Bài trước chúng ta đã cùng nhau tạo một flow có một form cho phép User nhập thông tin. Ở bài viết này, chúng ta tiếp tục xử lý sau khi người dùng nhập firstname, lastname và click vào button Finish
Mục tiêu bài học
- Tìm thông tin Firstname, Lastname trong Contact
- Cho phép User update hoặc tạo mới một Contact
Sử dụng đối tượng Get Records để lấy ra contact
-
Từ tab Elements của Toolbox, tìm đối tượng Get Records kéo thả vào Canvas
-
Nhập các giá trị như bên dưới
Field Value Label Find a Match API Name Find_a_Match Object Contact -
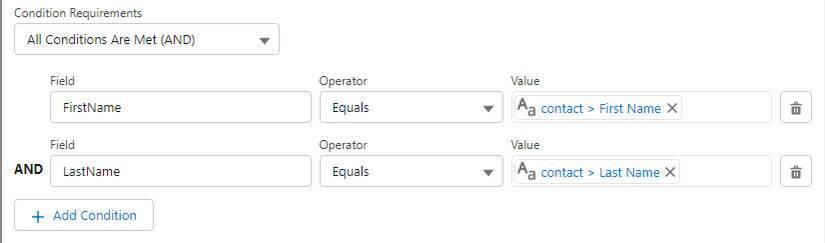
Tại Filter Contact Records > Condition Requirements chọn All Conditions Are Met (AND)
-
Nhập điều kiện như dưới
Field Operator Value FirstName Equals {!contact.FirstName} -
Click Add Condition thêm điều kiện bên dưới
Field Operator Value LastName Equals {!contact.LastName} ![image.png]()
-
Click Done
-
Tạo connect node Từ Contact Info Screen tới Find a Match
![image.png]()
-
Lưu lại flow
Ở bài này chúng ta đã tạo đối tượng Get Record , lấy ra các contact có Firstname và Lastname tương ứng với Firstname và Lastname người dùng nhập tại Contact Info Screen.
Ở bài tiếp theo, chúng ta sẽ kiểm tra xem contact có tồn tại hay chưa? và đã có contact sẽ update lại info, còn ngược lại cho phép người dùng tạo một contact mới.
Nguồn: viblo.asia