Firebase là gì ?
Firebase là một dịch vụ cơ sở dữ liệu thời gian thực được cung cấp bởi Google và hoạt động trên nền tảng đám mây. Nó giúp các lập trình phát triển nhanh các ứng dụng di động bằng cách đơn giản hóa các thao tác với cơ sở dữ liệu.
Tại sao sử dụng firebase
- Lưu dữ liệu online
- Không cần cài đặt
- Tốc độ phát triển nhanh
- Tập trung phát triển giao diện người dùng
- Được cung cấp bời Google
Điểm hạn chế của firebase
- Không phải là mã nguồn mở
- Người dùng không có quyền truy cập mã nguồn
- Chỉ hoạt động với cơ sở dữ liệu NoSQL
- Truy vấn chậm
- Chỉ miễn phí tối đa 5Gb
Vậy những ứng dụng nào nên sử dụng firebase, những ứng dụng firebase thường sử dụng cho ứng dụng điện thoại hay web app với cấu trúc đơn giản không phức tạp.
Tạo project với firebase
- Đầu tiên các bạn vào firebase.google.com
- Bấm Get start và thực hiện các bước theo step của firebase
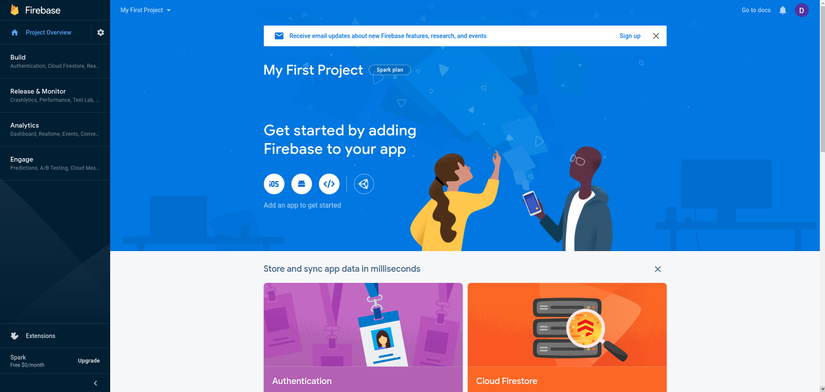
- Sau khi hoàn thành xong chúng ta sẽ có giao diện như thế này:
![]()
Một thao tác cơ bản để làm việc với firebase
Tạo cơ sở dữ liệu và làm quen với giao diện
- Bước 1: Các bạn vào build sau đó chọn Cloud Firestore
- Bước 2: Chọn create database và chọn test mode (Để chúng ta sẽ được phép thêm sửa xóa dữ liệu)
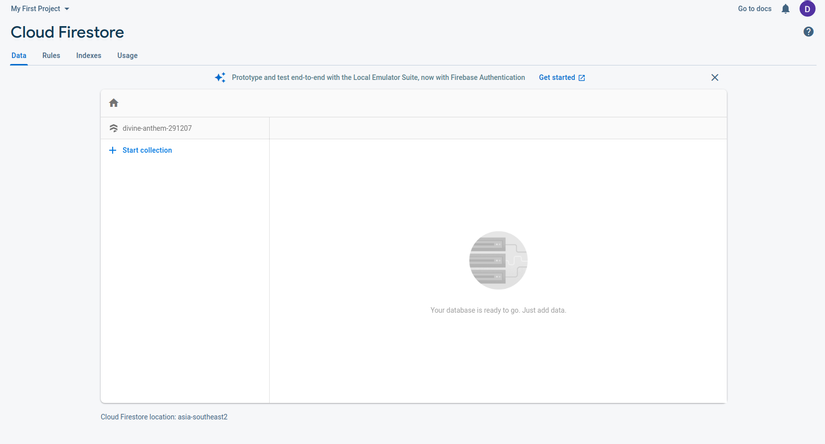
