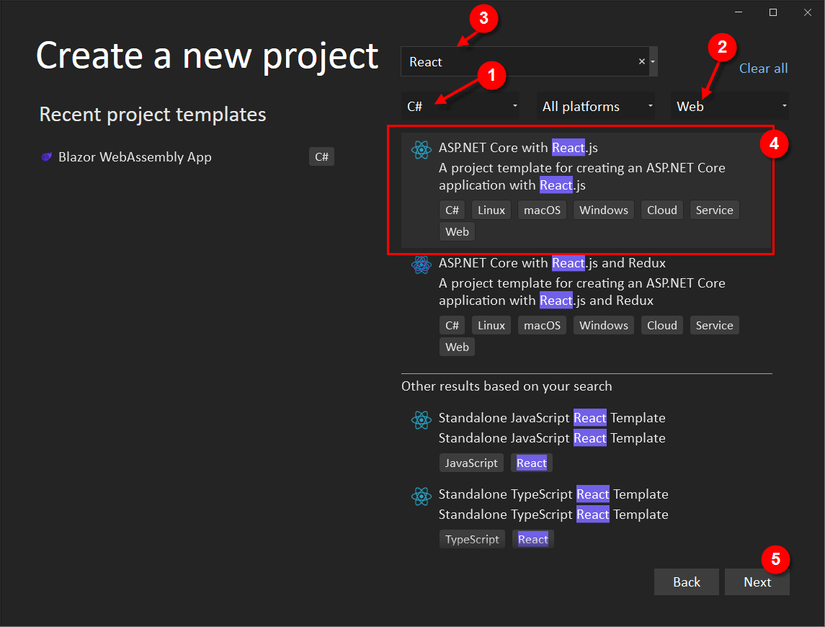
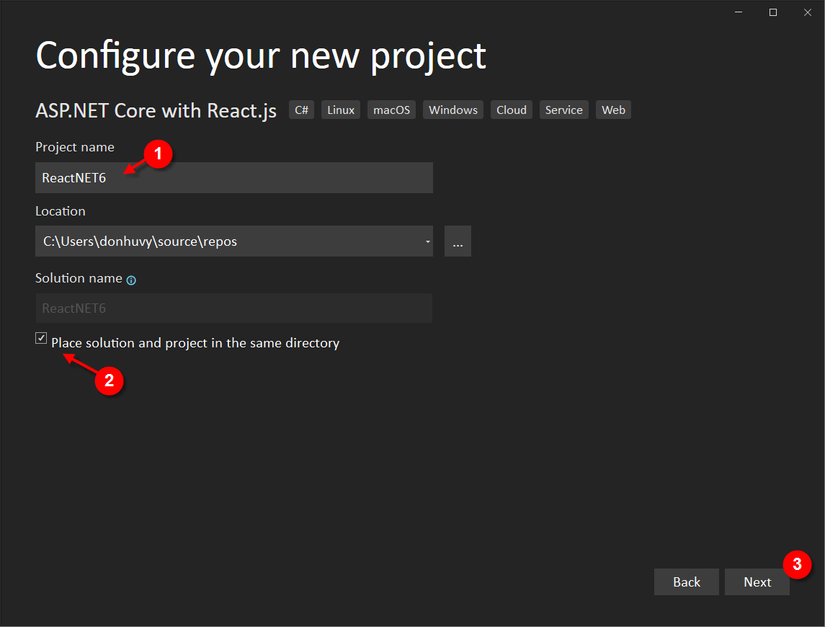
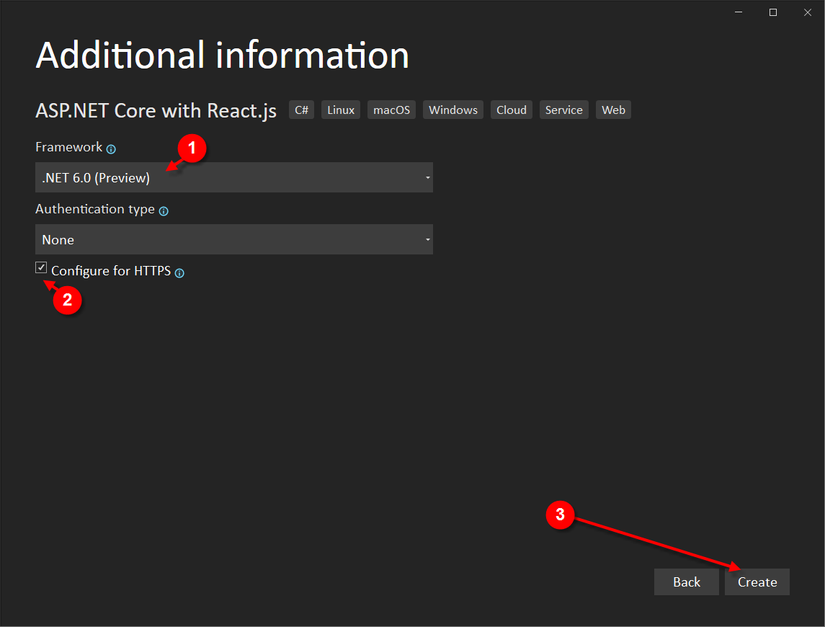
Development environment: Visual Studio 2022 Preview, .NET 6 , React 17. Create project




