Typescript là gì? Các bạn có thể tìm hiểu tại trang chủ typescript nhé😶
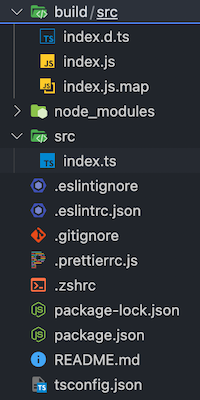
Cấu trúc thư mục

I. Cài đặt
Mở terminal lên, chúng ta sẽ cài các package sau:
$ npm i typescript --save-dev && npx tsc --init && npm i gts --save-dev
Cài đặt eslint (bước tùy chọn)
$ npx gts init
Xem lại các package đã cài đặt:
package.json
{"devDependencies":{"gts":"^3.1.0","typescript":"^4.0.3","@types/node":"^14.11.2"},"scripts":{"lint":"gts lint","clean":"gts clean","compile":"tsc","fix":"gts fix","prepare":"npm run compile","pretest":"npm run compile","posttest":"npm run lint"}}Cài thêm nodemon để theo dõi app.
$npm install --save-dev nodemon
Thêm đoạn code sau vào file package.json
"scripts":
+++ "dev":"nodemon build/src/index.js",
...
Để combine fils ts sang file js gõ lệnh sau:
$npx tsc -w
Để theo dõi những thay đổi:
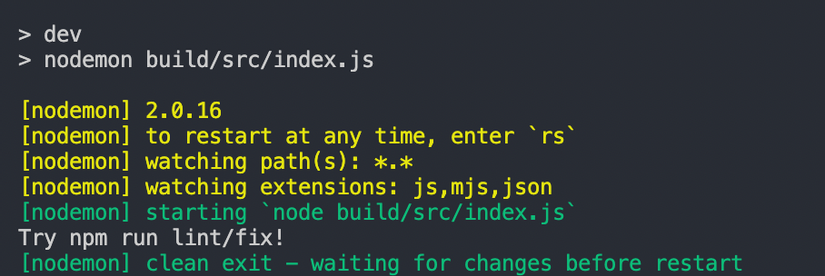
$npm run dev

Vậy là done bước cài đặt, tiếp theo chúng ta sẽ đi sâu và tìm hiểu typescript có gì nhé!
Nguồn: viblo.asia
