Dạo gần đây trong cái nồi thập cẩm javascript với vô số framework hay ho và phương pháp tiếp cận xây dựng ứng dụng trên web thì nổi lên một từ khóa liên quan architecture là “Micro frontend” khá hại não ))
Tại sao nó hại não ư? Thì ai nhìn vào cũng thấy chắc đội frontend bánh vẽ theo kiểu “microservice thì chúng tôi cũng có micro frontend này” =)). Rõ ràng là không rồi, thực ra thì micro frontend cũng đã xuất hiện khá lâu rồi hình như 5 năm gì đó. Nhưng khi nghe thấy từ khóa đó thì mình cảm thấy chưa phải lúc thiết kế một hệ thống như vậy.

Nhưng hiện tại thì công nghệ đã cải tiến khá nhiều so với thời điểm trước đã có nhiều tool, framework hỗ trợ chia nhỏ ứng dụng của chúng ta nhằm mục đích dễ bảo trì và phát triển hơn. Nhờ đó mà micro frontend như được hồi sinh trở lại. Cùng điểm qua một chút về điểm yếu và điểm mạnh khi thiết kế ứng dụng theo hướng micro frontend.
Điểm mạnh:
-
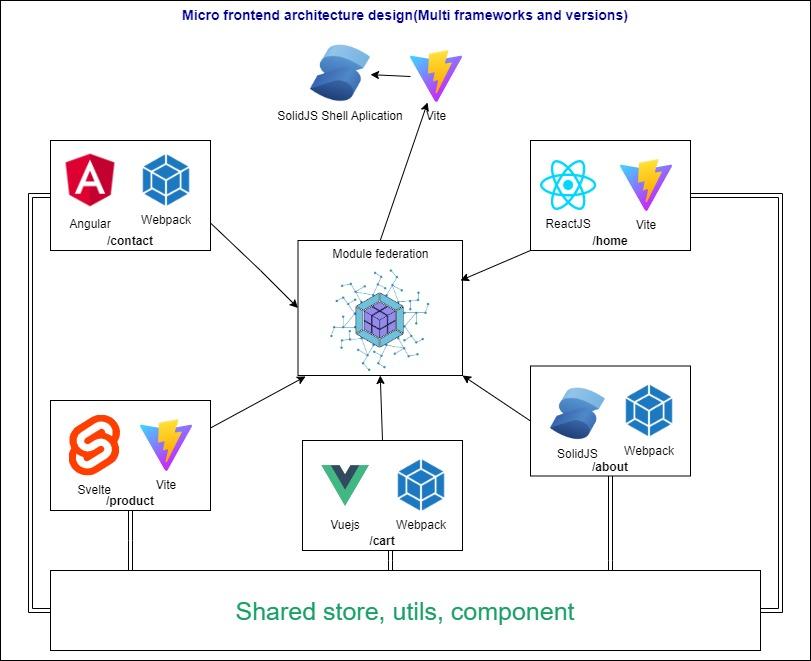
Có thể sử dụng nhiều framework, library với nhiều version khác nhau(Cái này để làm được cần config khá phức tạp mình sẽ share github boilerplate mà mình đã tạo ra và tất nhiên là đã fix gần như hết các lỗi liên quan 😎 )
-
Chia nhỏ từng thành phần trong ứng dụng(Tuy nhiên mình khuyên nếu không cần thiết thì các bạn nên base function theo cả route luôn tránh tăng độ phức tạp)
-
Có thể sử dụng để migrate một ứng dụng lagecy một cách từ từ(từng phần một). Cái này đôi khi rất quan trọng trong thời đại công nghệ lỗi thời nhanh như hiện tại.
-
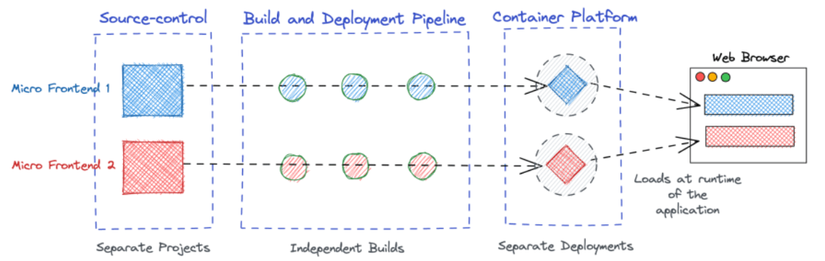
CI/CD ứng dụng sẽ theo từng phần => đảm bảo an toàn hơn trong trường hợp release một tính năng bị lỗi dẫn tới cả hệ thống bay màu và hỗ trợ rollback riêng một micro frontend sẽ nhanh hơn là cả ứng dụng monolithic.
Điểm yếu: -
Phần config/setup khó khăn và chưa stable 100%(Đôi khi gặp lỗi trên production). Nhiều team cùng làm với nhiều framework khác nhau thậm chí không thể thống nhất config chung về linter, git, coding convention,….
-
Vì chia nhỏ nên phần state management trên toàn bộ micro frontend sẽ gặp khó khăn.
-
Đôi khi cần biết kiến thức về backend để đảm bảo security(Nếu không để ý thì người dùng vẫn có thể truy cập vào micro frontend khi chưa authen).
-
Việc bị duplicate js, css là có thể xảy ra ở nhiều nơi(Tuy nhiên khi chọn đi theo hướng này thì có lẽ với ứng dụng của chúng ta thì đây không phải là vấn đề).
-
Phần assets cần config thêm trong bundle tool hoặc sử dụng phương pháp chia sẻ qua CDN hoặc một assets server riêng luôn chưa file. Vì nếu mặc định micro frontend khi load vào shell thì đường dẫn tương đối của path tới assets ví dụ: /assets/example.png sẽ bị sai vì nó sẽ lấy đường dẫn trên shell làm origin.
-
Thiết kế component sử dụng lại trên toàn bộ ứng dụng khá phức tạp vì có nhiều framework khác nhau.
-
Có lẽ còn nhiều thứ khác mà mình chưa tìm ra hết 🙄
Bỏ qua một số phương pháp loading micro frontend app vào** shell app** đã outdate(có thể vẫn được sử dụng) thì hiện tại sử dụng Module federation để load micro frontend javascript at runtime đang được khuyến khích nhất.