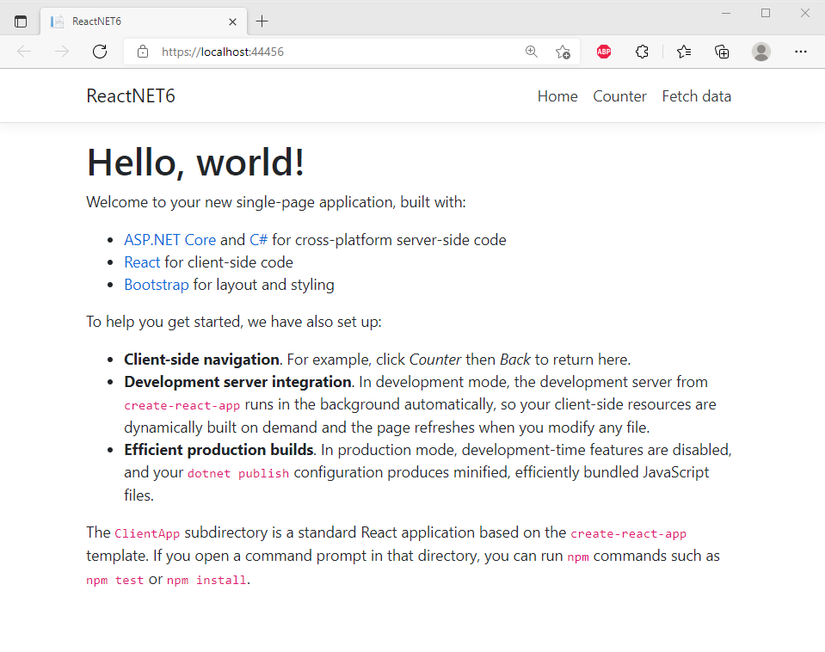
Press F5 to run debug, result

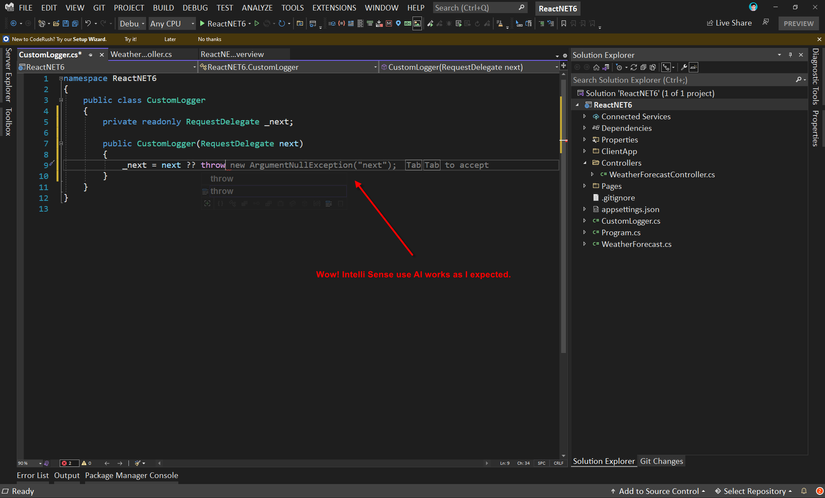
Write first custom middleware, with the presence of AI for Intelli Sense, AI suggesion works as I expected.

