Hôm nay là một bài viết trình bày cách cấu hình HTTPS wildcard với Let’s Encrypt nhé. Đảm bảo dễ hiểu và chính xác luôn.
Trước mình đã thực hiện cấu hình HTTPS cho vài project, có tìm hiểu kha khá trên google. Làm xong thấy chạy được, web hiện xanh nên tưởng ổn rồi. Ngờ đâu 3 tháng sau chứng chỉ hết hạn, vào xem thì thấy job renew bị fail. Nguyên nhân là do generate chứng chỉ với mode --manual nên certbot không auto renew được (cũng có cách cơ mà phức tạp lắm).
https://eff-certbot.readthedocs.io/en/stable/using.html#manual
Kinh nghiệm rút ra là nên lên trang chủ Certbot đọc thì tốt hơn. Các bài viết mình xem qua một là outdated, hai là hướng dẫn không chính xác (dùng mode --manual mà lại có job renew mới hay). Có thể trước đây chạy được, nhưng khi mình làm thì không. Nên nay mình ngoi lên viết bài chia sẻ lại cho mọi người đây.
1. Giới thiệu vài thứ
1.1. HTTPS & SSL
Các bạn web dev hẳn không lạ gì với HTTPS và SSL nữa. Và mình cũng không muốn nhắc thêm ở đây (vì bài này khá dài), nên mình để lại link tham khảo cho bạn nào chưa biết nhé.
https://www.cloudflare.com/learning/ssl/what-is-https/
https://www.cloudflare.com/learning/ssl/what-is-ssl/
Cơ bản thì SSL (hoặc TLS) là một lớp bảo mật, còn HTTPS là kết hợp của giao thức HTTP và SSL, giúp mã hóa dữ liệu truyền đi. Phần này các bạn cũng tìm hiểu thêm nhé, mình không rành nên không dám chém nhiều.
Domain muốn có HTTPS thì cần một chứng chỉ SSL phù hợp.
1.2. SSL wildcard
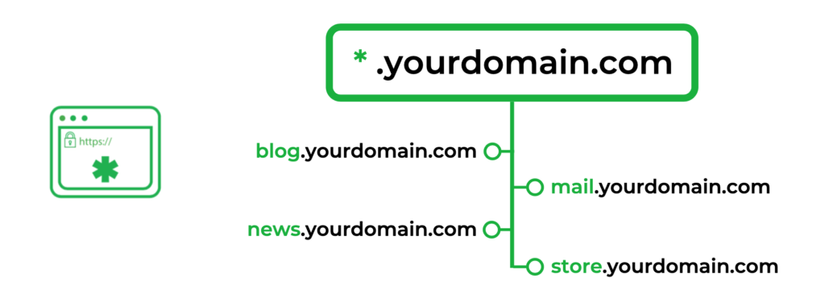
Với chứng chỉ SSL bình thường, chỉ có thể active cho một domain gốc (ví dụ example.com). Những subdomain của nó (như blog.example.com) thì không dùng được chứng chỉ này (trình duyệt sẽ không trust).
Muốn có cho subdomain phải tạo chứng chỉ riêng nữa, sẽ rất phiền nếu có nhiều subdomain.

