Introduction
Website những ngày đầu chỉ là những trang web tĩnh – static web (HTML/XHTML + CSS, có thể bao gồm cả Javascript), tĩnh có nghĩa là mỗi khi bạn request đến một đường link/site nào đấy thì nội dung trả về là không thay đổi.
Với công nghệ hồi đó thì rất khó để thay đổi content của trang web trong thời gian thực như thế này nếu không có sự phát minh của những kĩ thuật tiên tiến khác.

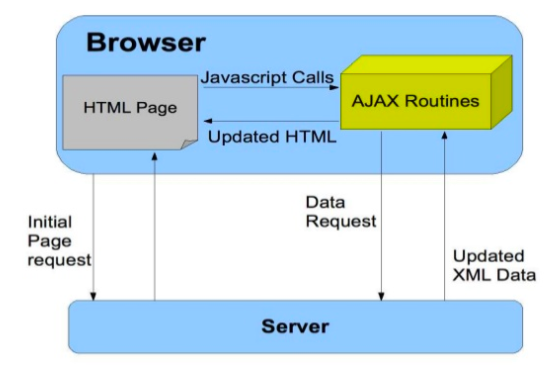
Đó là lý do mà kỹ thuật AJAX (Asynchronous JavaScript And XML) ra đời. Về cơ bản thì AJAX cho phép thay đổi nội dung của trang web mà không cần phải reload toàn bộ trang. Ví dụ như khi anh Sơn Tùng MTP vừa đăng một bức hình lên FB, chưa có like nào cả, thì khi bạn bấm vào nút like, AJAX sẽ gọi lên server để lấy số like hiện tại và trả về để hiển thị. Do đó khi bạn like thì số like sẽ tự nhảy lên thành N likes chứ không phải là 1.

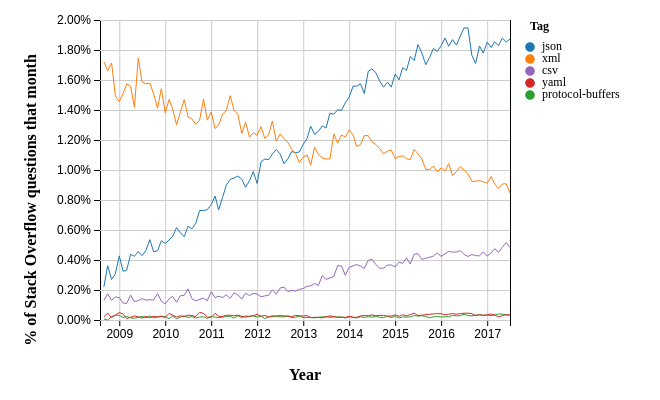
Sau đó trong quá trình làm việc với AJAX, một số cá nhân phát hiện ra sự bất tiện khi trao đổi dữ diệu giữa client và server bằng XML, nên một dạng data interchange format hiệu quả hơn có tên là JSON đã được sử dụng. Rồi dần dà khi dynamic website và AJAX chiếm lĩnh thị trường internet thì mô hình client-server trở nên vô cùng phổ biến và JSON theo đó cũng thở thành một tiêu chuẩn cho việc giao tiếp giữa client và server.

Ở thời điểm hiện tại, third party APIs như Google, Facebook….hay các dạng NoSQL database đều sử dụng JSON. Nói chung là dữ liệu được tổ chức và lữu trữ bằng JSON vô cùng lớn, khả năng trong tương lại gần việc bạn phải làm việc với JSON data gần như là điều chắc chắn. Vì vậy trong bài viết này mình giới thiệu đến các bạn một số kỹ thuật giúp bạn làm việc với JSON nhanh và hiệu quả.
JSON
Khi làm việc với JSON mình thường làm các tác vụ chủ yếu như sau:
- Format/Repair
- Resharping (transform)
- Edit (Manipulate)
- Compare
- Convert to object (programming language)
1. Format JSON
Với những file JSON có dữ liệu vừa và nhỏ thì bạn có thể sử dụng một trong các công cụ sau để format/repair JSON:
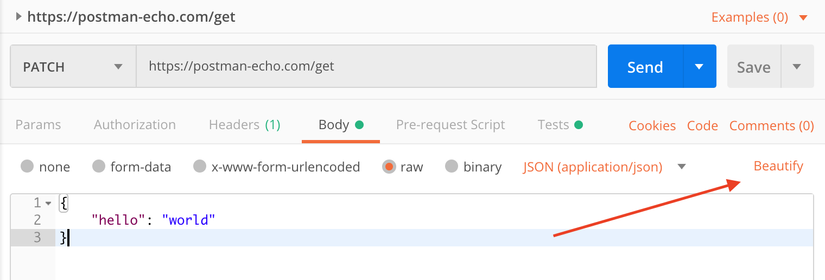
Hay thậm chí dùng Postman cũng được luôn =)) 😂😂