Write CustomLogger.cs
namespaceReactNET6{publicclassCustomLogger{privatereadonlyRequestDelegate _next;publicCustomLogger(RequestDelegate next){
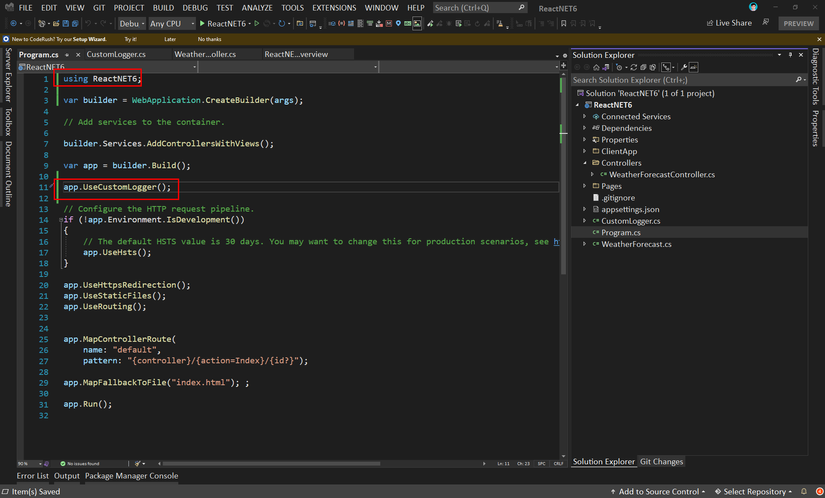
_next = next ??thrownewArgumentNullException("next");}publicasyncTaskInvoke(HttpContext httpContext){if(httpContext ==null)thrownewArgumentNullException(nameof(httpContext));await_next(httpContext);}}publicstaticclassMiddlewareExtensions{publicstaticIApplicationBuilderUseCustomLogger(thisIApplicationBuilder app){return app.UseMiddleware<CustomLogger>();}}}Add 2 lines (line 1 and line 11) to file Program.cs This is feature called “Top-level statements” in C# 9 https://docs.microsoft.com/en-us/dotnet/csharp/whats-new/csharp-9#top-level-statements

We have Program.cs with content