- Sau khi thành công chúng ta sẽ có giao diện CSDL như sau
![]()
Tạo bảng và insert dữ liệu demo
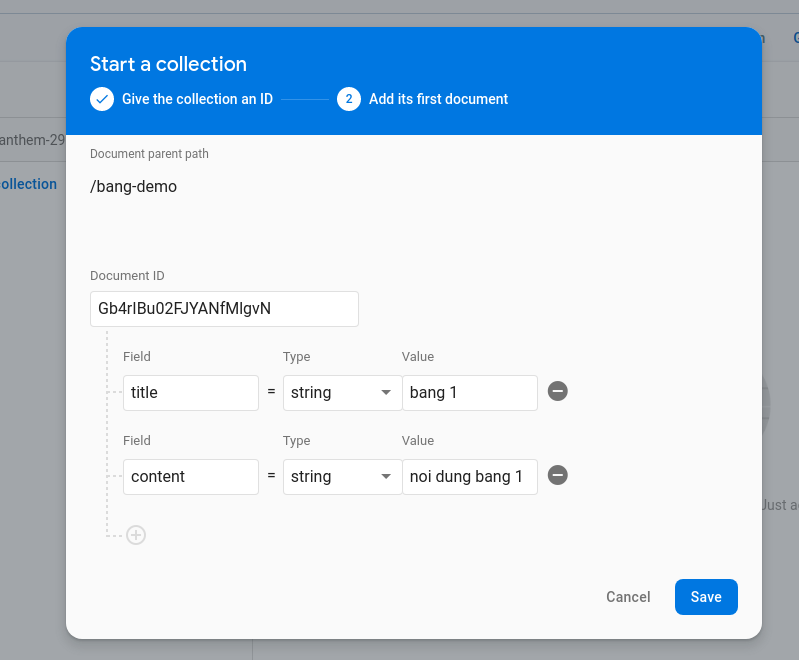
- Tại giao diện này chúng ta chọn Start collection để tạo bảng và thêm demo 1 dữ liệu cho bảng:
![]()
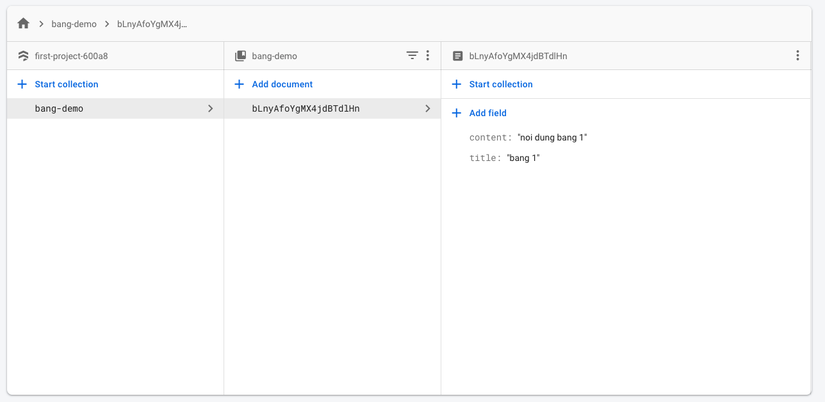
Như vậy ở phần này khi chúng ta nhìn giao diện cũng có thể thấy firebase đơn giản và dễ hiểu như thế nào rồi phải không mọi người . Sau khi bấm save chúng ta được giao diện như sau:

Vậy là chúng ta đã tạo bảng và thêm dữ liệu thành công rồi đó =))
Sửa và xoá dữ liệu
-
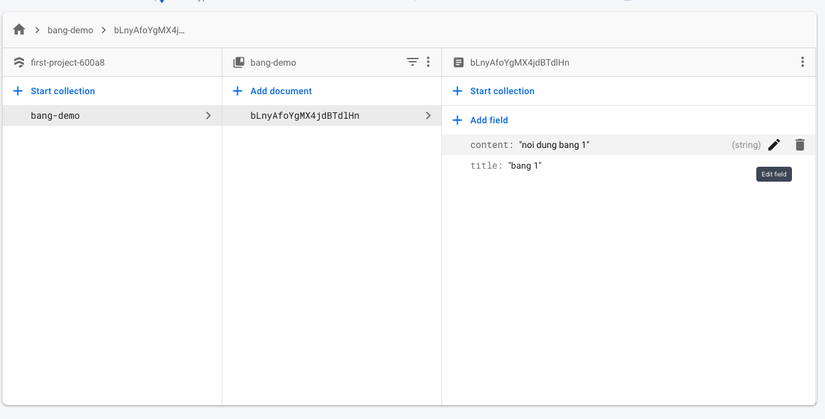
Để sửa dữ liệu chúng ta chọn vào button bút chì như hình dưới đây và sửa nội dung vậy là xong
![]()
-
Nếu bạn muốn xoá cột của dữ liệu đó hãy nhớ bấm vào buton thùng rác nhé.
-
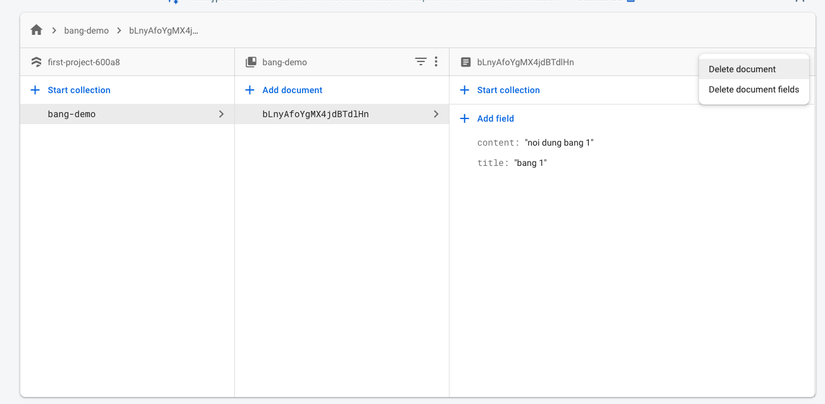
Để xoá toàn bộ item chúng ta chọn Delete document sau đó bấm delete là được:
![]()
Kết luận
Như vậy trong bài này mình cùng các bạn đã cùng nhau đi tìm hiểu một chút về firebase. Sang bài tiếp theo chúng ta sẽ cùng nhau tìm hiểu làm cách nào để kết nối firebase với ứng dụng react của chúng ta nhé.
Hiện tại mình cũng mới tìm hiểu về firebase nên trong bài viết có gì thiếu sót rất mong được các bạn góp ý.
Chúc các bạn học tập thành công
Nguồn: viblo.asia