Có thể nói việc liên kết và quản lý tài nguyên project là một công việc quan trọng, không chỉ liên quan đến web hay bất cứ lĩnh vực nào khác. Trong bài viết này mình sẽ hướng dẫn chi tiết từ A đến Z, cũng như giới thiệu cho các bạn về Node Package Manager, cách sử dụng cho dự án frontend. Bài viết phù hợp dành cho newbie, kinh nghiệm học lập trình dưới 3 năm và làm web dưới 1 năm.

1) Liên kết source code các file là gì ?
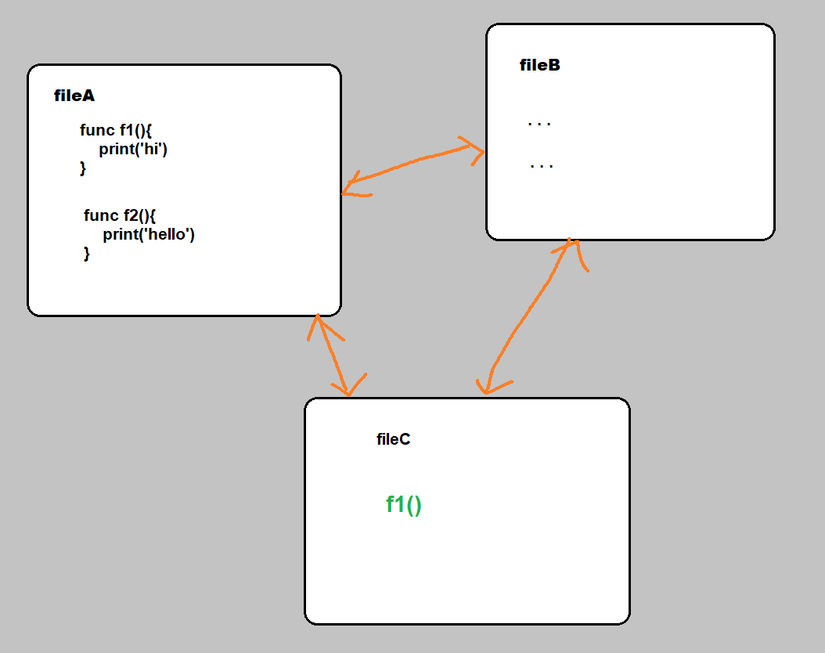
Liên kết source code các file hiểu đơn giản là đưa code từ file này sang file khác dùng. Tất cả các ngôn ngữ lập trình đều hỗ trợ tính năng này. Ta chia code ra code ở các file khác nhau để việc xây project trở nên dễ dàng hơn, tùy vào mục đích thiết kế ban đầu. Công việc này thực sự rất là khó, có thể coi là khó nhất trong sự nghiệp lập trình viên

Khi các bạn học lập trình theo một khóa học, bạn sẽ được dạy cách làm project bằng mẫu thiết kế có sẵn… hoặc không có thiết kế gì. Nên dường như ít ai biết đến thiết kế này, quanh năm làm dev
Bây giờ, mình sẽ ví dụ trong Javascript nhé
Trong javascript, file lập trình có đuôi là JS. Giả sử mình có một folder, bên trong là 2 file javascript (file1 và file2). Mình sẽ liên kết file1.js sang file2.js như sau
// file1.jsfunctionf1(){// do something}functionf2(){// do something}let file1Object ={
myF1 : f1,
myF2 : f2
};// export có nghĩa là xuất (giống xuất khẩu nhập khẩu í)exportdefault file1Object;// chỉ xuất ra thành phần file1Object//các thành phần khác không được xuất ra (tại vì nguyên lý gì đấy đấy. bạn biết rùi hen ^)// đây là file2.js// sử dụng từ khóa import & from để lấy code từ bên kia quaimport file1Object from'/file1.js';// thông báo rằng: lấy ra một phần tử (là file1Object) từ trong file1.js qua đây// bây h ta đã có code hàm f1 trong file kia rồi
file1Object.myF1();Lưu ý: nếu bạn muốn thực hành liên kết file2.js vào html page, hãy nhớ thêm thuộc tính type=”module” vào tag script của nó. Tại vì file nào dùng import thì file đó phải khai báo type=”module” để chương trình biết mà load các source code được liên kết vào
<body><scriptsrc="/file2.js"type="module"></script></body>2) Liên kết file online
Khi học frontend, chắc hẳn bạn đã từng code một đoạn mã kiểu như này
<scriptsrc="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script><scriptsrc="https://gstatic.com/google-firebase/v9.15.js"></script>Vậy bạn có thắc mắc nó như nào ? hoạt động kiểu sao không ?
Bây giờ ta sẽ cùng build ra một cái y như vậy, và mình sẽ giải thích từ đầu đến đuôi để hiểu rõ nhé.
Mục tiêu của chúng ta là build một cái như này:
<scriptsrc="https://tuandeptraivl.com/conga🐤.js"></script>Khi bạn deploy một dự án frontend lên online, ví dụ như lên github page, vercel . . . . Toàn bộ source code của bạn sẽ được lưu ở một cái máy tính ở đâu đó. Đồng thời, nó đưa tất cả code này lên môi trường internet online. Mục đích là sẵn sàng cho bất cứ người dùng nào có internet đều có thể truy cập đến file này của bạn. Có thể mình nói khó hiểu, mình cùng nhau thực hành cho dễ hiểu nha.
