị trong thư mục helloworld, giả sử mình muốn hiển thị các files đã được biên dịch vào trong thư mục js thì mình sẽ làm như thế nào.
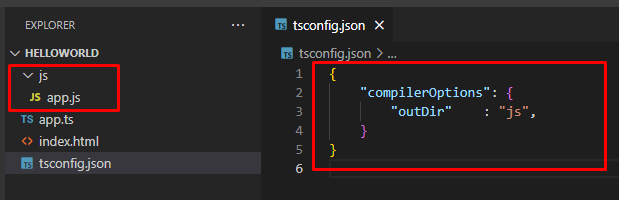
Để giải quyết vấn đề này mình sẽ tạo một file là tsconfig.json và thêm code như sau:
{
"compilerOptions": {
"outDir" : "js",
}
}
Sau đó chạy command:
tsc
Output:
Option outDir trong config sẽ lưu tất cả các files đã biên dịch vào thư mục js
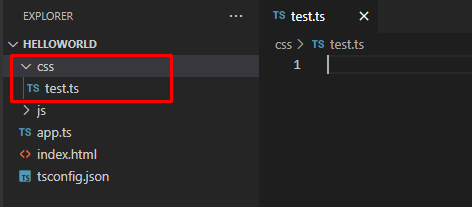
Tiếp theo mình tạo một thư mục là css trong thư mục helloworld, sau đó tạo một file là test.ts trong thư mục css:
Sau đó chạy command:
tsc
Lúc này trình biên dịch sẽ tìm tất cả các files có phần đuổi là .ts để biên dịch sang files js và lưu chúng vào thư mục js:
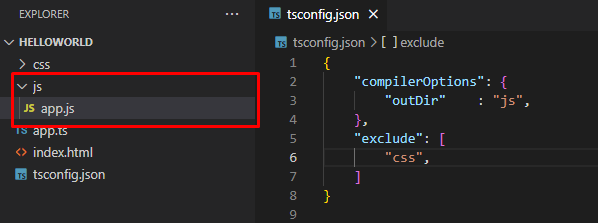
Trường hợp mình không muốn biên dịch files có đuôi mở rộng .ts trong thư mục css, thì mình sẽ cập nhật code trong file tsconfig.json:
{"compilerOptions":{"outDir":"js",},"exclude":["css",]}Tiếp tục xóa thư mục css trong thư mục js đi và chạy lại command:
tsc
Output:
Trình biên dịch sẽ bỏ qua các files có đuôi .ts trong thư mục css
Có một vấn đề là mỗi lần mình thay đổi nội dung trong file .ts mình đều phải chạy lại trình biên dịch bằng command tsc.
Để giải quyết vấn đề này mình sẽ thêm options watch vào file tsconfig.json như dưới:
{"compilerOptions":{"outDir":"js","watch":true},"exclude":["css",]}Sau đó chạy command:
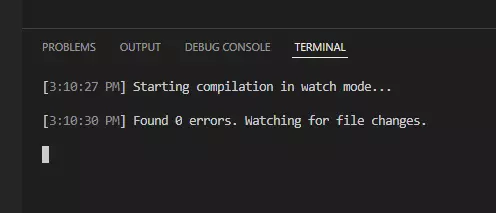
tsc
Trinh biên dịch ở chế độ watch mode(chế độ này sẽ tự động kiểm tra thay thổi trong file .ts nhé)
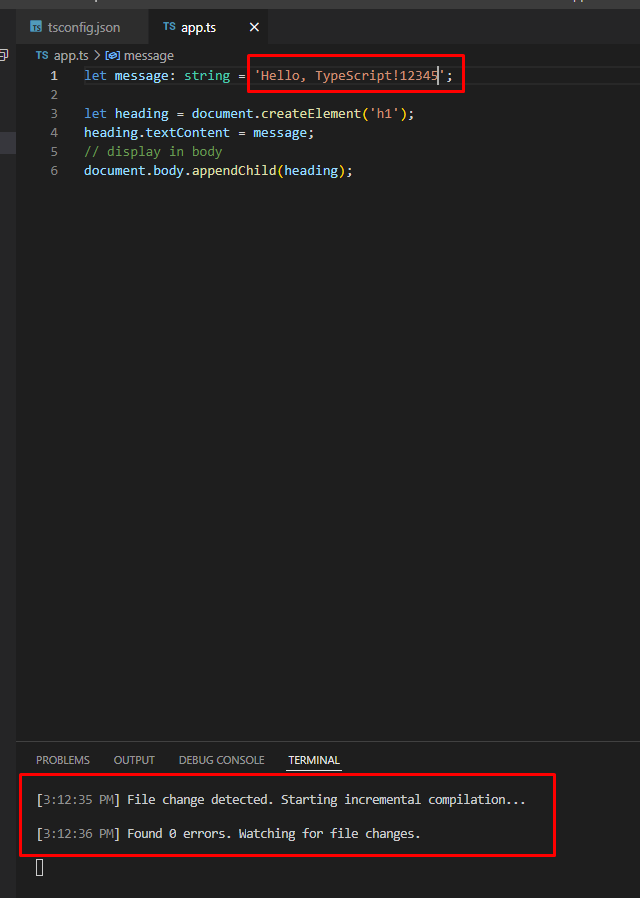
Khi bạn thay đổi code trong file .ts và nhấn lưu trình biên dịch sẽ tự động kiểm tra và biên dịch code bên dưới:
Tiếp tục cập nhật code trong file tsconfig.json với một số options như target, module, removeComments :
{"compilerOptions":{"target":"ES6","module":"commonjs","outDir":"js","watch":true,"removeComments":true,},"exclude":["css",]}- Option target cho phép biên dịch code Typescript sang kiểu ES6
- CommonJS là tiêu chuẩn được sử dụng trong Node.js để làm việc với các module
- Option removeComments để remove comments khi biên dịch sáng file js
Nguồn: viblo.asia