Tại sao nên đọc bài này?
- Giúp các bạn sắp/mới đi làm có cách để grow tốt hơn
- Giỏi hơn 🧐 ⇒ Làm tốt hơn 👨💻 ⇒ Tăng lương 💵 ⇒ Nhiều tiền 🤑 ⇒ Đi đánh Golf 🏌️♂️ ⇒ Mua G63 🚘
Kỹ năng nửa cứng nửa mềm?!?!
Ba cái kĩ năng mềm thì chắc ai cũng biết rồi, nào là kĩ năng làm việc nhóm (Team work), kĩ năng thuyết trình (Presenting), kĩ năng giao tiếp (Communicating), suy nghĩ phản biện (Critical thinking),…
Kĩ năng cứng thì tùy vào nghề nghiệp của bạn là gì, nếu là cốt đơ, thì là kĩ năng lập trình, kĩ năng lập trình (Programing), kĩ năng đọc hiểu requirement, kĩ năng testing,…
Vậy kĩ năng nửa cứng nửa mềm là cái méo gì? Đối với mình đó là một số kĩ năng ở giữa của cả hai, nó có giống kĩ năng cứng là đặc thù vào nghề nghiệp, nó giống kĩ năng mềm ở chỗ là thấy nó khá trung dung nhưng khi nắm được rồi thì lại cực kì hiệu quả.
Nên trong bài viết này, với kinh nghiệm của mình, mình muốn share một số kĩ năng kiểu như vậy, đảm bảo đây là những skill rất cần thiết cho developer khi làm việc. Nắm được rồi thì cho tụi đồng trang lứa là DBRR hết =]]
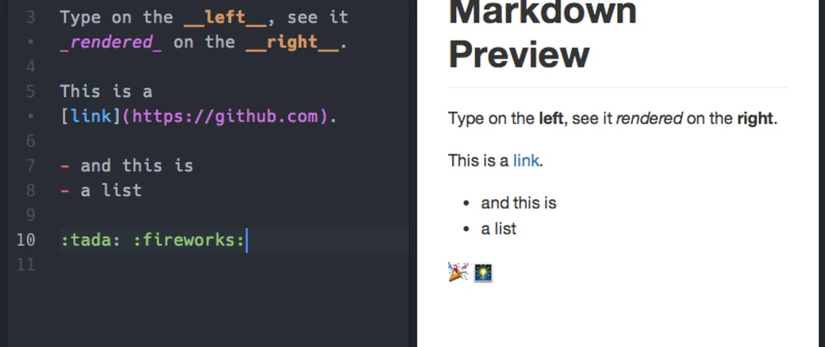
Markdown

Khỏi phải nói là markdown phổ biến như thế nào (Thực tế là tất cả bài viết trên blog của mình đều viết dưới dạng Markdown).
Vì vậy mình thấy Markdown là kĩ năng mà ông nào cũng phải biết để:
- Viết document
- Sửa document của người ta
- Không cần tin học bằng A nhưng vẫn build được document ưng ý
Chức năng thì chỉ có vậy thôi, tuy nhiên Markdown đang dần trở nên cực kì là phổ biến, còn lan sang cách ngành khác nữa.
Thứ mình thấy hay nhất của Markdown là nó cực kì đơn giản, nó giúp mình có thói quen gạch đầu dòng các ý ra hơn là tốn 80% thời gian cố để format nội dung cho đẹp để rồi không ai đọc cả
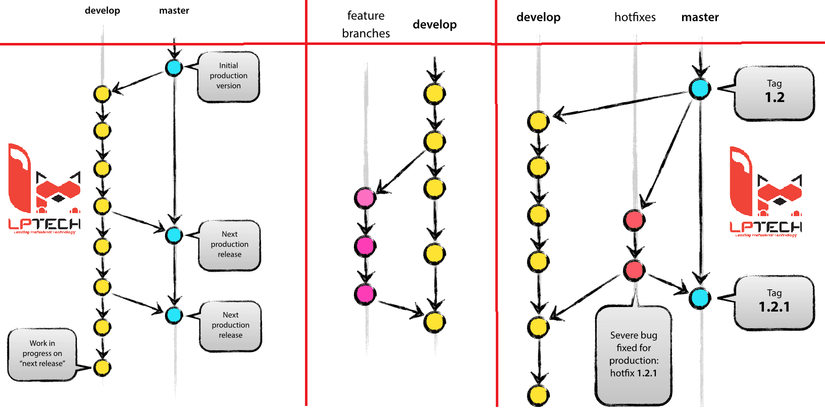
Git

