
Đầu tiên, mình sẽ tạo một khung bao bằng thẻ <svg> như sau:
<svgwidth='200'height='100'style='background: cyan'></svg>
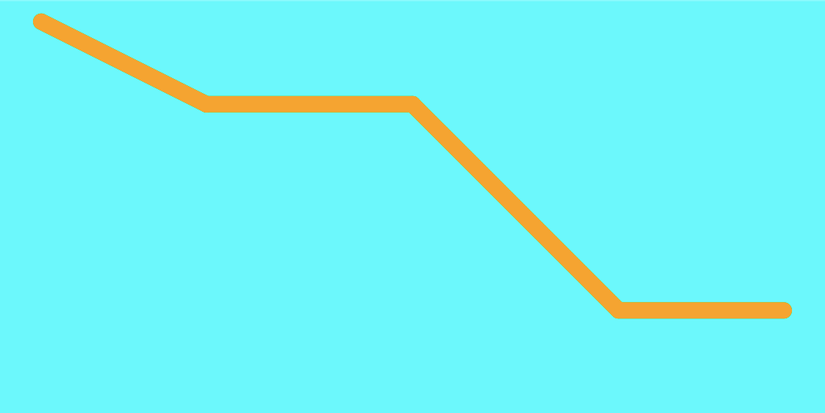
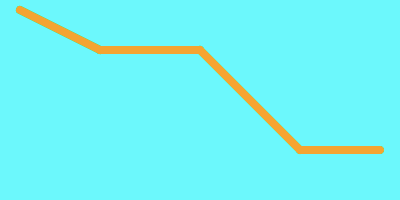
Sau đó, mình sẽ vẽ các đoạn thẳng bằng thẻ <line/>, với điểm kết thúc của đoạn thẳng trước là điểm bắt đầu của đoạn thẳng tiếp theo:
<svgwidth='200'height='100'style='background: cyan'><linex1='10'y1='5'x2='50'y2='25'stroke='orange'stroke-width='4'stroke-linecap='round'/><linex1='50'y1='25'x2='100'y2='25'stroke='orange'stroke-width='4'stroke-linecap='round'/><linex1='100'y1='25'x2='150'y2='75'stroke='orange'stroke-width='4'stroke-linecap='round'/><linex1='150'y1='75'x2='190'y2='75'stroke='orange'stroke-width='4'stroke-linecap='round'/></svg>
Bây giờ, bạn có thể vẽ các đường kẻ gấp khúc bằng SVG thật dễ dàng!
Lưu ý khi dùng thẻ line là ta cần gắn thuộc tính stroke để chúng có thể hiện thị ngay.
Nguồn: www.naututs.com
Nguồn: viblo.asia