usingReactNET6;var builder = WebApplication.CreateBuilder(args);// Add services to the container.
builder.Services.AddControllersWithViews();var app = builder.Build();
app.UseCustomLogger();// Configure the HTTP request pipeline.if(!app.Environment.IsDevelopment()){// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.MapControllerRoute(name:"default",pattern:"{controller}/{action=Index}/{id?}");
app.MapFallbackToFile("index.html");;
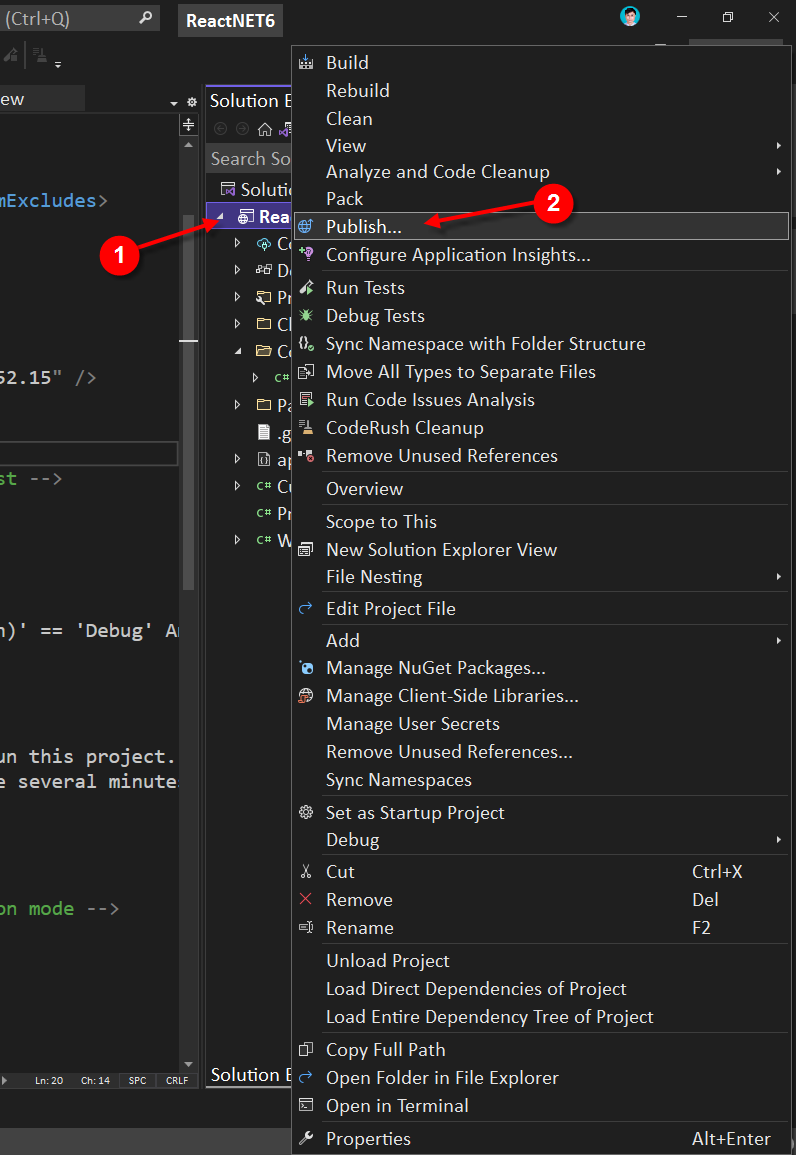
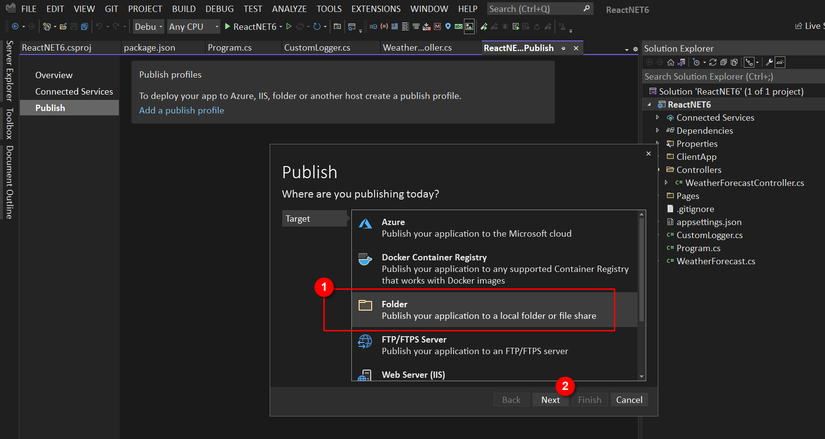
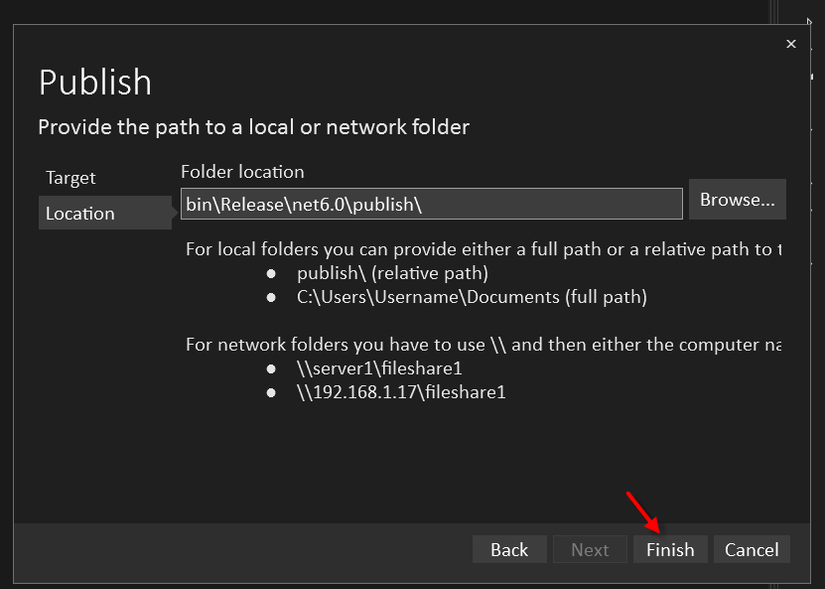
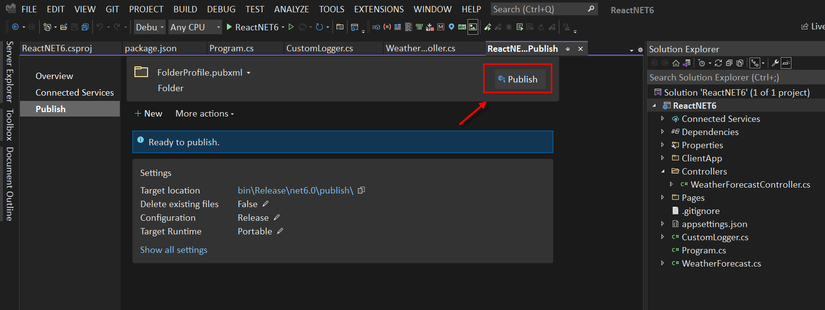
app.Run();Publish




Result after publishing: C:UsersdonhuvysourcereposReactNET6binReleasenet6.0publish , run file ReactNET6.exe , go to http://localhost:5000 to see the result.
Nguồn: viblo.asia