Cái này thì khỏi phải nói rồi, bắt buộc phải học cài này nha. Mình thấy đây là kĩ năng cực kì quan trọng luôn nhưng lại không được dạy hay practice một cách chỉn chu.
Để nắm được git chuyên sâu có lẽ sẽ khá khó, tuy nhiên đây là suggest của mình vẫn những việc bạn phải nắm khi làm với git:
- Tách nhánh khi làm feature mới
- Merge code bị conflict thì phải merge làm sao
- Nên commit những gì trong một commit
- Nên đặt tên commit, đặt tên branch như thế nào
- Làm sao để sync code ở máy của mình với code đã lưu trên server
- Khi quá nhiều conflict muốn reset làm lại thì sao?
- Trở lại một commit trong quá khứ để debug
- Lấy một file ở nhánh khác bỏ qua nhánh của mình như thế nào
Nếu bạn nào muốn cụ thể câu trả lời thì comment nhé, nếu mọi người hứng thú thì mình sẽ làm 1 bài hướng dẫn về git để giải quyết các vấn đề trên
Learn the Basics of Git in Under 10 Minutes
Gọi tên vấn đề… để search Google/StackOverflow

Bug nhưng không biết phải làm sao? Thì search Google, nhưng search Google làm sao cho đúng?
Thường mình phải trả lời rất nhiều câu hỏi kiểu như: Em làm mãi cái “này” không được? Cái này của em là “cái gì”? Cái này để thêm cái icon cho web á anh? Nhưng cụ thể em thêm làm sao mà không được? Xong gửi cho mình một đoạn screenshot nhỏ,…
Mình hay nói vấn đề các bạn hay gặp phải là “Gọi tên được vấn đề”, vì các bạn cũng chả biết nó bị lỗi gì để search cho đúng
Mình sẽ gợi ý một vài câu hỏi bạn nên tự trả lời để có được keyword mong muốn nhé
- Vấn đề bạn đang giải quyết cho user là gì?
- Cách bạn giải quyết vấn đề đó là gì?
- Vấn đề bạn đang gặp là của thư viện/framework nào?
- Bạn gặp vấn đề ở bước nào?
Trình bày vấn đề

Yeah, cùng một câu chuyện như trên, đối với view của một người phải support các bạn khác như mình, mình thấy rất vã khi phải hỏi lại bạn xem cụ thể vấn đề là gì? Và thường là cũng không tìm ra được mà phải bật code lên, check out branch để tự xem vấn đề mà bạn đó gặp phải là gì.
Mình hay thấy các bạn chỉ hỏi một phần rất nhỏ trong một bài toàn lớn, đa số là code chỗ này bị lỗi, code chỗ này đáng lẽ như vậy mà nó chạy không như vậy anh ạ,…
Đây là template để bạn trình bày vấn đề mà mình đã từng làm, cực kì hiệu quả luôn nhé:
- Step 1: Em đang làm vấn đề A/Công việc A
- Step 2: Để giải quyết A, em làm theo cách B. Đỉnh hơn là: Có cách B, D, E để giải quyết A, nhưng em chọn B vì nó ngon hơn ở chỗ F
- Step 3: Tới bước C thì gặp vấn đề như thế này hoặc anh thấy cách B em làm có ổn không
Ví dụ nhé:
- Em đang làm cái task thêm Favicon cho website
- Em có cái thư viện XYZ để nó thêm được icon cho trang web
- Em chạy local thì ok rồi nhưng mà khi push code thì CI build bị lỗi
- Đưa bức hình tấm ảnh bị lỗi
Bằng những thứ như vậy, mình tin chắc rằng người giúp bạn cũng bớt khổ đau hơn nhiều mà hai bên đều có thể giải quyết vấn đề một cách nhanh gọn.
Và hầu hết các bạn đều không quan tâm tới step 1, làm sai ở step 2 nhưng lại hỏi ở step 3. Nên bằng cách chuẩn bị như vậy các bạn sẽ nắm được step 1, vấn đề là gì? Rồi có cách nào khác để giải quyết nó không?
Debug một cách khoa học, đừng cố chấp