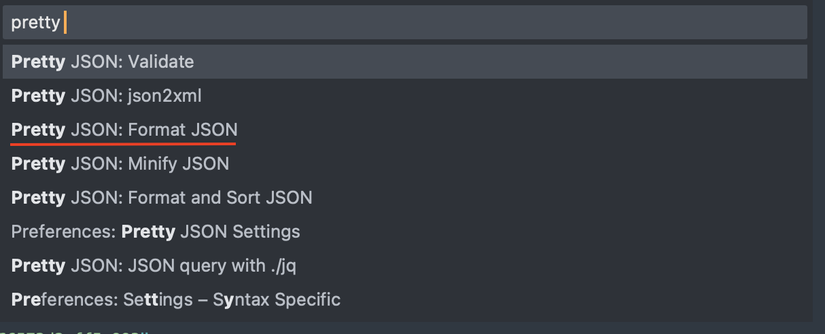
Tuy nhiên nếu file JSON chứa một lượng lớn dữ diệu lên tới hàng triệu dòng (> 10MB) thì các tools ở trên thường gây ra tình trạng không phản hồi 🥲. Với trường hợp này thì mình hay dùng plugin Pretty JSON trong Sublime Text.
Nếu bạn chưa biết thì cài đặt như sau:
- Nhấn tổ hợp phím
Ctrl + Shift + Pvà gõInstall Package - Click chọn
Select Package Control: Install Packagetừ danh sách kết quả trả về. - Click chọn
Pretty JSON

2. Reshape JSON
Giả sử chúng ta có hai tập tin JSON như sau:
raw-data.json
[{"id":1,"hashtags":{"indices":[41,50],"text":"A"}},{"id":2,"hashtags":{"indices":[51],"text":"B"}},
...
]data.json
[{"id":1,"hashtags":"A"},{"id":1,"hashtags":"B"},
...
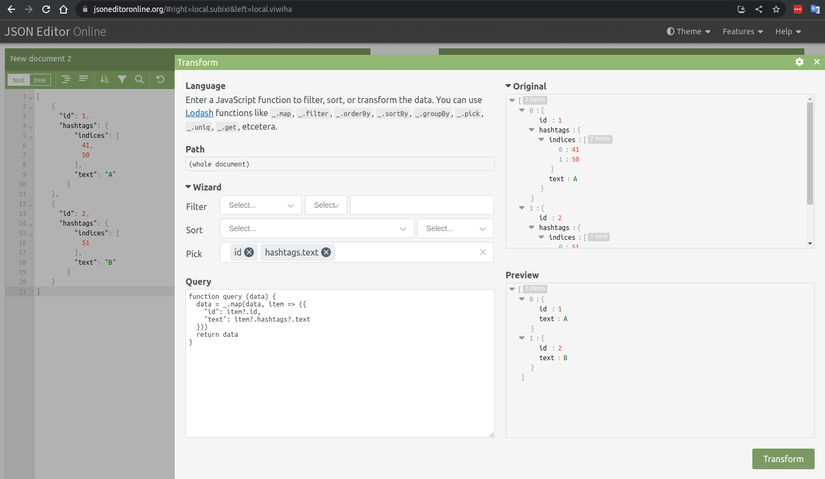
]Yêu cầu đặt ra là phải kiểm tra tất cả các cặpid và text trong tập tin raw-data.json có giống trong tập tin data.json thì bạn sẽ làm thế nào cho hiệu quả? Bạn có thể làm thủ công, lấy từng id ra search rồi so sánh text, hay viết code chẳng hạn…nhưng về cơ bản là mình nghĩ là không quá nhanh. Bằng cách sử dụng https://jsoneditoronline.org/, công việc của bạn cần làm sẽ đơn giản hơn khá nhiều.
Reshaping

