Làm thế nào để tận dụng tính năng “gắn sao” cho sản phẩm trong WooCommerce nếu bạn không thể sử dụng hiệu quả các sản phẩm nổi bật trên giao diện người dùng? Dĩ nhiên, bạn có thể sử dụng shortcode hoặc block để hiển thị riêng các sản phẩm nổi bật. Tuy nhiên, nếu bạn đang tìm một cách tối ưu hơn, hãy tiếp tục đọc nhé!
Việc làm nổi bật các sản phẩm chủ lực không chỉ giúp nâng cao trải nghiệm mua sắm mà còn thúc đẩy doanh số bằng cách thu hút sự chú ý của khách hàng tiềm năng ngay từ cái nhìn đầu tiên.
Nếu bạn đang vận hành một cửa hàng WooCommerce, việc ưu tiên hiển thị sản phẩm nổi bật sẽ tạo ra một trải nghiệm mua sắm được cá nhân hóa hơn, đồng thời làm nổi bật những sản phẩm chất lượng nhất của bạn. Trong bài viết này, tôi sẽ hướng dẫn bạn một đoạn mã đơn giản nhưng hiệu quả, giúp các sản phẩm nổi bật luôn được hiển thị đầu tiên trên nhiều trang trong cửa hàng WooCommerce.
Tùy chỉnh này không chỉ tăng độ nhận diện cho các sản phẩm ưu tiên mà còn khuyến khích khách hàng khám phá thêm những sản phẩm khác. Hãy cùng tìm hiểu để tối ưu hóa hiển thị sản phẩm và phát huy tối đa tiềm năng của cửa hàng bạn!

“Đoạn mã PHP: Ưu tiên hiển thị Sản phẩm Nổi bật trên Trang Cửa hàng, Danh mục, Thẻ và Tìm kiếm của WooCommerce”
Trước khi bắt đầu với đoạn mã, hãy lưu ý một số điều:
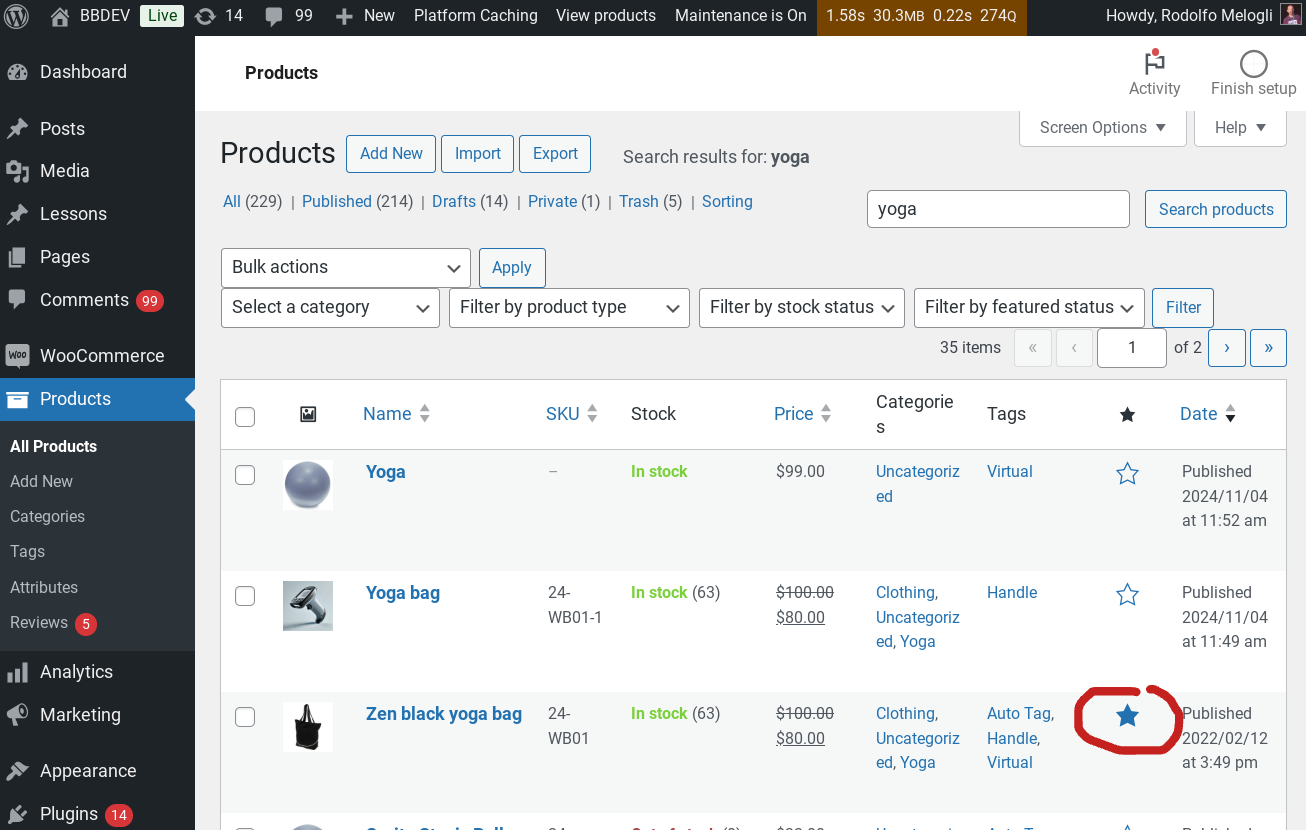
Đầu tiên và quan trọng nhất – bạn cần có ít nhất một sản phẩm được đánh dấu là “nổi bật”. Hãy vào mục “Sản phẩm” và gắn sao cho những sản phẩm bạn muốn được ưu tiên hiển thị đầu tiên.