Thay vào đó hãy dùng chứng chỉ SSL dạng wildcard. Chứng chỉ wildcard dạng *.example.com có thể áp dụng cho mọi subdomain. Trong bài này mình sẽ hướng dẫn cách cấu hình loại chứng chỉ này nhé.
1.3. Let’s Encrypt & Certbot
Let’s Encrypt là SSL provider miễn phí và siêu phổ biến rồi, mình cũng không nhắc lại nhiều. Thay vì mua chứng chỉ từ các nhà cung cấp có phí như Comodo, Symantec,… thì tại sao không chọn Let’s Encrypt vì nó free 😂
Tuy nhiên, chứng chỉ Let’s Encrypt chỉ có thời hạn 3 tháng, sau đó cần gia hạn lại. Nhưng đừng lo, việc này có thể thực hiện tự động bằng cronjob dễ dàng.
Còn Certbot, đơn giản đây chỉ là một tool dùng lấy chứng chỉ Let’s Encrypt cho bạn thôi.
2. Chuẩn bị
2.1. Cài Certbot
Trước mình cài Certbot, tham khảo một số trang thì hướng dẫn đủ cách, như add key, clone repository, snap,… khá là phức tạp. Có trang hướng dẫn dùng certbot-auto thì mình nói luôn đây là version cũ nhé, nên dùng cách khác mới hơn. Với mình thì chỉ cần chạy lệnh sau là được (trên Ubuntu).
sudoaptinstall certbot
Với các distro khác hoặc chạy lệnh trên không được, bạn có thể google tìm thêm cách khác nhé.
2.2. Cài DNS plugin
Certbot có một số plugin hỗ trợ các DNS provider tương ứng (Google Domains, DigitalOcean,…). Plugin sẽ làm vai trò xác thực bạn là chủ domain này mỗi lần gia hạn.
https://eff-certbot.readthedocs.io/en/stable/using.html#dns-plugins
Trong bài mình chọn DigitalOcean nhé, vì phần xác thực của nó đơn giản nhất (và mình đã làm qua rồi nên chắc chắn hơn). Cài đặt các bạn xem step 2 ở đây nhé.
2.3. Đổi DNS nameserver
Các bạn có thể nghĩ tới trường hợp mình không mua domain ở DigitalOcean thì làm sao. Đừng lo, lúc đầu mình cũng nghĩ là không được, nhưng rồi được anh leader chỉ cho vài đường.
Đơn giản chỉ cần vô trang quản lý domain, tìm phần sửa DNS nameserver, rồi trỏ nameserver về DigitalOcean là được.
Lúc này DigitalOcean sẽ trở thành DNS provider cho domain rồi.
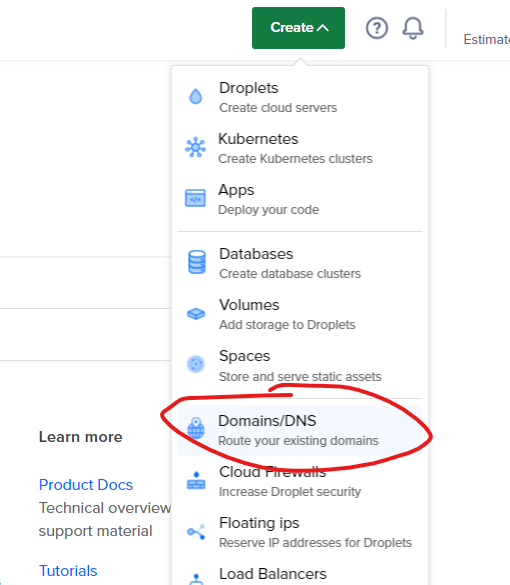
Nhưng trước đó, bạn cần tài khoản DigitalOcean trước. Sau đó vô trang quản lý, ở góc trên bên phải chọn add thêm Domain như hình. Rồi nhập các thông tin yêu cầu là được.

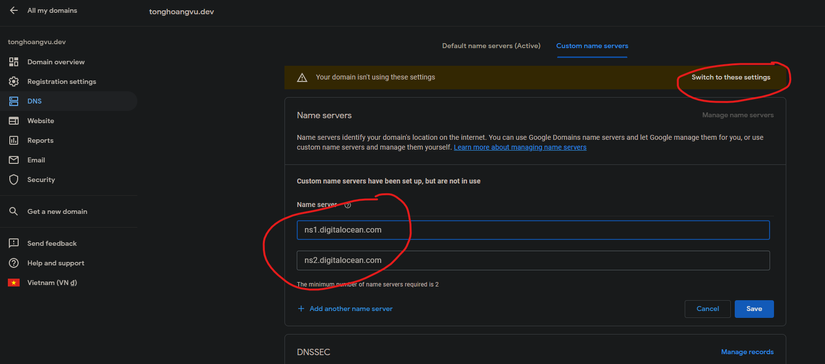
Xong bước này, đảm bảo domain không có ai sở hữu từ trước trên DigitalOcean cả. Sau đó mới qua trang quản lý domain cũ đổi DNS nameserver. Ví dụ web của mình là ở Google Domains sẽ làm như sau.

Trỏ về 2 địa chỉ ns1.digitalocean.com với ns2.digitalocean.com là được. Thường sẽ đợi tầm 15 phút để nó update (với mình là vậy).
3. Thực hiện cấu hình
3.1. Tạo credential file
3.3. Generate chứng chỉ
3.4. Cấu hình auto renew
Nguồn: viblo.asia