Nhưng nếu chỉ Module federation thì chưa đủ. Lí do là vì các framework frontend không được thiết kế để hoạt động chung với nhau trên cùng một ứng dụng(Riêng việc quản lý DOM thì đã có 3 loại là origin dom, virtual dom và incremental dom). Rủi do sẽ rất cao, thậm chí việc sử dụng cùng một framework nhưng chỉ cần version khác nhau cũng đã có thể gây ra lỗi trong quá trình merge các file javascript từ các micro frontend.
Giải pháp: Là cần thiết kế ra các micro frontend theo hướng isoldate(js, css). Phương pháp mà mình chọn là sử dụng web component để có thể tách biệt thành phần của chúng ta và có thể sử dụng ở mọi framework(Có thể thiết kế một số component dùng chung luôn). Ngoài ra việc xây dựng micro frontend by routing based thì mỗi 1 route chúng ta sẽ load duy nhất một micro frontend vào shell.

Module federation thì mọi người có thể lựa chọn kết hợp với Vite hoặc Webpack để bundle:
Module federation with Webpack
Việc state management hiện tại thì mình đang chọn sử dụng Rxjs theo mô hình publish/subscribe(Do quen thằng này 😎 ). Tất nhiên là có thể sử dụng mấy thằng như Redux, Flux,… để quản lý state chung. Nhưng mình thì lại không phải người thích mấy thứ nặng nề như đống này nên chọn Rxjs setup cho nhanh :v.
Qua bài viết này thì mình đã chia sẻ về một số điểm mạnh, điểm yếu của micro frontend khi triển khai thực tế và một số giải pháp cho các vấn đề. Tất nhiên là còn nhiều thứ chưa được tối ưu. Vậy nên chốt lại là nếu bạn có thể bỏ qua các điểm yếu của micro frontend(Hình như khá nhiều) thì có thể thử đổi gió nếu có cơ hội. Dĩ nhiên việc quay xe cũng không tốn quá nhiều thời gian )). Còn nếu như xem xét và không thấy phù hợp thì hoàn toàn có thể bỏ qua.
À tý quên đây là link github boilerplate: https://github.com/quangnv13/micro-frontend-multi-framework-boilerplateNếu mọi người thấy repo trên hỗ trợ được gì thì có thể cho mình một star trên github làm động lực :3 nhé.
Nguồn: viblo.asia