Một case nữa, các bạn hay nghĩ bug ở chỗ đó và chắc chắn nó nằm ở chỗ đó. Nhiều khi bạn gõ sai chính tả, xong la lên với mình search hoài không ra từ đó, anh push code chưa vậy? Hay dùng sai method, lại đổ lỗi cho cái thư viện này bị bug rồi.
Vấn đề là các bạn không có một cách nào đó để chứng minh đích thị chỗ đó là bug mà khăng khăng cho nó là bug xong thử sai… tới chết để hy vọng nó chạy được.
Để vượt qua được cách debug cảm tính vậy thì nên trả lời những câu hỏi sau nhé:
- Mình đang làm gì?
- Cách để tạo ra bug đó như thế nào? Mình nghĩ bug ở đâu?
- Làm sao để loại bỏ các thành phần có thể gây bug khác, để có thể chứng minh được chỗ mình nghi ngờ gây ra bug? (Thường là comment một số thứ xung quanh, hoặc copy code đó ra chạy ở một chỗ khác)
- Nếu nó không phải, thử suy nghĩ một giả thuyết khác
Mình biết các bạn mới code, ít kinh nghiệm thì không thể có một bộ giả thuyết khi gặp bug được, nên các bạn mới phải thử sai. Nếu làm theo cách của mình, thì vẫn tốn thời gian y chang vậy thôi 🙃, tuy nhiên, nó khoa học và hiệu quả hơn nhiều nhé
À tặng các bạn câu thần chú khi debug mãi không ra:
<aside>
🎩 Máy tính không chạy sai, chỉ có thằng code làm nó chạy sai thôi.
Do đó bạn thử đi thử lại chỉ với một cách cũ thì nó vẫn sẽ mãi mãi sai thôi
</aside>
Do it, don’t just read it

Em học xong React rồi, giờ đang chuyển qua học Vuejs với React Native. Em học xong là sao, là em học xong khóa tutorial gì đó trên mạng, hoặc đọc hết document của nó rồi. Vậy em làm được app nào từ khóa học đó chưa? Dạ chưa, em coi video thôi!
Nooo, mình thấy các bạn hơi bị nhiễm mindset khi còn đi học quá:
- Đọc lý thuyết
- Rảnh thì làm thử, không thì thôi
- “Em học xong cái này rồi!”
Nhưng thực tế không phải như vậy, các bạn phải sắn tay áo lên, code thử mới biết nó vuông dọc như thế nào được. Vả lại, đừng bao giờ quan trọng số lượng, hãy quan trọng chất lượng mà mình học được, tại vì, số lượng thì không mài ra tiền được, chất lượng thì có
Một nghề cho chín còn hơn chín nghề
Hãy cho kỹ năng của một việc gì đó là 10 phần, thì nếu chỉ đọc mà không sắn tay lên làm thì bạn chỉ tiếp thu được 1 phần thôi, 7 phần còn lại là từ practice và 2 phần còn lại nằm ở thinking về vấn đề đó.
Mình nghe các bạn hỏi là em nên học thứ gì, em nên đọc gì? Còn mình thì trả lời là làm thử đi, rồi thiếu gì thì search thêm. Thực tế là hai cách đều tốn thời gian như nhau. Cách học trước thì bạn phải nhét vào đầu cả tấn lý thuyết, xong tới khi làm cũng không được. Cách thứ hai thì bạn lại chưa đủ kiến thức để tìm câu trả lời cho đúng. Tuy nhiên mình vẫn khuyến khích cách thứ 2 hơn, vì ít nhất bạn làm ra được thứ gì đó, dù là không hoàn thiện.
IDE skill

Code thì chắc chắn 99.99% là phải làm việc với IDE rồi. Tùy vào sở thích cá nhân, môi trường làm việc mà sẽ có một IDE phù hợp cho bạn. Có thể là VSCode, Vim, bộ của JetBrain,… Tuy nhiên, mình thấy hầu hết các bạn chỉ dừng lại ở cái IDE với 2 chức năng:
- Đễ gõ code như notepad nhưng có thêm màu mè cho dễ nhìn
- Có suggestion để khỏi phải gõ sai
No, nếu bạn chịu khó tìm hiểu về IDE của mình một xíu, kĩ năng của bạn đảm bảo sẽ nhanh hơn rất rất nhiều luôn đó.
Với mình, chỉ với Cmd + D trên VSCode thôi nhưng đã khiến mình làm việc nhanh hơn 10-20% so với trước đây rồi.
Visual Studio Code Tips and Tricks
Tìm hiểu về Debug tool

Có bug thì sao? Debug, vậy debug làm sao cho hiệu quả? Dùng Debug tool chứ sao.
Tùy vào ngôn ngữ/môi trường của các bạn mà sẽ luôn luôn có tool debug tương ứng, có thể là XCode, có thể là React Dev Tool, Developer tool,…
Việc tìm hiểu cách sử dụng chúng cũng là một bước tiến lớn để bạn có thể khác bọt so với lũ dbrr cùng trang lứa. Tao có thể code bug, nhưng tao debug nhanh hơn tụi mày 😎!
Do đó, hãy dành thời gian cuối tuần nghịch ngợm xem cái tool debug của mình nó làm được gì nhé
Theo bạn, còn kĩ năng nào nữa mà một cốt đơ nên biết để giỏi hơn?
Bài gốc: https://thanhle.blog/vi/blog/ki-nang-nua-cung-nua-mem-cho-dev
Nguồn: viblo.asia