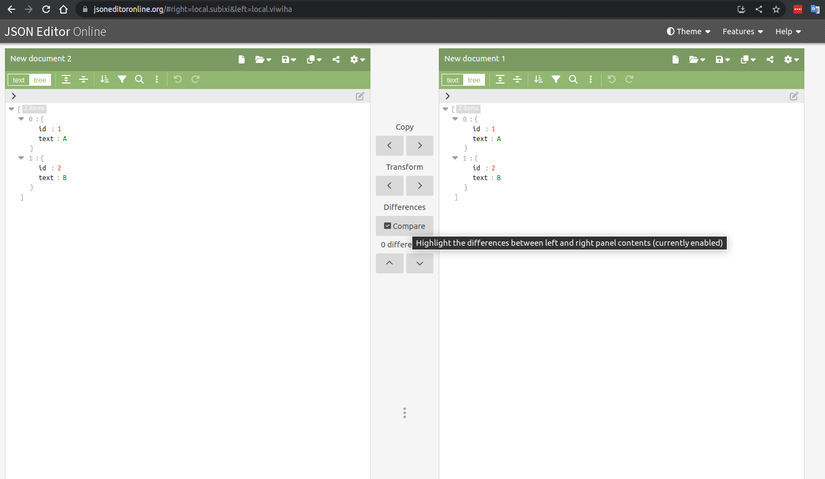
Compare

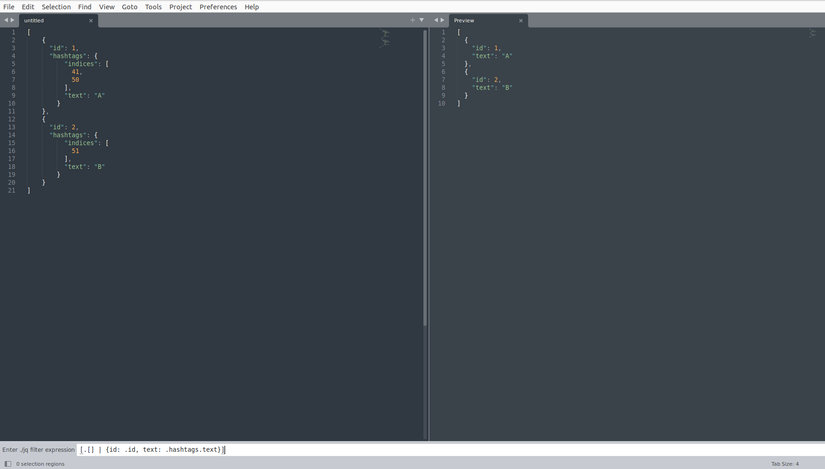
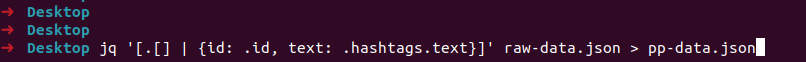
Cũng có một cách khác đó là sử dụng JSON query của plugin Pretty JSON mà mình đề cập ở phần trước:

Trên Ubuntu thì nhớ sudo apt install jq trước khi sử dụng bạn nhé 😇.

Nếu trong trường hợp gặp file JSON siêu to khổng lồ thì đừng dại gì mà sử dụng GUI, vì nếu không giật lag thì bạn cũng dễ gặp mấy cái lỗi như này =))

Cái thực sự mạnh thì không dễ dùng 🥰🥰. Xét về khoản performance thì command-line vẫn thể hiện sức mạnh áp đảo.

3. Manipulate JSON
- Đó là jq, một command-line utility chuyên để xử lý JSON rất mạnh. Tuy nhiên mình sẽ không đi vào chi tiết trong bài viết này.
4. JSON to POJO
References
Nguồn: viblo.asia