- Bước 1: Bạn tạo một repo trên github, đặt tên là mycode
- Bước 2: Nhấn vào nút upload file lên, nhấn choose file để tiếp tục
tạo một file đuôi txt nhưng tí nữa lưu nó ở đuôi js, ví dụ mình đặt tên là chickendance.js
Bên trong viết như sau
functionf1(){
console.log("hello");}functionf2(){
console.log("world");}Click vào file đó để upload nó lên git, commit, và tadaaaa
Tới bước này, file chickendance.js đang nằm ở một cái máy tính bên Mỹ (Tho). Nó chưa được online, để nó trở nên online ta làm bước sau…
- Bước 3: Vào phần setting, vào mục pages để deploy.
Sau khi deploy xong bạn chờ tầm 2 phút, refresh lại trang là ta sẽ thấy đường link mà git cung cấp
Bạn click vô link đó, và ghi thêm đuôi chickendance.js nữa. Và. . . tadaaaa
Cùng test thử nào :
<lmht><body></body><scriptsrc="https://minhtuan29.github.io/mycode/chickendance.js"></script><script>f1()// mở console ra sẽ thấy "hello"// ă đù ảo diệu thật đấy :))</script></lmht>// cách dùng khác, thông qua import from trong file javascript// giả sử các thành phần bên file đó đều được exportimport*as theName from"https://minhtuan29.github.io/mycode/chickendance.js";
theName.f1()3) Node Package Manager
Ở hướng dẫn trên, công việc của mình là: đưa mã code online từ trên internet về local project của mình.
Công việc này có vài nhược điểm sau:
- Mình phải biết cái đường link cung cấp mã code đó là gì
- Khi trang web của chúng ta chạy, code mới được tải về. Vậy thà ta tải về localhost trước luôn, để trong project để nó tự link lấy, nhanh hơn
- Lỡ có nhiều code khác nhau từ nhiều nguồn khác nhau tải về localhost, hoặc tải source code về nhiều. Sẽ gây khó quản lý
Giải pháp : Node Package Manager
Node Package Manager (viết tắt npm) là một chương trình máy tính. Chương trình này giúp chúng ta 2 công việc
- Tự động lên internet tải src code về và đưa vào trong project của chúng ta
- Quản lý các src code mà ta tải về thông qua nó
Trước đây mình từng làm các project về Java, Python.
Mình cũng được học về tính năng tương tự như vậy.
Ta không cần đi tải code thủ công rồi gắn vô project của mình như vậy.
Chỉ cần một vài lệnh cơ bản là chương trình sẽ tự lên mạng lấy source về,
tích hợp vào project của chúng ta.
Để cài đặt chương trình mang tên Node Package Manager về máy, ta google từ khóa “nodejs npm download”. Ta tải về nodejs (backend) nhưng không phải ta làm backend, tại vì trong nodejs đấy chứa npm nên ta mới làm vậy.
Hướng dẫn NPM
Sau khi cài đặt xong NPM về máy, ta bắt đầu thực hành về nó.
Bạn đang có 1 folder project frontend cơ bản (gồm HTML CSS Javascript) . Vào folder đó và bắt đầu gõ vào cmd của nó “npm init”, có thể dùng IDE Vscode để mở cmd thông qua “open terminal”. Lúc này, máy sẽ tạo ra cho ta một file package.json
Hãy bình tĩnh nếu đây là kiến thức mới của bạn. File .json là file chứa text (giống như file javascript hoặc file txt vậy) . Tuy nhiên text này chỉ chứa text dạng thông tin about. Ví dụ dùng file.json này để lưu thông tin tra cứu. Bên trong file package.json này là thông tin cấu hình cho webpack ( webpack là nơi là nơi lưu trữ và quản lý src code tải về).
Lúc này, khi bạn dùng câu lệnh cmd để tải code trên mạng về bằng npm. Lập tức một folder tên là node_modules được tạo ra. Trong đây chứa những src code mà bạn đã tải về.
Muốn lấy code từ source code ta tải về để link vô file.js của chúng ta, ta làm như sau
// Cách 1:import{ elementChild }from"lib1/a/b";// cách 2let elementChild =require('lib1/a/b');// 2 cách có cách chạy như nhau// hàm require() ở đâu chui ra ? à do vì mình đã cài npm về đấyBài viết của mình đến đây là hết rồi. Nếu thấy bài viết hay thì hãy nhớ like share subscribe nhé.
Lưu ý: Chuyên môn của mình không phải là frontend. Những kiến thức frontend phía trên là do quá trình mình tự mài mò thực hành và hiểu nghĩ ra… nên có thể đúng hoặc chưa đúng lắm. Các bạn có thể cùng nhau góp ý ở phần bình luận dưới ^ . Hẹn gặp lại các bạn ở bài hướng dẫn tiếp theo
Nguồn: viblo.asia
