JavaScript là ngôn ngữ lập trình phổ biến nhất trong lập trình web hiện nay. Hiện tại đã có rất nhiều phiên bản được ra mắt, xong phiên bản JS 2015 (ES6) lại là phiên bản được chú ý rất nhiều.
Trong bài viết này, mình sẽ giới thiệu với các bạn những tính năng mới có trong ES6.
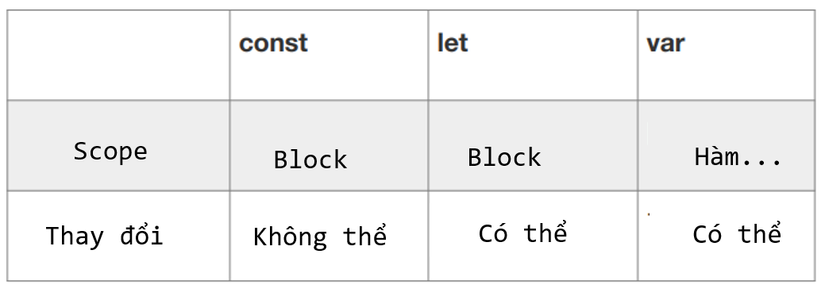
1. let/var/const

const – cho phép bạn khai báo một hằng số
let – tạo ra một biến chỉ có thể truy cập được trong block bao quanh nó
var – tạo ra một biến có phạm vi truy cập xuyên suốt function chứa nó.
- Ví dụ:
{//blockconst a ='1';
a ='10';}
console.log(a);//Assignment to constant variable{//blocklet b ='2';
b ='20';}
console.log(b);// b is not defined{//blockvar b ='3';
b ='30';}
console.log(b);//302. Template literals
Trong javascript, khi khai báo giá trị của các biến là chuỗi ta thường sử dụng dấu nháy ‘ hoặc nháy “.
Trong phiên bản ES6 Temaplate Literals ( “) là một cú pháp mới được thêm vào cũng dùng để khai báo biến nhưng nó có ưu điểm hơn so với cách khai báo thông thường.
Cùng xem ví dụ dưới đây để thấy rõ hơn sự khác biệt nhé.
// ví dụ 1
console.log(" line 1
line 2");// ví dụ 2
console.log(` line 1
line 2`);Nếu bạn chạy thử sẽ thấy ví dụ 1 bị lỗi còn ví dụ 2 sẽ cho kết quả là
line 1
line 2
Ngoài ra ta còn có thể Binding biến vào trong template một cách dễ dàng.
- Ví dụ:
// ví dụ 1var a =3;var b =8;
console.log("Eight is "+(a + b)+" nnot "+(2* a + b)+".");// ví dụ 2var a =3;var b =8;
console.log(`Eight is ${a + b} nnot ${2* a + b}.`);Cả hai ví dụ trên đều cho cùng một kết quả xong ta có thể thấy ngay rằng bằng việc sử dụng “ thì code đã ngắn gọn hơn
3. Arrow Functions
Arrow function là khai báo function bằng các sử dụng mũi tên (tương đương với =>).
- Ví dụ:
// function thông thườngvarsum=function(a, b){var result = a + b;return result;}// arrow functionvarsum=(a, b)=>{var result = a + b;return result;}4. Default parameter values
Giá trị mặc định cho tham số hàm
Khi không có parameter truyền vào thì nó sẽ truyền vào giá trị đã được chỉ định sẵn
Trong trường hợp parameter mặc định không được chỉ định thì nó sẽ trả về undefined
- Ví dụ:
functiontest(a, b ='number'){
console.log(a, b);}test();// undefined 'number'test(10);// 10 'number'test(10,20);// 10 205. Rest parameter
Tham số được coi như một mảng tuần tự truyền vào
- Ví dụ:
functiontest(a, b ='number',...c){
console.log(a, b, c);}test();// undefined 'number'test(10);// 10 'numbertest(10,20);// 10 20test(10,20,30,40);// 10 20 [30,40]Cũng nhờ cơ chế này mà bạn có thể push 1 mảng vào trong khai báo một mảng
- Ví dụ:
listData =[1,2,3];
newListData =[...listData,4,5,6];
console.log(newListData);// 1 2 3 4 5 66. Symbol
Là kiểu dữ liệu giống với các kiểu dữ liệu nguyên thủy như Number, String, Boolean…
Mỗi một symbol là duy nhất (thuận tiện trong việc sinh ra các key cho đối tượng)
- Ví dụ:
let sym1 =Symbol();let sym2 =Symbol('name');let sym3 =Symbol('name');
console.log(sym1);// Symbol
console.log(sym2);// Symbol(name)
console.log(sym3);// Symbol(name)
console.log(sym1 == sym1);//true
console.log(sym2 == sym2);//true
console.log(sym2 == sym3);//false7. Array.find()
Phương thức này duyệt mảng và trả về giá trị đầu tiên thỏa mãn điều kiện
- Ví dụ:
const numbers =[1,2,3,4,5,6];
numbers.find(function(number){return number %2==0;})// 28. Array.findIndex()
Phương thức này trả về chỉ số phần tử mảng đầu tiên thỏa mãn điều kiện
- Ví dụ:
const numbers =[1,2,3,4,5,6];
numbers.findIndex(function(number){return number %2==0;})// 19. Property Shorthand
Chúng ta có thể binding biến vào trong object và nó sẽ nhận luôn tên của biến đó là thuộc tính trong object
- Trước đây
const name ="Hieu";const age =24;const person ={ name: name, age: age };- Khi có ES6
const name ="Hieu";const age =24;const person ={ name, age };10. Classes
Cuối cùng trong bài viết này mình sẽ nói về Classes trong ES6. Lí do để nó cuối cùng là bởi vì nó khó hiểu (đối với mình)
Đối với những ai đã từng học Java hay bất kỳ ngôn ngữ hướng đối tượng nào khác thì khái niệm classes đã không còn quá xa lạ. Xong đối với những người mới tìm hiểu về javascript sẽ thấy khó khăn với nó
Vậy class là gì?
Class là bản thiết kế của đối tượng
Việc một object được tạo ra từ class được gọi là Instance
Khi tạo một Instance thì ta dùng từ khóa new
- Cú pháp:
classClassName{// code here}var instanceName =newclassName()}- Ví dụ:
classUser{constructor(name, age){this.name = name;this.age = age;}}var anh =newUser('Anh',32);
console.log(anh);// Kết quả : User{name:'Anh', age:'32'}- Instance method
classUser{constructor(name, age){this.name = name;this.age = age;}getName(){returnthis.name;}}var anh =newUser('Anh',32);
console.log(anh.getName());Tổng kết
Trên đây, mình đã giới thiệu những tính năng cơ bản có trong ES6. Hy vọng nó hữu ích với những bạn mới bắt đầu !!!!
Nguồn: viblo.asia