“Nếu cửa hàng của bạn có nhiều sản phẩm nổi bật, bạn có thể sử dụng đoạn mã này để thêm bộ lọc trong trang quản trị, giúp dễ dàng hiển thị tất cả các sản phẩm nổi bật.
Lưu ý rằng đoạn mã này chỉ hoạt động với WooCommerce phiên bản “cổ điển” và hiện chưa hỗ trợ các block.
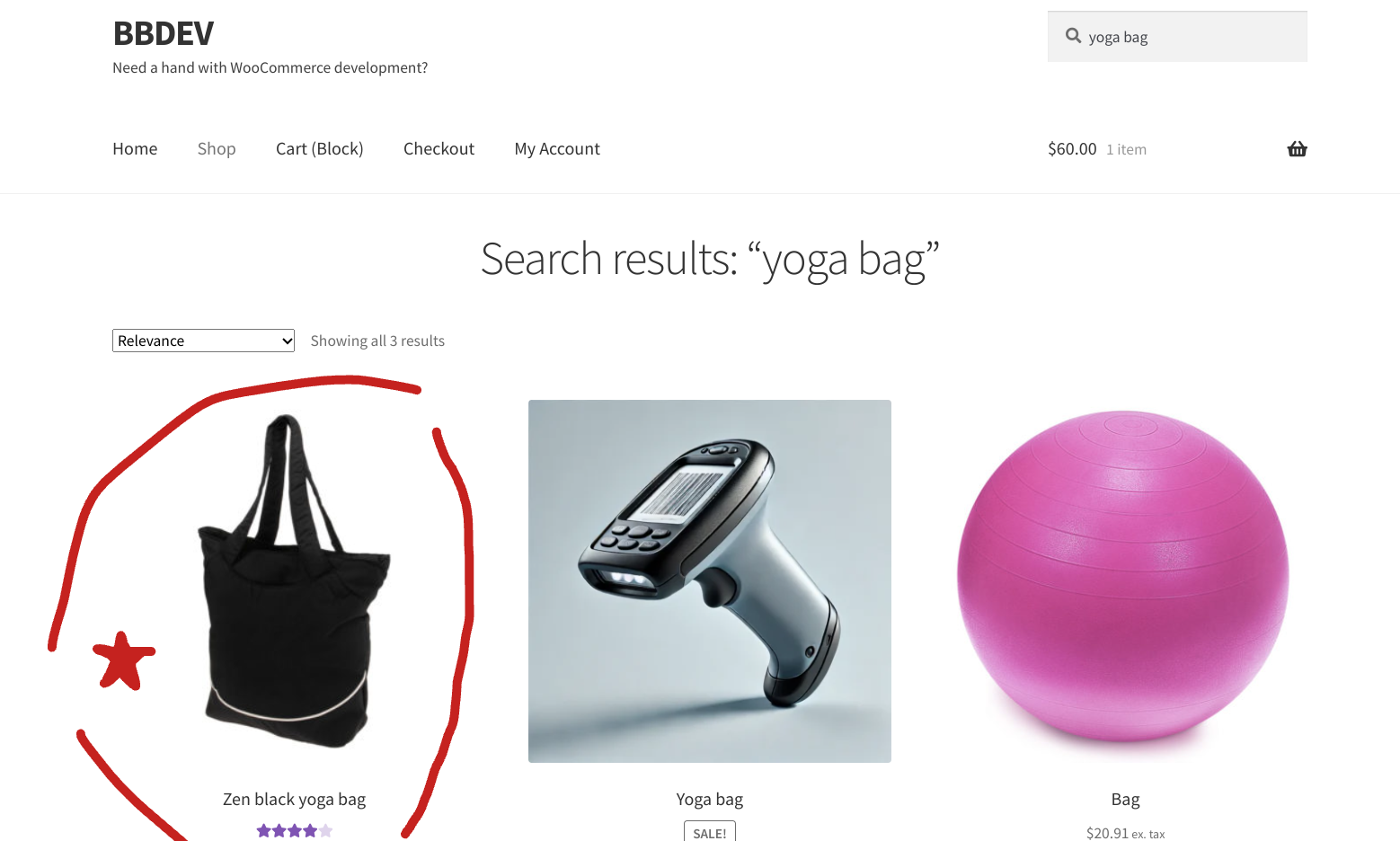
Trước đây, chúng ta đã tìm hiểu cách sắp xếp sản phẩm theo trạng thái “nổi bật” trên giao diện người dùng. Tuy nhiên, trong trường hợp này, mục tiêu là đảm bảo các sản phẩm nổi bật được hiển thị đầu tiên trong vòng lặp sản phẩm hiện có, áp dụng cho các trang cửa hàng, danh mục, thẻ hoặc kết quả tìm kiếm.”
/**
* @snippet Featured Products First @ Woo Product Loop
* @how-to Get aithietke.com FREE
* @author Mr3T, aithietke.com
* @compatible WooCommerce 9
* @community https://aithietke.com/
*/
add_filter( 'posts_orderby', 'bbloomer_woocommerce_sticky_products_first', 9999, 2 );
function bbloomer_woocommerce_sticky_products_first( $order_by, $query ) {
global $wpdb;
if ( ! is_admin() && $query->is_main_query() && is_woocommerce() ) {
$sticky_product_ids = wc_get_featured_product_ids();
$order_by = "FIELD(" . $wpdb->posts . ".ID,'" . implode( "','", $sticky_product_ids ) . "') DESC, " . $order_by;
}
return $order_by;
}
Copy đọan code này vào file functions.php của theme
